GithubAction 实现博客全自动部署
写在前面
每次部署 Hexo 都需要运行指令三件套,随着文章越来越多,编译的时间也随之越来越长,通过 Github Action,我们只需要在每次完成博客的编写或修改以后,将改动直接 通过 git push 到远程仓库,之后的编译部署的工作统统交给 CI 来完成即可。
CI\CD 其实说的是三件事情:「持续集成(Continuous Integration)」、「持续交付(Continuous Delivery)」、「持续部署(Continuous Deployment)」。
无意间发现了github Action 这个功能,浅尝了一下发现挺有意思,每次提交代码之后它都会检测 .github/workflows 下的自定义脚本执行
第一次搭建 run 了 22 次才跑起来!真是个小laji。再见了 gitee 你只好用来当备胎了,我要投入github 的怀抱了。
github Action 介绍
通过 GitHub Actions 让日常开发流程很多事情可以自动化起来. 对于自动化, 开发者一定非常熟悉, 从日常离不开的 CI/CD (自动集成测试和持续部署), 到被无数人膜拜和吐槽的 jenkins. 通过各种各样的自动化工具来节省人力和确保代码质量。
特点:
- 通过 Docker 隔离
- GitHub 提供慷慨的计算资源(每个 workflow 会独享 1 核虚拟 CPU, 3.75GB 内存, 网络权限和 100GB 的磁盘空间, 真大气!)
- 代码上下文(可以获取触发 Actions 的代码上下文环境, 比如当前分支)
