网页设计
PS相关网页操作
快捷键
| 快捷键 | Description |
|---|---|
| Ctrl+K | 首选项 |
| Ctrl+H | 隐藏/显示参考线快捷 |
| Alt+左单击 | 剪切蒙版 |
| Ctrl+Alt+; | 锁定/解除锁定参考线 |
| Ctrl+【或】 | 将图层上移一层或者下移一层(注意:如果编了组需要多按一次) |
| Ctrl+Shift+【或】 | 将图层置于顶层或者底层 (注意:如果编了组需要多按一次) |
| Ctrl+Shift+I | 反选 |
效率
| 功能 | Description |
|---|---|
| 选择组 | 左上角切换为自动选择组 |
| 链接图层 | 链接多个图层方便选中 |
| 选区对齐 | 将某容器内的子元素对齐,选中子元素,按住 Ctrl键 + 单击 父容器获得选区,然后再对齐 |
| 拷贝图层样式 | 右击目标图层,然后选择拷贝该图层的样式,然后选中其他图层右击选择快速应用到其他图层 |
| 纯色背景抠图 | 1. 用魔棒工具选择纯色区域;2. 反选 3. 复制选择的图层 |
排坑
自动选择:当勾选自动选择组时,默认选择的是“最外层的大组”,建议一个模块做完之后再编大组
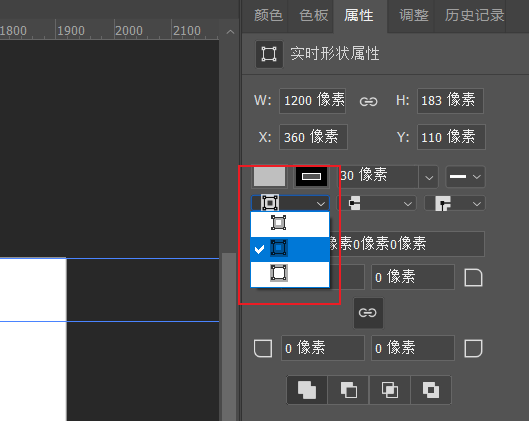
