Atom
Atom Install
官方地址:https://atom.io/
软件界面:
Atom Plugin
安装 Atom Plugin 需要本地安装 Node + git 环境,这里使用命令行来安装 Atom 插件(Atom提供的使用 apm install 指令的安装方式依然是依赖于npm)
语法格式
apm install [packages]
插件安装路径
C:\Users\<UserName>\.atom\packages
Plugin Recommend
Atom 中文汉化
1 | apm install simplified-chinese-menu |
代码地图
功能:
此拓展让 Atom 像 VsCode 一样有一个代码预览地图,拖动地图快速滑动。
效果:
命令:
1 | apm install minimap |
代码自动排版
atom-beautify 文档:https://github.com/Glavin001/atom-beautify
功能:
在 Atom 中美化 HTML、CSS、JavaScript、PHP、Python、Ruby、Java、C、C++、C#、Objective-C、CoffeeScript、TypeScript、Coldfusion、SQL 等
命令:
1 | apm install atom-beautify |
图标美化
功能:
不同拓展名的文件,显示不同的图标
1 | apm install file-type-icons |
颜色显示
功能:
在项目和文件中显示颜色
命令:
1 | apm install pigments |
Atom 终端
功能:
在 Atom 里集成了一个 Terminal 窗口
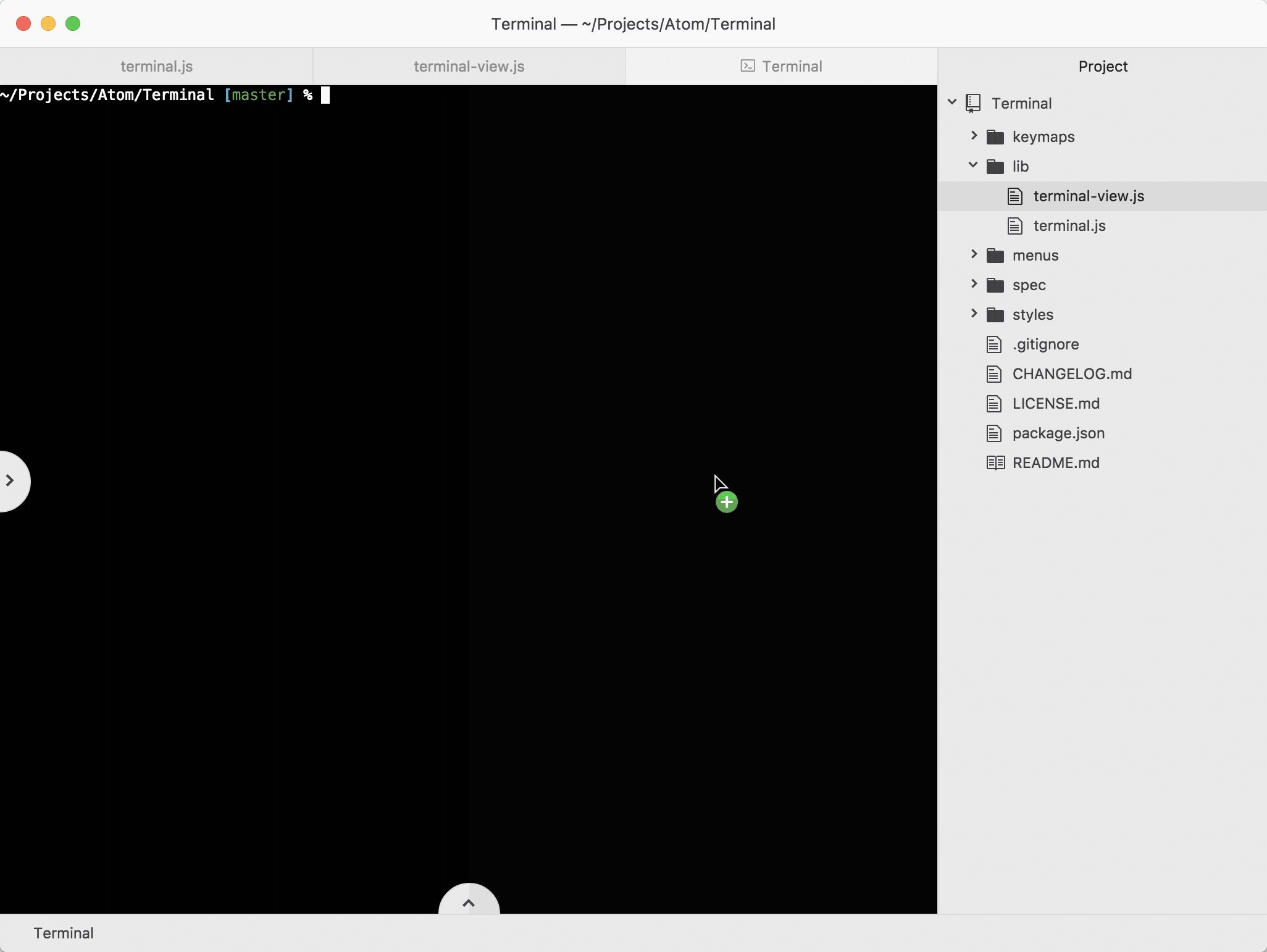
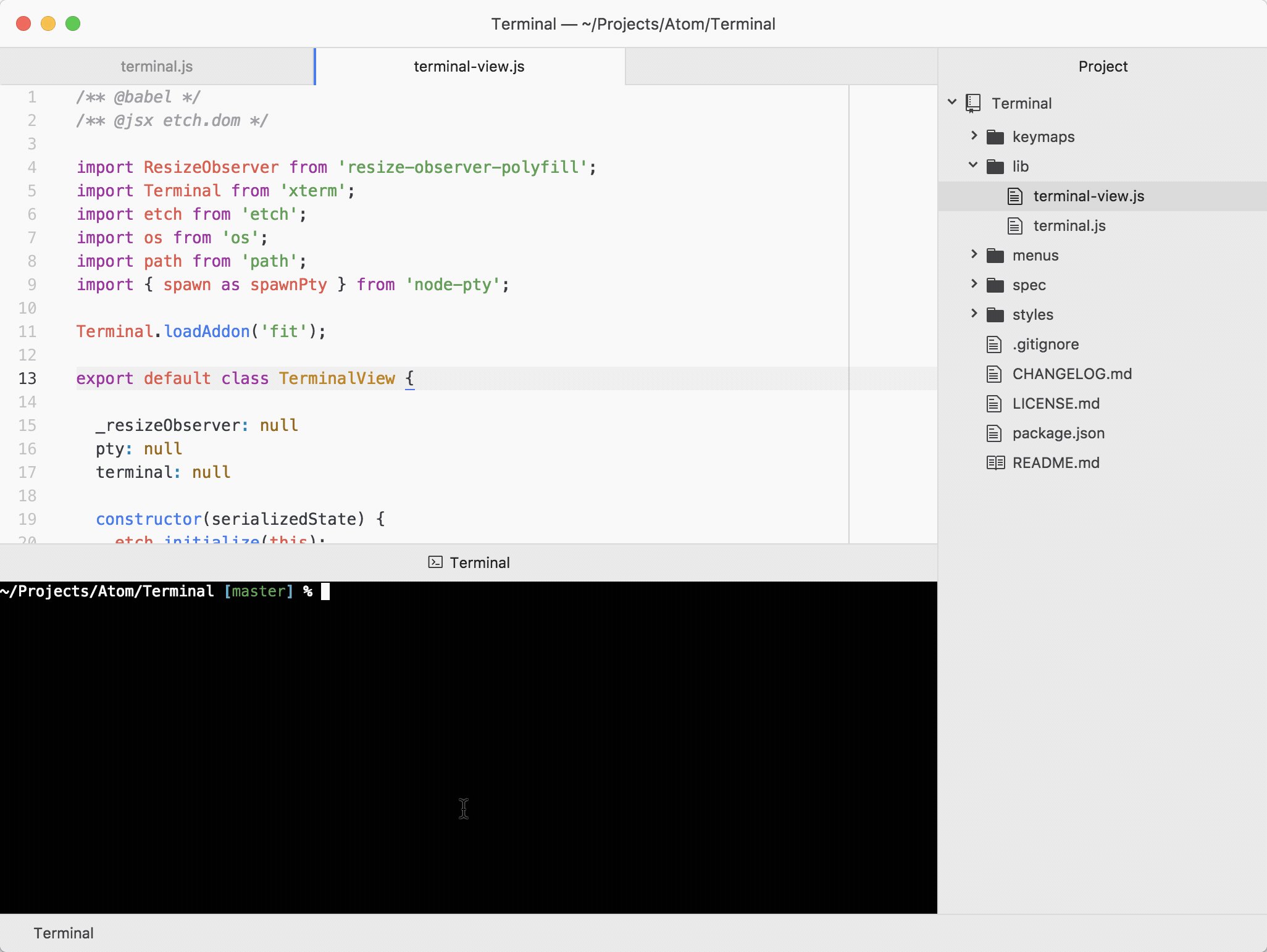
效果:
命令:
1 | apm install terminal-tab |
Markdown 增强
https://shd101wyy.github.io/markdown-preview-enhanced/#/zh-cn/
1 | apm install markdown-preview-enhanced |