- workflow 有一定限制
- 每个 workflow, 包括排队和执行时间, 最多 58 分钟; 每个 workflow 最多可以包含 100 个 Action; 每个仓库同一时刻只能运行两个 workflow (足够慷慨了, 这相当于你同时占据了 GitHub 近 8G 的内存资源).
- 提供一种新的配置语言和一个体验非常现代化的 workflow 编辑器
- 支持在代码仓库的 Settings 中增加不超过 100 个密钥(比如 Slack, S3 等), 供 workflow 使用; 也可以直接使用可视化编辑器增加
- Workflow 的 Action 支持设置 Icon 和 Icon 背景色
配置步骤
参考文章:https://akilar.top/posts/f752c86d/#%E9%85%8D%E7%BD%AEGithub-Action
获取 Token
为了确保交由 Github Action 来持续部署时,Github Action 具备足够的权限来进行 hexo deploy 操作,需要先获取 Token。
Github
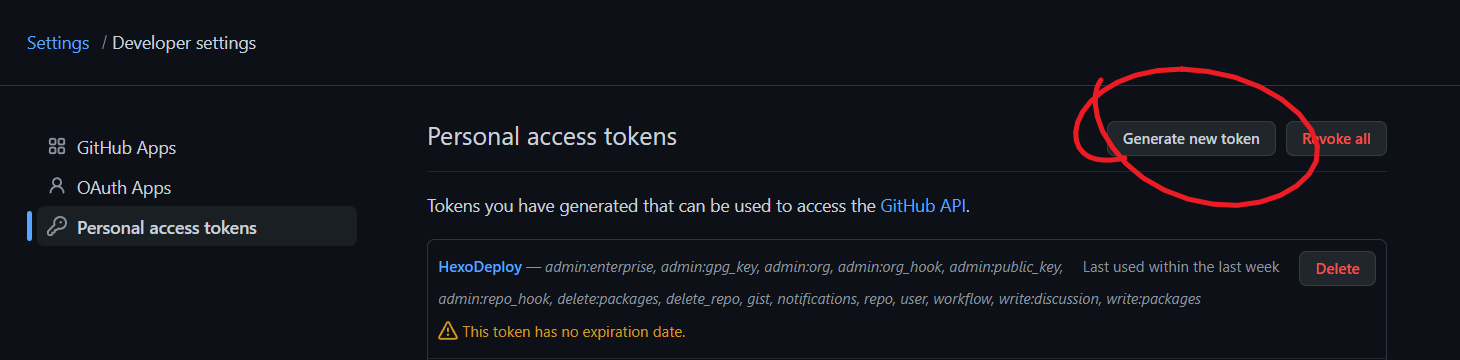
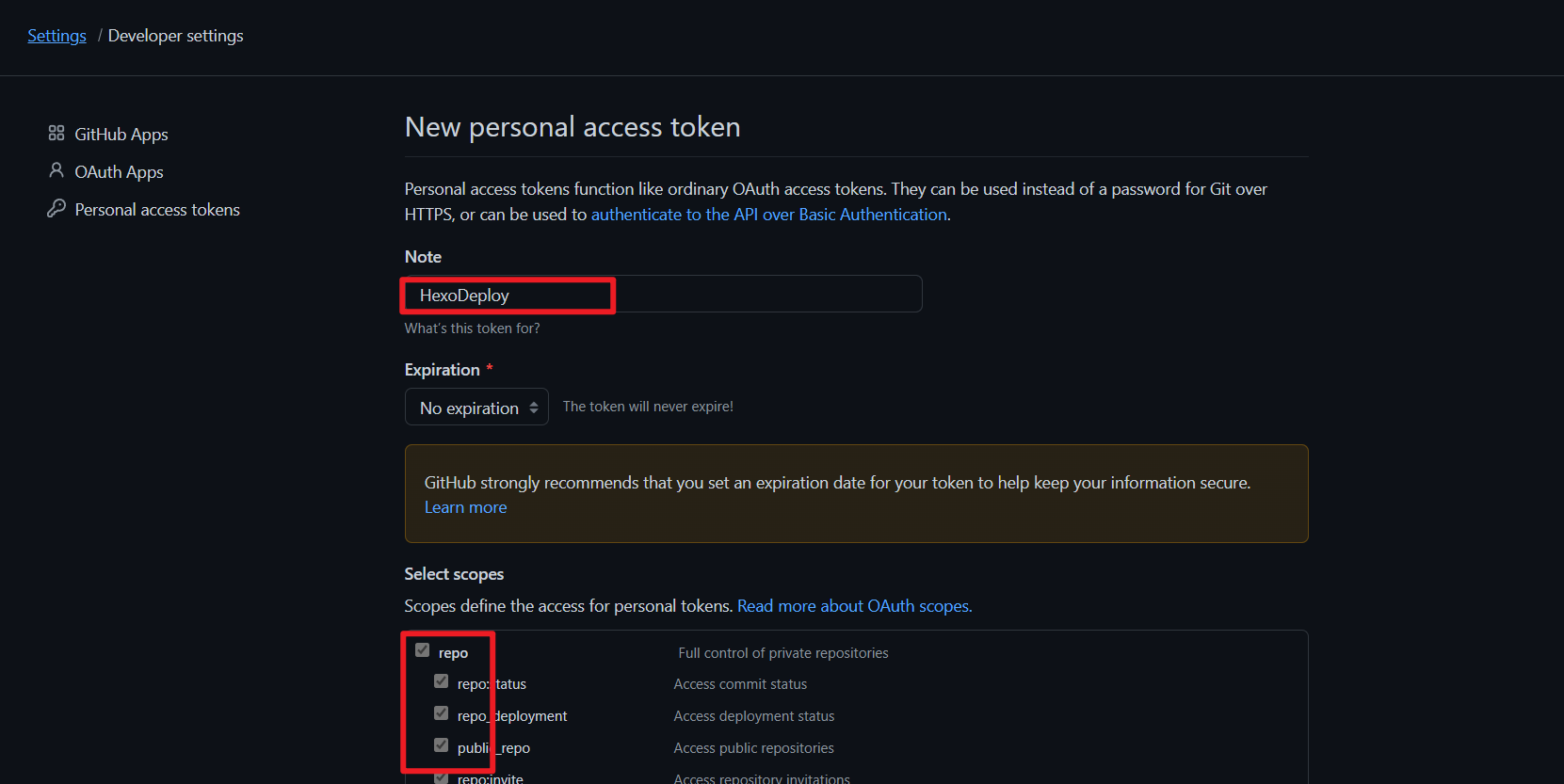
访问 Github-> 头像(右上角)->Settings->Developer Settings->Personal access tokens->generate new token
创建的 Token 名称随意,但必须勾选 repo 项