描边:重叠问题:当多个相邻紧靠的图形都设置了描边属性的时候,他们重合的地方会发生叠加,可以设置描边的对齐类型:
- 居内
- 居中
- 居外
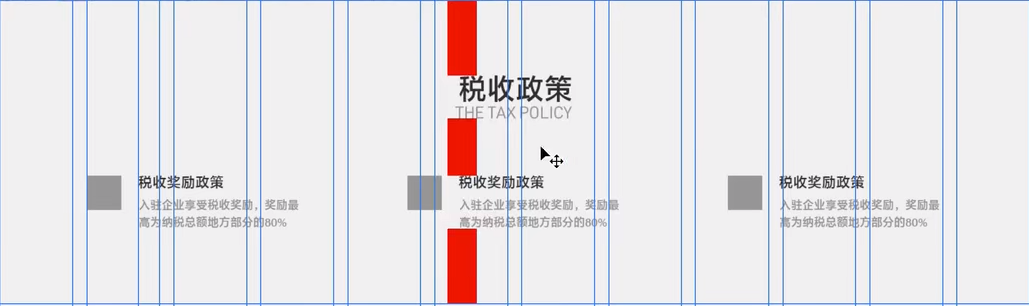
栅格系统
对于网页设计,栅格系统的使用不仅可以让网页的信息呈现更加美观易读、更具可读性;对于前端开发来说,网页将更加地灵活与规范。