HTML Preview
1 | apm install atom-html-preview |
图床
atom-picgo
qiniu-uploader
Shortcut
Software Shortcut
| Shortcut | Description |
|---|---|
| Ctrl + Shift + P | 命令面板 |
| Ctrl + \ | 展示隐藏目录树 |
| Ctrl + Shift + M | Markdown 预览 |
| Ctrl + \ | 展示隐藏目录树 |
| Ctrl + \ | 展示隐藏目录树 |
Plugin Shortcut
| Plugin | Shortcut |
|---|---|
| terminal-tab | Win + Shift + T |
Custom
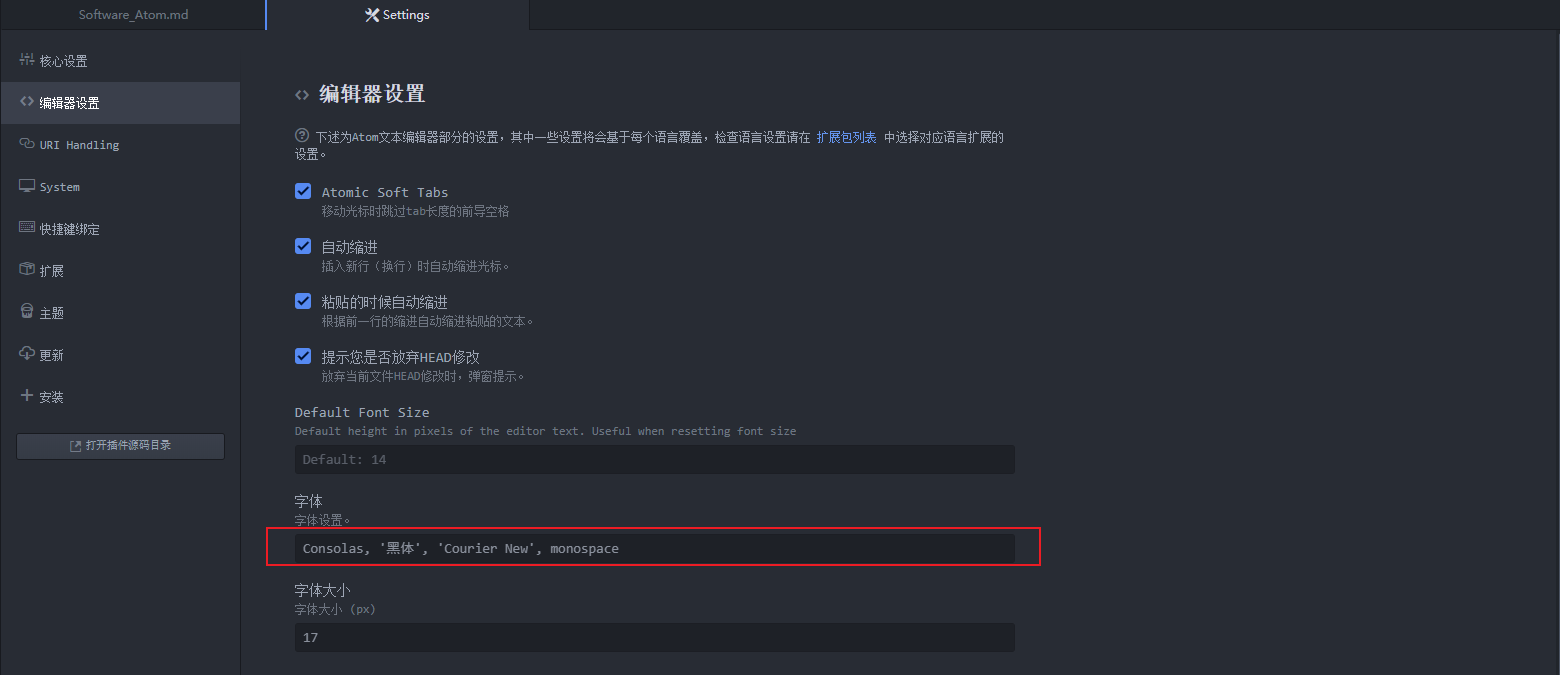
字体
个人觉得自带的字体看起来有点不舒服,同步使用 VsCode 字体。
Consolas, '黑体', 'Courier New', monospace
Sync-Settings
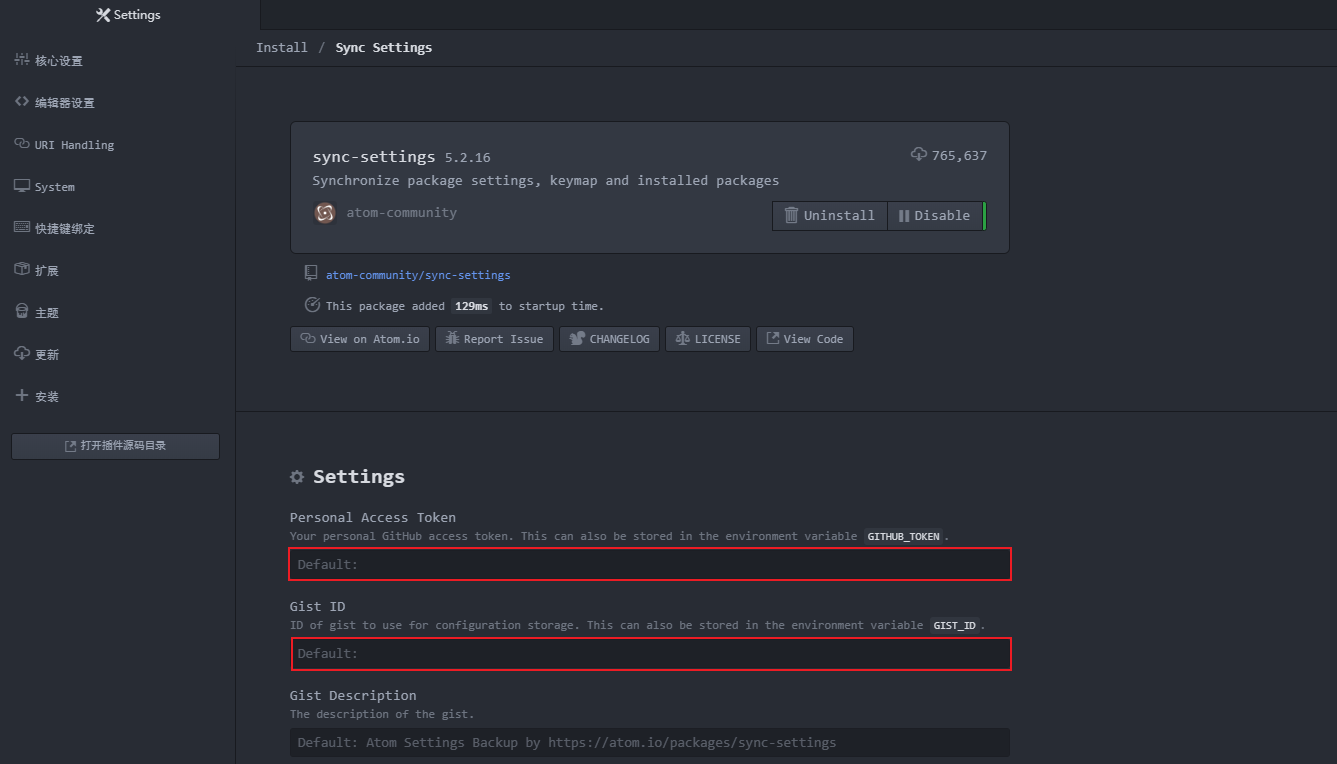
sync-settings 是一款备份插件,可以备份ATOM的全局设置、插件、按键绑定(keymaps)、界面样式、代码片段(snippets )、 init script。有了这项功能以后再次恢复插件就十分方便。
配置