填写完成后点击 generate 生成 token token 只会显示这一次,之后将无法查看,所以务必保证你已经记录下了 Token。之后如果忘记了就只能重新生成重新配置了。
Gitee
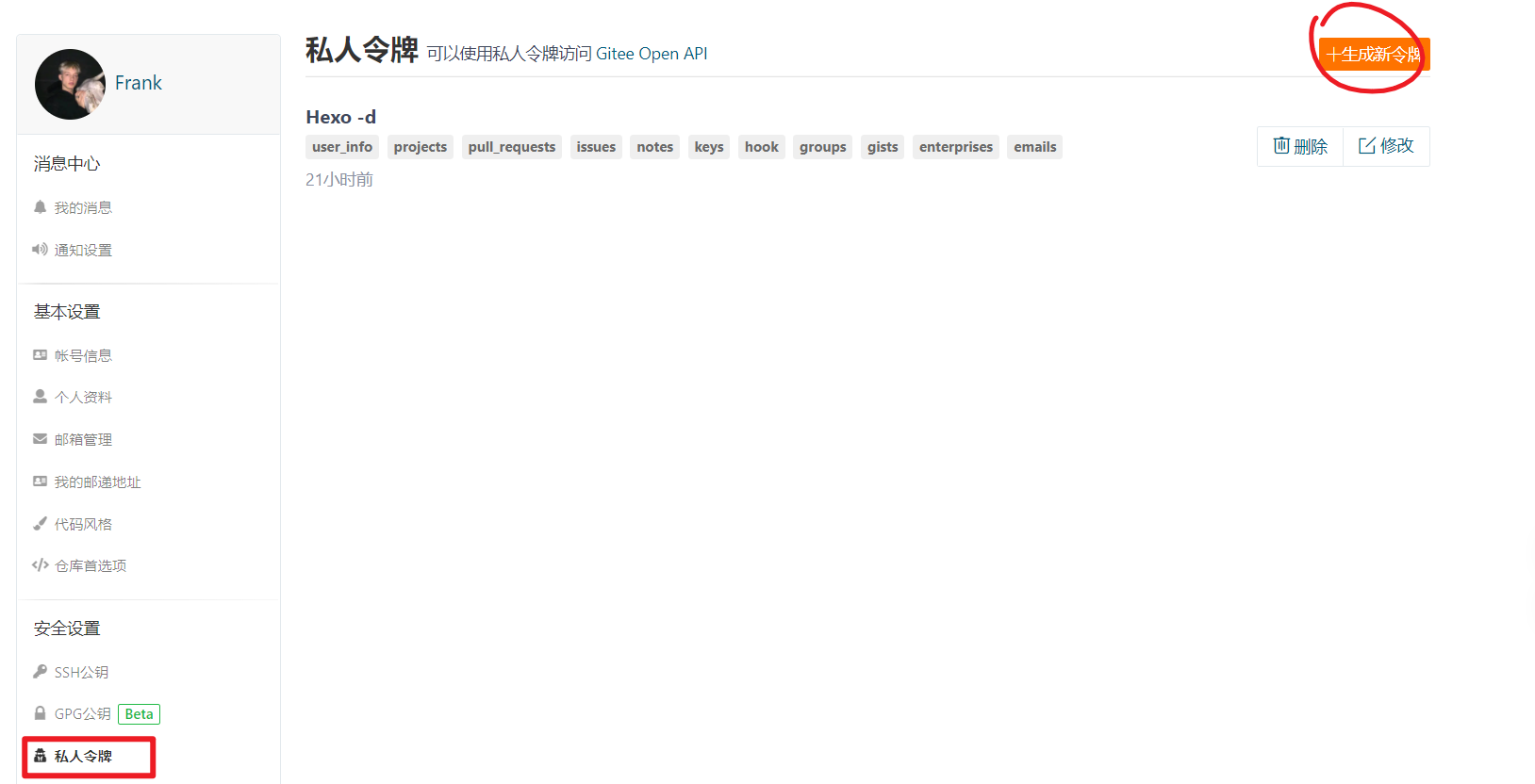
访问 Gitee-> 头像(右上角)-> 设置 -> 私人令牌 -> 生成新令牌
Token 只会显示这一次,之后将无法查看,所以务必保证你已经记录下了 Token。之后如果忘记了就只能重新生成重新配置了。
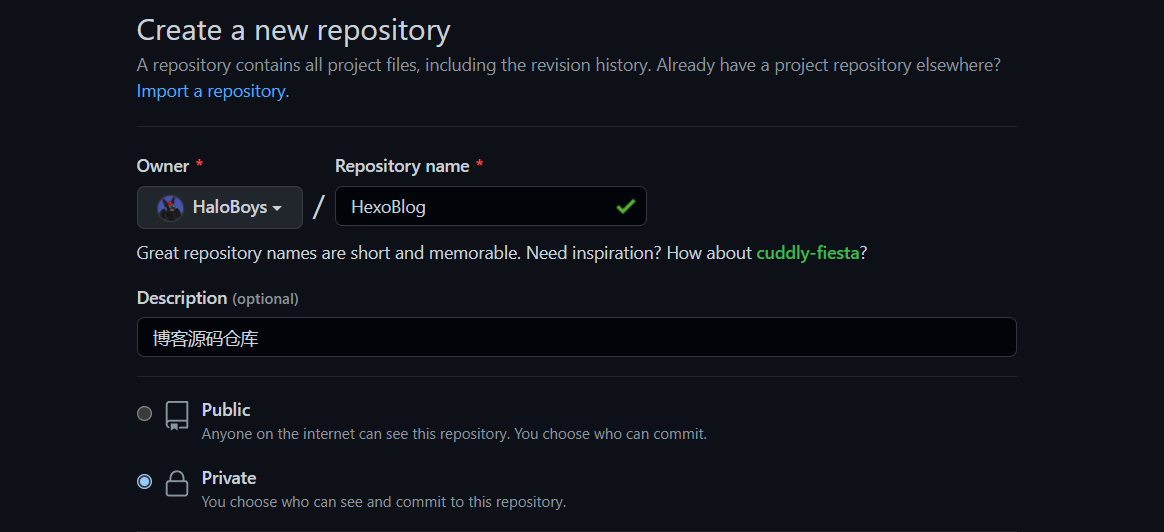
Github创建存放源码的私有仓库
之所以是私有仓库,是因为在接下来的配置中会用到 Token,如果 Token 被盗用,别人可以肆意操作你的 github 仓库内容,为了避免这一风险,才选择的博客源码闭源。
创建完成后,后续需要把博客的源码 push 到这里。
首先获取远程仓库地址,此处虽然 SSH 和 HTTPS 均可。SSH 在绑定过 ssh key 的设备上无需再输入密码,HTTPS 则需要输入密码,但是 SSH 偶尔会遇到端口占用的情况。请自主选择。
配置 deploy
打开站点配置文件 [Blogroot]/_config.yml, 找到 deploy 配置项,使用之前生成的 [SiteToken] 和各个站点仓库 URL 来组装地址。
1 | deploy: |
Github Action 配置
Github page 自动化