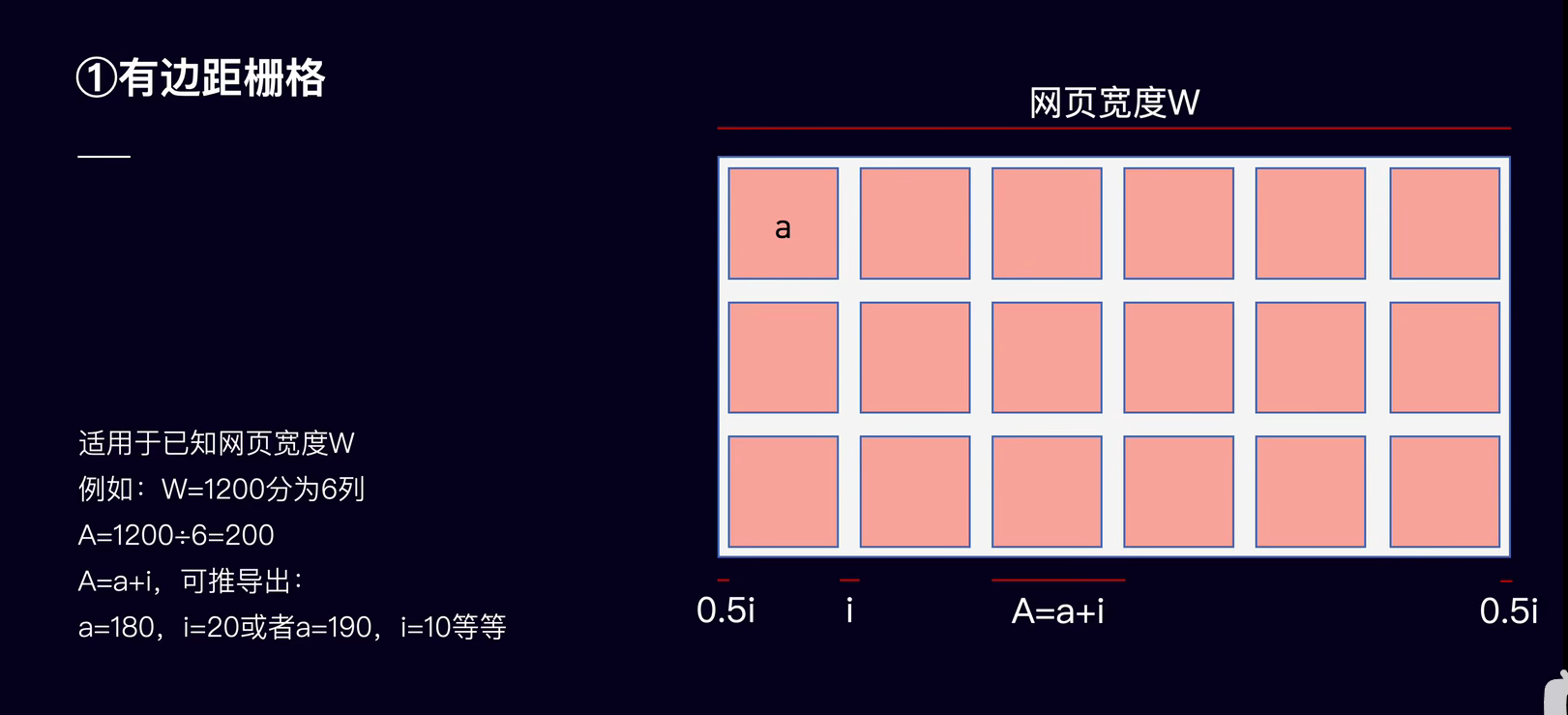
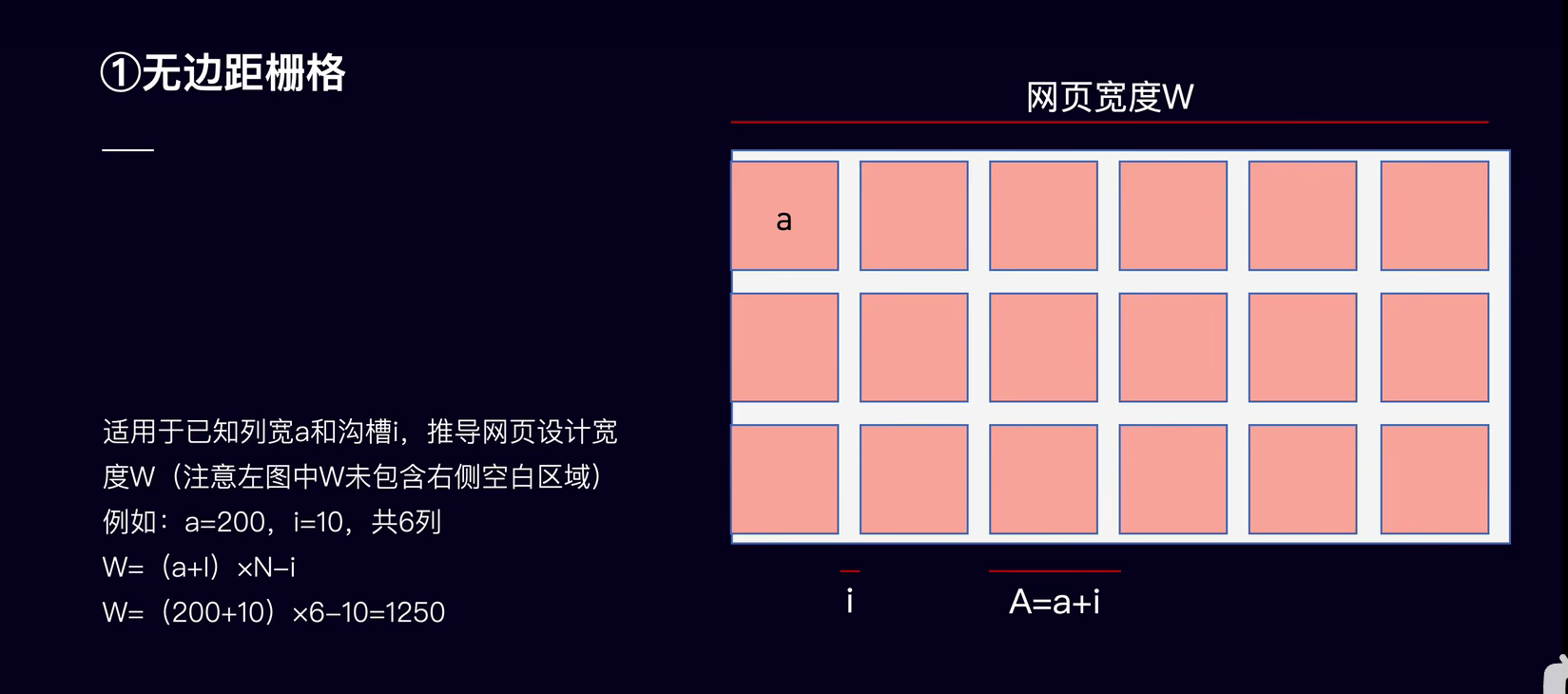
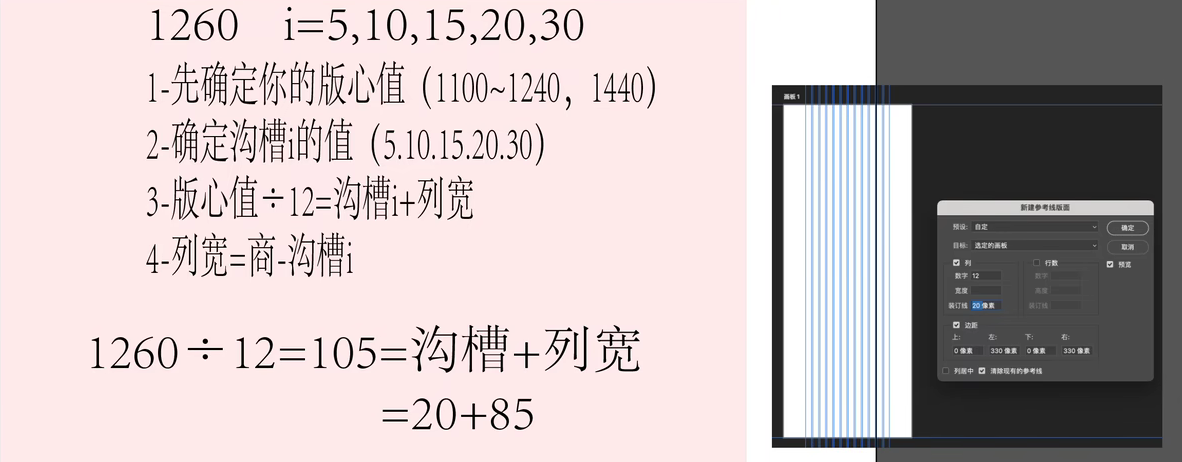
栅格系统的计算
公式:W=(a+i)xN-i
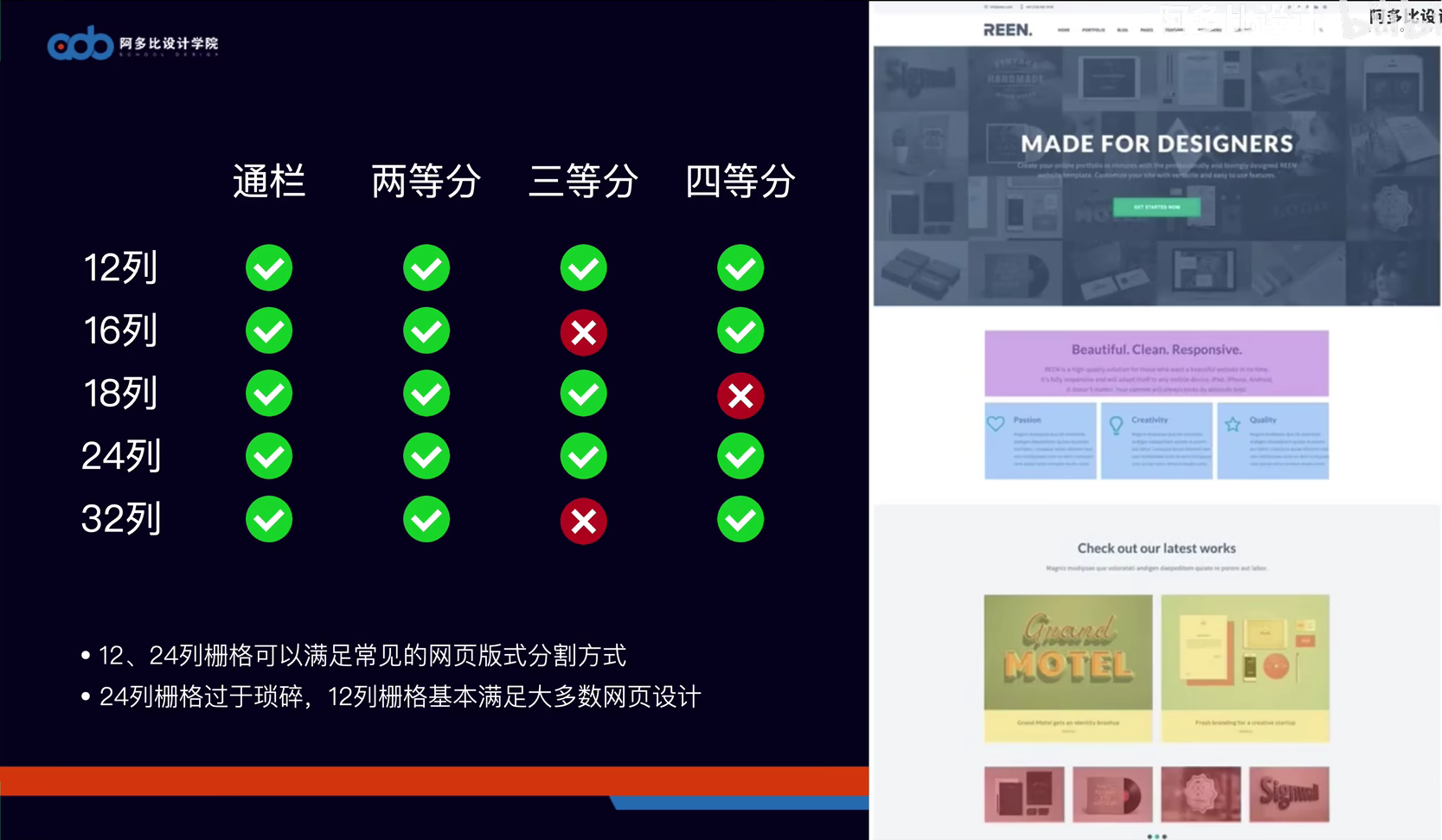