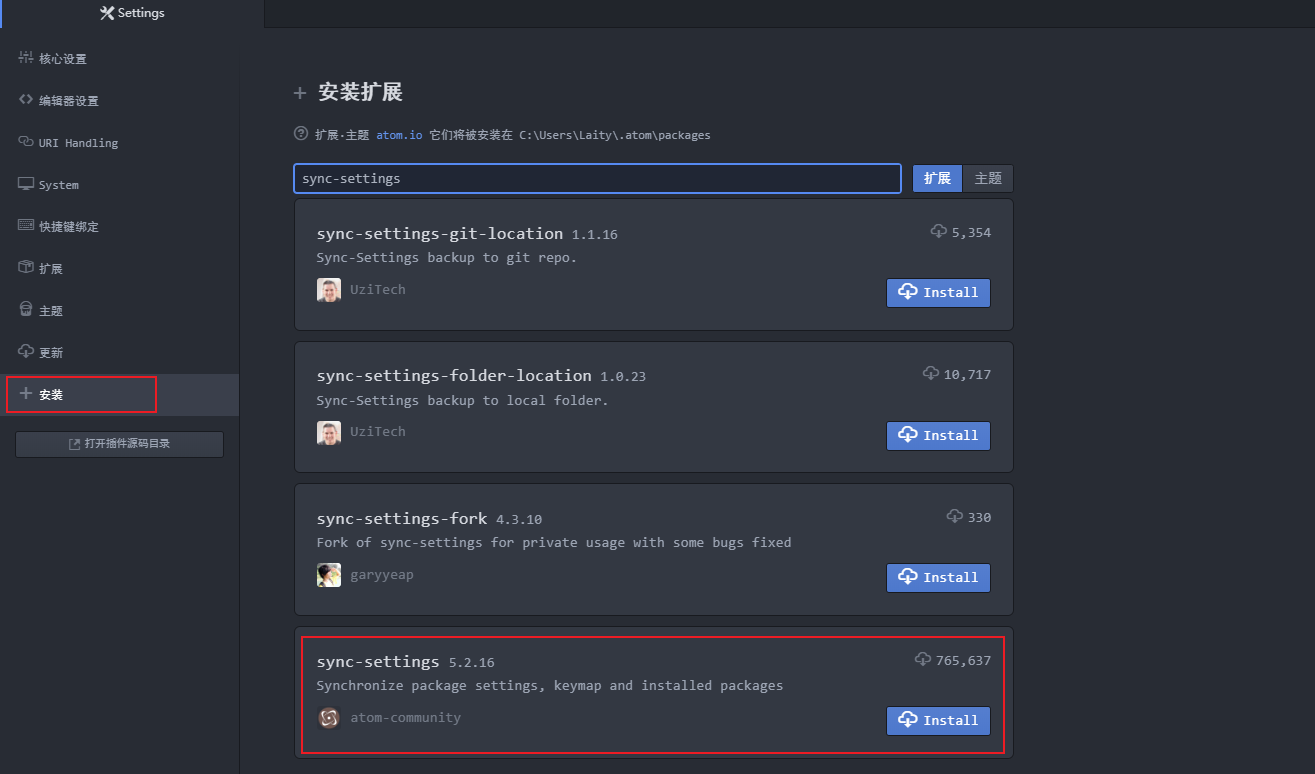
安装 sync-settings
Ctrl + ,- 安装
配置sync-settings
- 打开Setting可以看到我们需要配置 GistID 和 token
- 打开 Github 创建 GistID 和 token
- 创建 GistID
- https://gist.github.com/
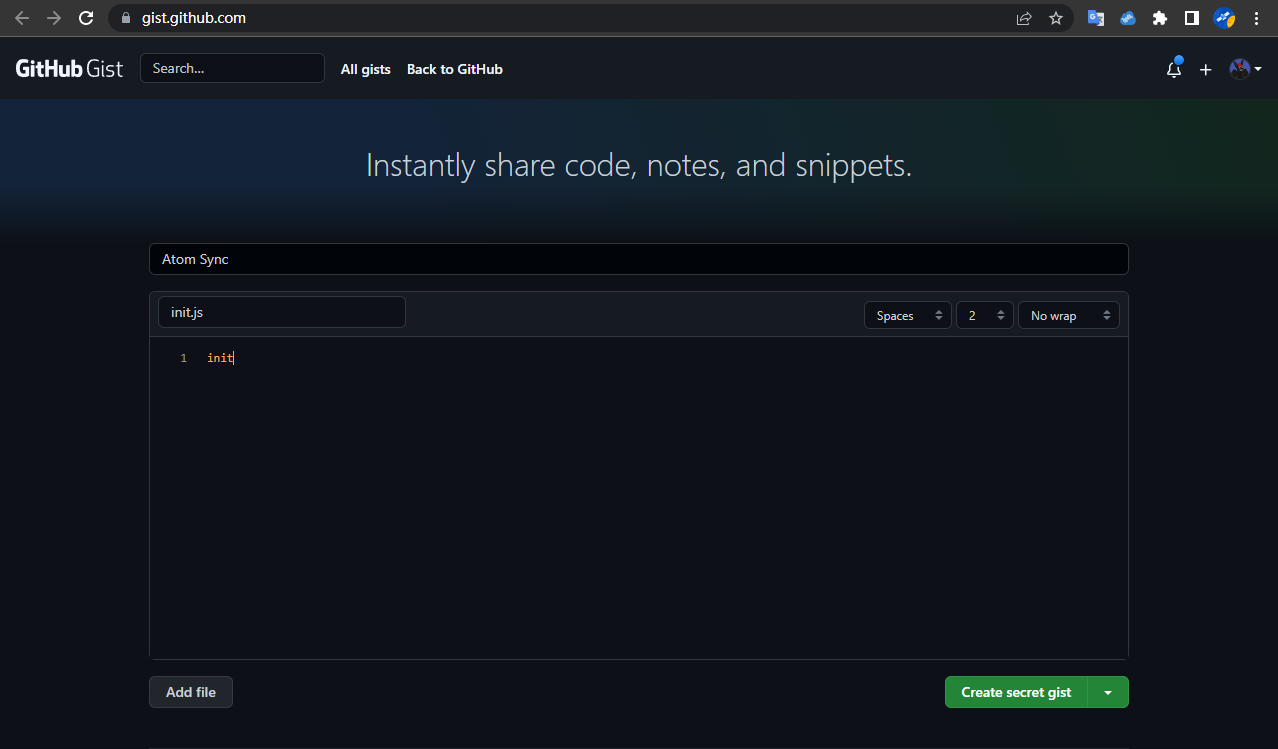
- 新建 gist
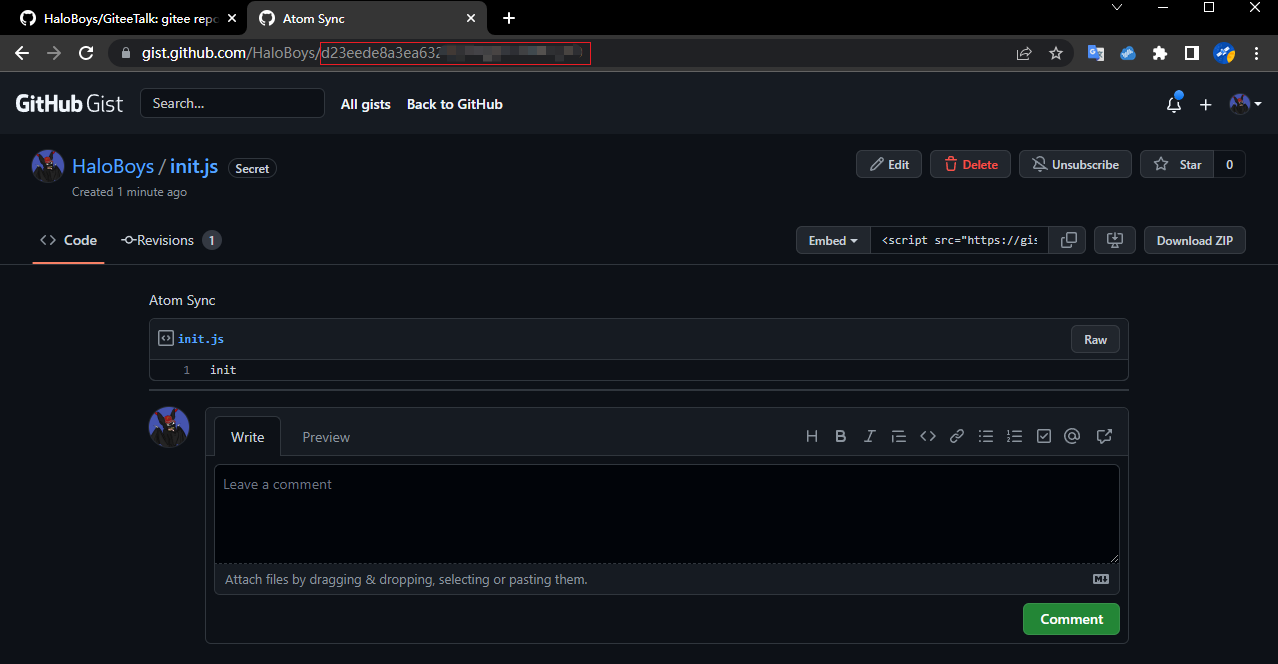
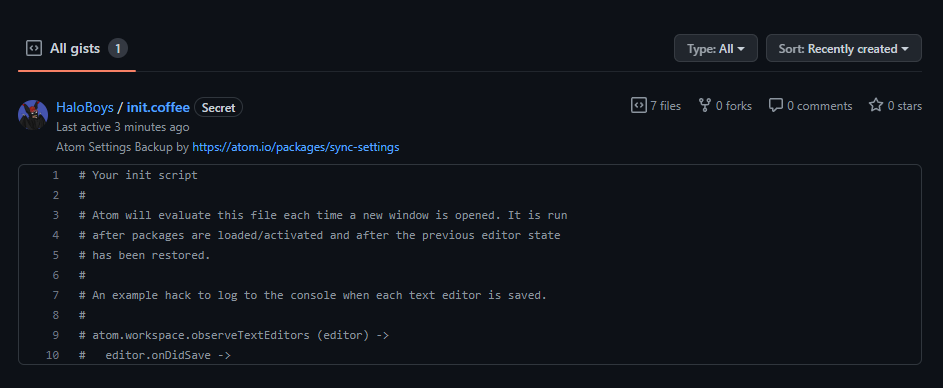
- 保存地址栏的 GistID