在 [Blogroot] 新建.github 文件夹,注意开头是有个. 的。然后在.github 内新建 workflows 文件夹,再在 workflows 文件夹内新建 autodeploy.yml, 在 [Blogroot]/.github/workflows/autodeploy.yml 里面输入
1 | # 当有改动推送到 master 分支时,启动Action |
Github page + GiteePage 自动化
Gitee的自动部署,即使不开通 Gitee pages pro,也可以完成自动更新。
[Blogroot]/.github/workflows/autodeploy.yml 添加输入:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80name: 自动部署
# 当有改动推送到master分支时,启动Action
on:
push:
branches:
- master
#2020年10月后github新建仓库默认分支改为main,注意更改
release:
types:
- published
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: 检查分支
uses: actions/checkout@v2
with:
ref: master
- name: 安装 Node
uses: actions/setup-node@v1
with:
node-version: "12.x"
- name: 安装 Hexo
run: |
export TZ='Asia/Shanghai'
npm install hexo-cli -g
- name: 缓存 Hexo
uses: actions/cache@v1
id: cache
with:
path: node_modules
key: ${{runner.OS}}-${{hashFiles('**/package-lock.json')}}
- name: 安装依赖
if: steps.cache.outputs.cache-hit != 'true'
run: |
npm install gulp-cli -g #全局安装gulp
npm install --save
- name: 生成静态文件
run: |
hexo clean
hexo bangumi -u #bilibili番剧更新
hexo generate
gulp
- name: 部署
run: |
git config --global user.name "[GithubUsername]"
git config --global user.email "[GithubEmail]"
git clone https://github.com/[GithubUsername]/[GithubBlogRepo].git .deploy_git
# 此处务必用HTTPS链接。SSH链接可能有权限报错的隐患
# =====注意.deploy_git前面有个空格=====
# 这行指令的目的是clone博客静态文件仓库,防止Hexo推送时覆盖整个静态文件仓库,而是只推送有更改的文件
hexo deploy
- name: 同步到 Gitee
uses: wearerequired/git-mirror-action@master
env:
# 注意在github私有仓库的Settings->Secrets 配置 GITEE_RSA_PRIVATE_KEY
SSH_PRIVATE_KEY: ${{ secrets.GITEE_RSA_PRIVATE_KEY }}
with:
# 注意替换为你的 GitHub 源仓库地址
source-repo: "git@github.com:[GithubUsername]/[GithubBlogRepo].git"
# 注意替换为你的 Gitee 目标仓库地址
destination-repo: "git@gitee.com:[GiteeUsername]/[GiteeBlogRepo].git"
- name: 构建 Gitee Pages
uses: yanglbme/gitee-pages-action@master
with:
# 注意替换为你的 Gitee 用户名
gitee-username: [GiteeUsername]
# 注意在在github私有仓库的Settings->Secrets 配置 GITEE_PASSWORD
gitee-password: ${{ secrets.GITEE_PASSWORD }}
# 注意替换为你的 Gitee 仓库
gitee-repo: [GiteeUsername]/[GiteeBlogRepo]
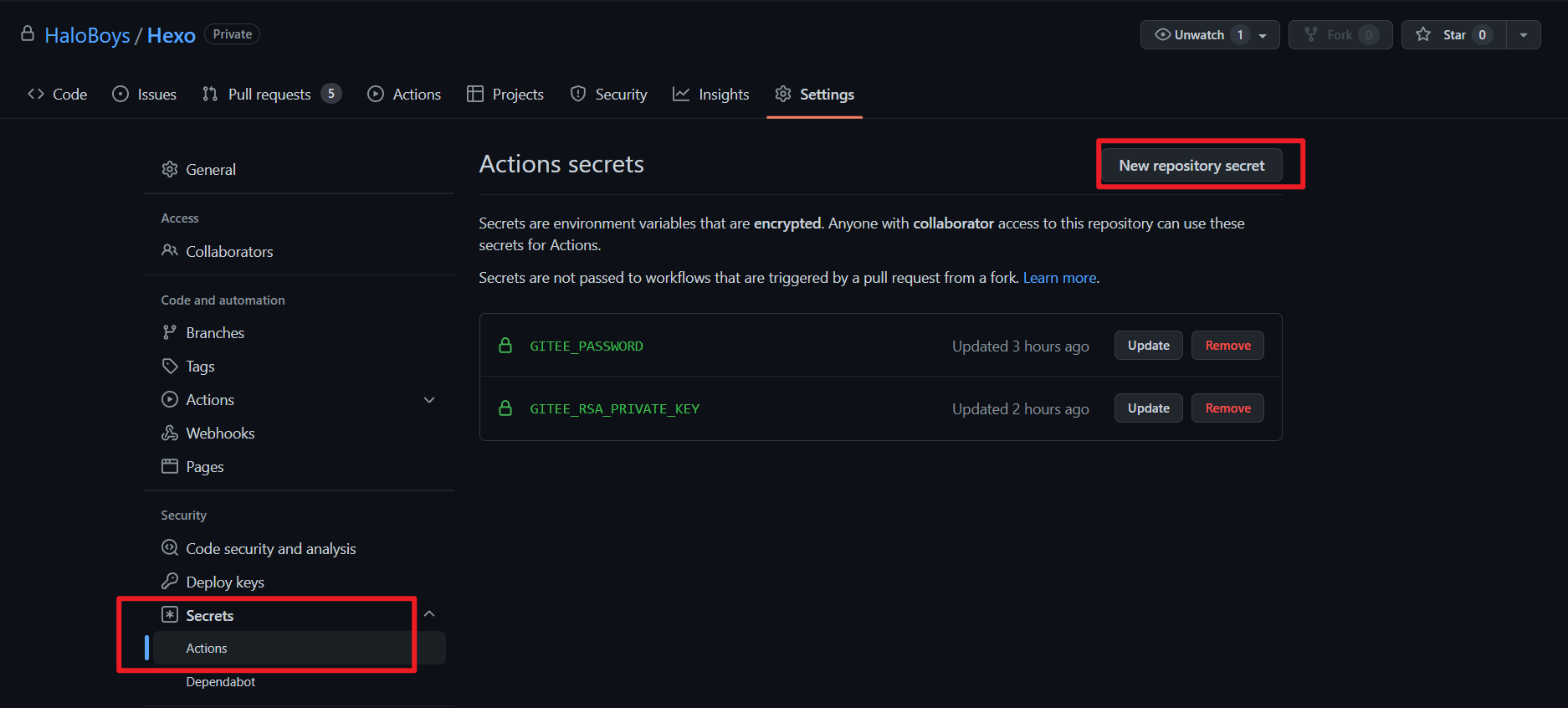
打开Github私有仓库 点击 Settings —> Secrets —> Actions 新建两个变量:
- GITEE_RSA_PRIVATE_KEY:在配置 SSH-KEY 时,我们用来与 Github 绑定的是公钥,而私钥存放在(以 win10 为例)C:\Users\userneme.ssh\id_rsa 文件内
- GITEE_PASSWORD:gitee 账户的登录密码
gitee-pages-action 插件需要用账号密码模拟登录
- 微信搜索 Gitee 公众号关注并绑定账号密码。
用 github action 来远程更新 gitee 的站点部署时,会收到异地登陆的短信,提示需要验证码。
解决方案:在微信上搜索 Gitee 微信公众号,在微信公众号内绑定自己的 Gitee 账号,这样虽然还是会有异地登录提示,但是发过来的消息不再需要填写验证码。
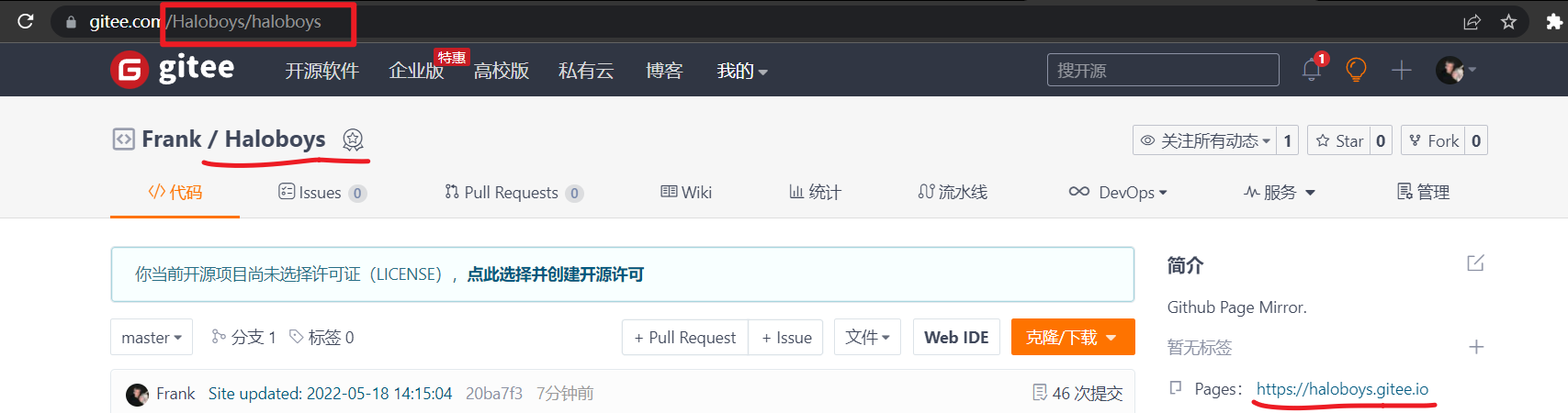
存放博客静态页面的Gitee仓库名称和用户名必须保持一致 ,不然会出现部署失败的情况,别问我怎么知道的,说多了都是泪。还有第一次部署要先登录 Gitee 手动部署。
设置远程仓库
将前面创建的Github 私有仓库进行配置
- 删除或者先把 [Blogroot]/themes/butterfly/.git 移动到非博客文件夹目录下,原因是主题文件夹下的.git 文件夹的存在会导致其被识别成子项目,从而无法被上传到源码仓库。
- 在博客根目录 [Blogroot] 路径下运行:
1
2
3git init #初始化 (如果已经连接了其他仓库可以跳过此步骤,使用 git remote rm origin 命令删除原有仓库链接)
