JavaScript 原型与原型链
原型与原型链
原型的概念
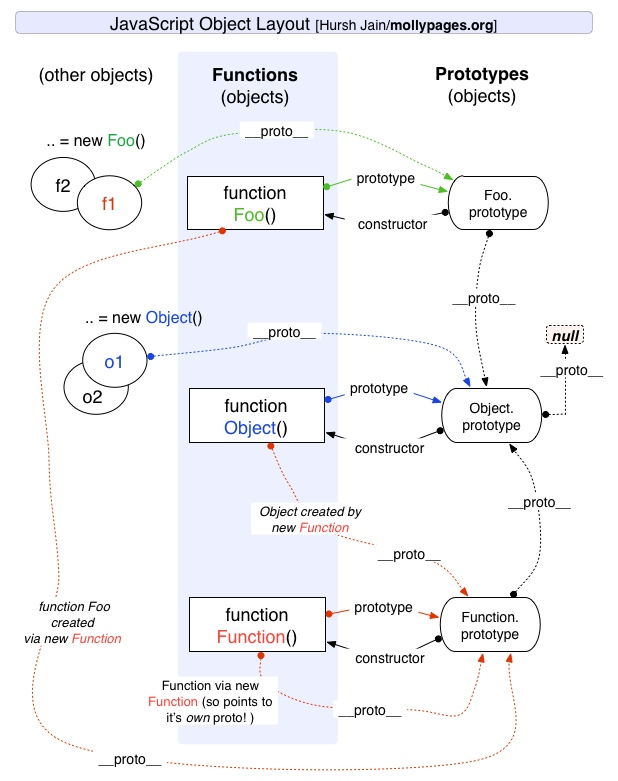
在JavaScript中是使用构造函数来新建一个对象的,每一个构造函数的内部都有一个 prototype 属性,它的属性值是一个对象,这个对象包含了可以由该构造函数的所有实例共享的属性和方法。当使用构造函数新建一个对象后,在这个对象的内部将包含一个指针,这个指针指向构造函数的 prototype 属性对应的值,在 ES5 中这个指针被称为对象的原型。
一般来说不应该能够获取到这个值的,但是现在浏览器中都实现了 __proto__ 属性来访问这个属性,但是最好不要使用这个属性,因为它不是规范中规定的。ES5 中新增了一个 Object.getPrototypeOf() 方法,可以通过这个方法来获取对象的原型。
原型链的概念
当访问一个对象的属性时,如果这个对象内部不存在这个属性,那么它就会去它的原型对象里找这个属性,这个原型对象又会有自己的原型,于是就这样一直找下去,也就是原型链的概念。
原型链的尽头一般来说都是 Object.prototype 所以这就是新建的对象为什么能够使用 toString() 等方法的原因。
特点
JavaScript 对象是通过引用来传递的,创建的每个新对象实体中并没有一份属于自己的原型副本。当修改原型时,与之相关的对象也会继承这一改变。
原型链指向
原型链的终点是什么?如何打印出原型链的终点?
由于Object是构造函数,原型链终点是Object.prototype.proto,而Object.prototype.proto=== null // true,所以,原型链的终点是null。
原型链上的所有原型都是对象,所有的对象最终都是由Object构造的,而Object.prototype的下一级是Object.prototype.proto。
如何获得对象非原型链上的属性?
使用 hasOwnProperty() 方法来判断属性是否属于原型链的属性
1 | function iterate(obj){ |
Todo
- [ ] 继承
- [ ] 原型继承
- [ ] class 继承
- [ ]
- [ ] Object.getPrototypeOf() 方法返回指定对象的原型(即内部 [[Prototype]] 属性的值)
- [ ] Object.create() 方法创建一个新对象,使用现有对象作为新创建对象的原型。
- [ ] hasOwnProperty() 方法返回一个布尔值,指示对象是否具有指定的属性作为它自己的属性(而不是继承它)。
- [ ] Object.prototype.proto
- [ ] Object.assign
- [ ] Object.is