平面设计系统调研
就业方向
| 就业方向 | Description |
|---|---|
| 品牌设计 | |
| 包装设计 | |
| UI设计 | |
| 广告设计 |
UI设计路线
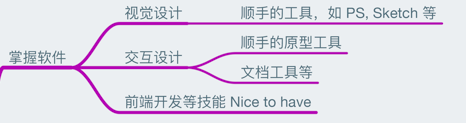
掌握软件
- 视觉设计:软件功能大同小异,用的顺手即可
- 交互设计
- 原型工具:墨刀等
- 文档工具:markdown、office…
- 前端开发技能
- 视频处理技术
设计规范
- 各大平台文档(掌握设计的思想)
- 苹果:《人机交互指南》推荐
- 安卓:《Material Design》
读书
方向:用户体验、界面设计等相关的书籍(浏览大框,再大量练习,最后反过来再去读这些书)
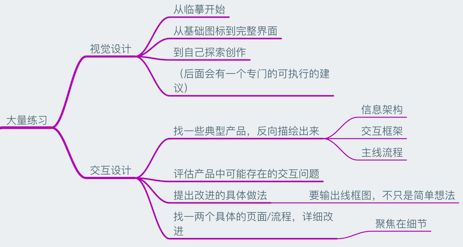
实践
视觉设计师
!!! 先把交互设计学好又空余实践再深入这个
- 临摹
- 基础的图标到完整的界面
- 自己去探索去创作
100天新手视觉设计师入门(参考):
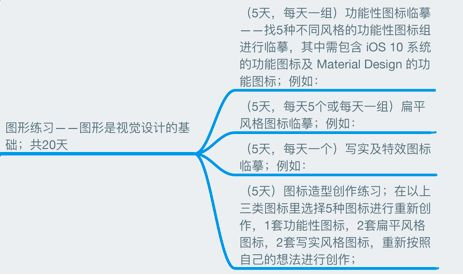
图形练习
功能性图标临摹:找多种不同风格的功能性图标组进行临摹,其中需包含 iOS 10 系统的功能图标以及 Material Design 的功能图标扁平风格图标临摹写实特效图标临摹图标造型创作练习
配色练习
- 配色收集+临摹: 收集好的配色设计,并进行临摹
- 重新配色: 选择合适的图形及需要进行颜色搭配的图片进行重新配色,利用自己已经收集的好的配色的方案
控件练习
- iOS 和 Android 的系统控件全部临摹一遍
- 选择 Dribbble 上比较优秀的控件设计进行临摹
- 图标及控件动效临摹练习:可到 Dribble 上搜索一些比较不错的图标和控件的动效进行临摹,或是 Material Design 的动效设计
界面练习
- 将 iOS 和 Android 的系统界面选择性临摹
- 临摹优秀 App 的界面设计,例如: Google、Facebook 等相关产品的优秀界面
- 临摹界面转场动效
命题创作
题目可以自己找,也可以订阅 Daily UI 之类
交互设计师
- 典型的产品进行反向描绘
- 信息架构
- 交互框架
- 主线流程
- 评估产品中可能存在的交互的问题
- 提出改进的具体做法(输出线框图、展现基本流程)
- 具体的页面/流程详细改进(聚焦细节)
- 重构经典案例
- 创造(试着自己实际地去改变优化)
- 多领域(积累与提升眼界)的
- 复盘(返回去看一些基本的书、设计规范、反思自己作品的不足)
对比优秀设计
网上找其他人优秀、成熟的设计的设计对比找出差距:
工作实践
保持谦虚、积极上进、热爱学习、提高自己
突破瓶颈
设计永无止境…
平面设计软件
| software | Description |
|---|---|
| Photoshop | 位图处理 |
| Illustrator/CorelDRAW | 矢量图 |
| Indesign | 排版软件 |
| Skech |
Todo
- [ ] 设计的三大构成: 平面构成、立体构成、色彩构成。