git remote add origin git@github.com:[GithubUsername]/[SourceRepo].git #[SourceRepo]为存放源码的github**私有仓库**
git checkout -b main - 添加屏蔽项
因为能够使用指令进行安装的内容不包括在需要提交的源码内,所有我们需要将这些内容添加到屏蔽项,表示不上传到 github 上。这样可以显著减少需要提交的文件量和加快提交速度。
打开/新建 [Blogroot]/.gitignore, 输入以下内容:1
2
3
4
5
6
7
8
9
10
11
12.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/
.deploy_git*/
.idea
themes/butterfly/.git
// 如果不是 butterfly 主题,记得替换最后一行内容为你自己当前使用的主题。
- 运行 git 提交指令,将博客源码提交到 github 上
1 | git add . |
- 此时你的主题文件夹若已经被正常上传,并且你也添加了主题文件夹下的.git 文件夹的屏蔽项。那你可以考虑把第一步移走或删除的.git 放回原处。
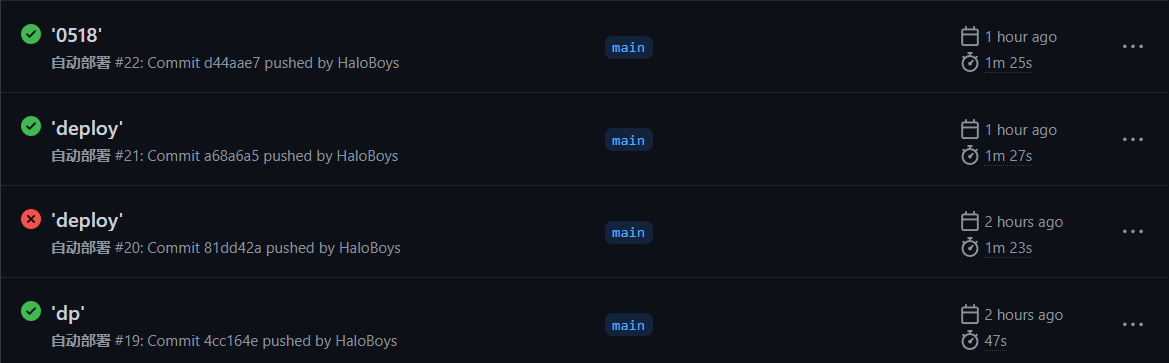
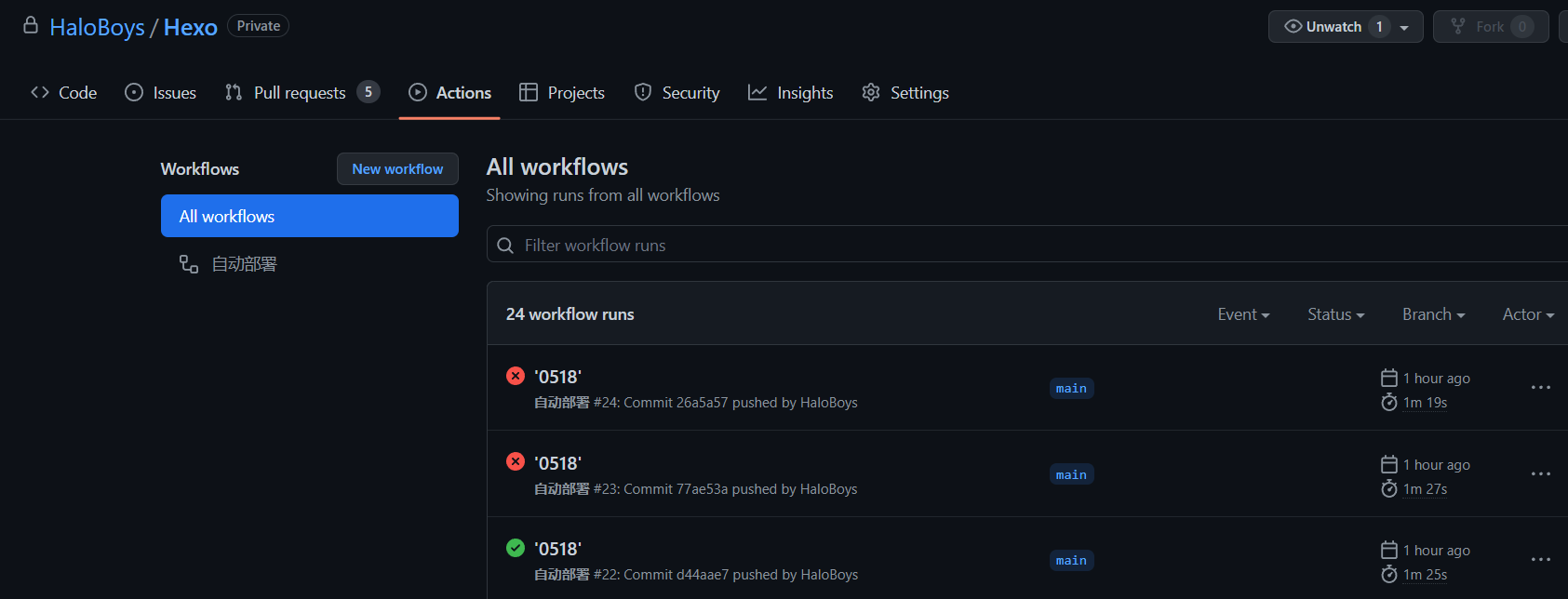
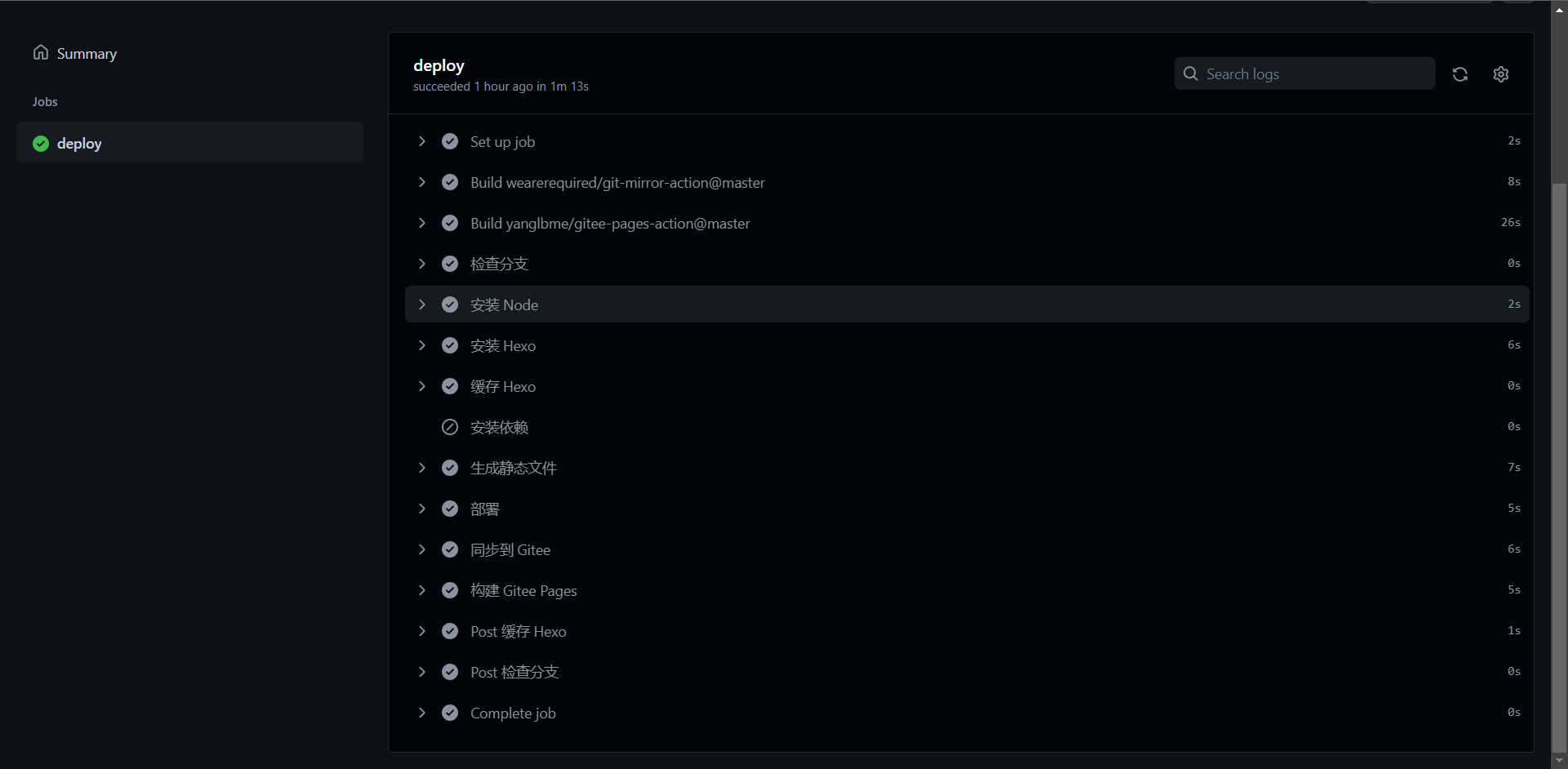
部署查看
打开 GIthub 存放源码的私有仓库,找到 action。
根据 Commit 记录找到相应的任务
点击 Deploy 查看部署情况