- 创建 token
- Settings —> Developer settings —> Personal access tokens —> Generate new token
- 填写 token 名称,勾上gist权限。
- 创建 GistID
- 将 GistID 和 token 填入即可。
备份与还原
备份
备份命令:
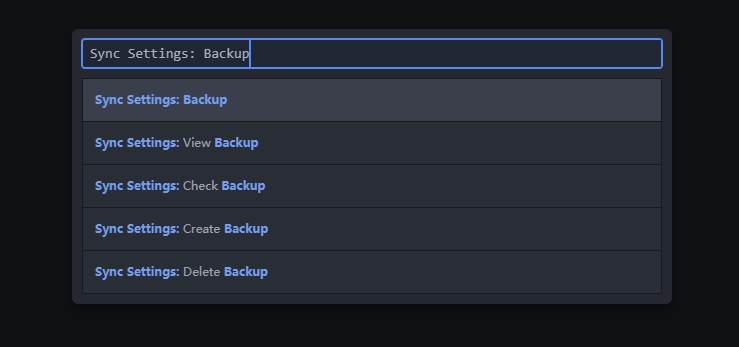
- Ctrl + shift + P 打开命令面板
- 输入
Sync Settings: Backup
备份成功
还原
- Ctrl + shift + P 打开命令面板
- 输入
Sync Settings: Restore