设计时,网页宽度W、列宽a、间隔i,建议为常见的整数,其中通常用 5、10、15、20、30 等,
栅格系统的三种形式
有边距栅格
无边距栅格
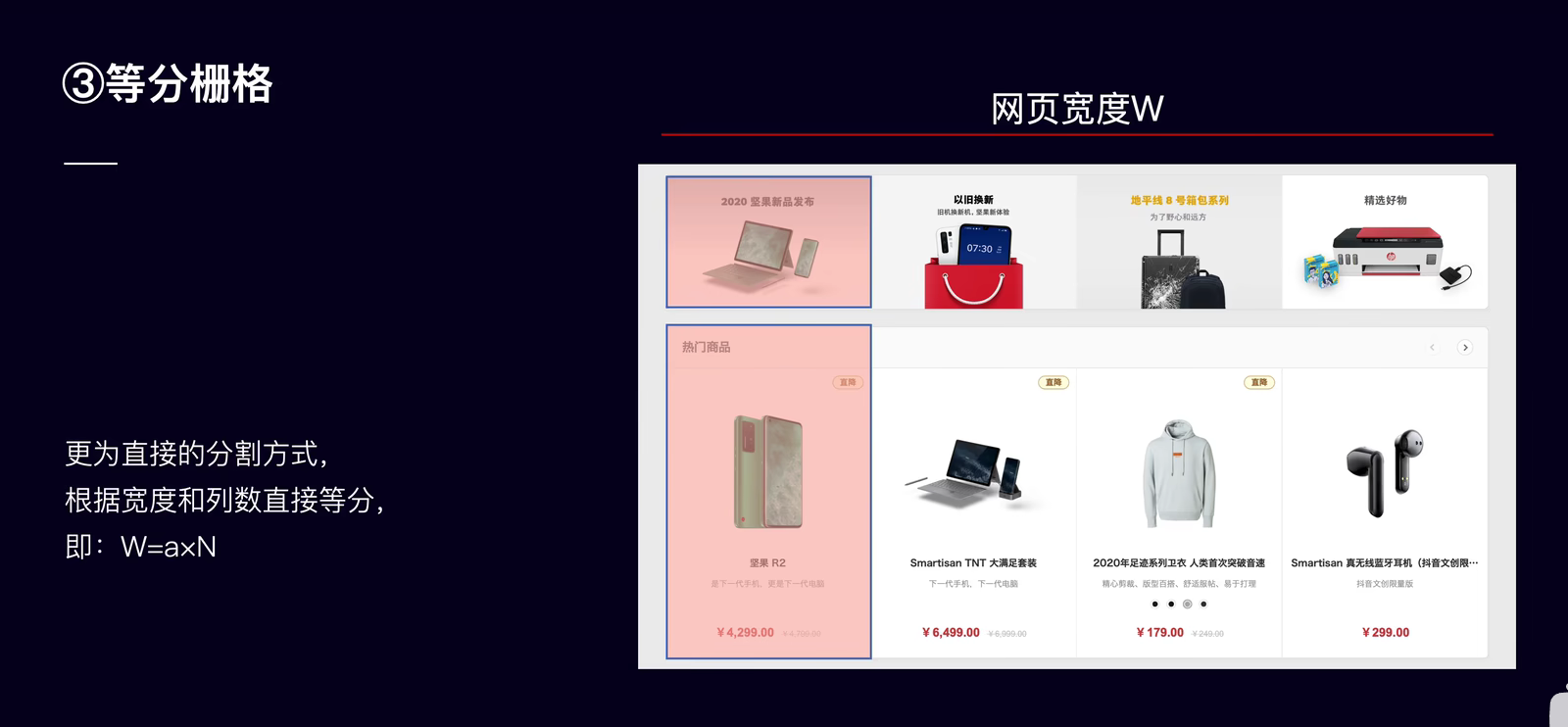
等分栅格
适用于产品网站,不适用于企业官网
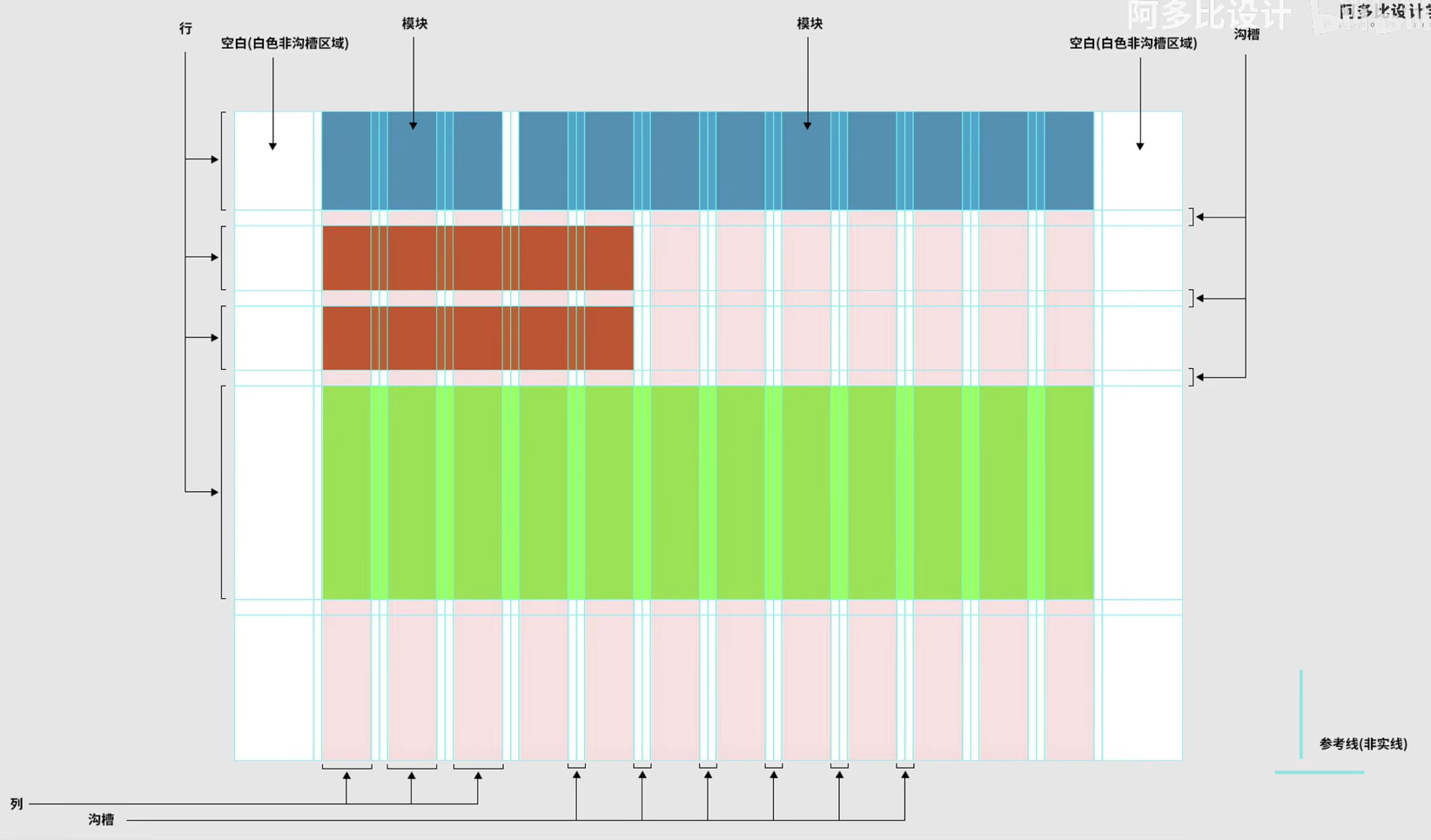
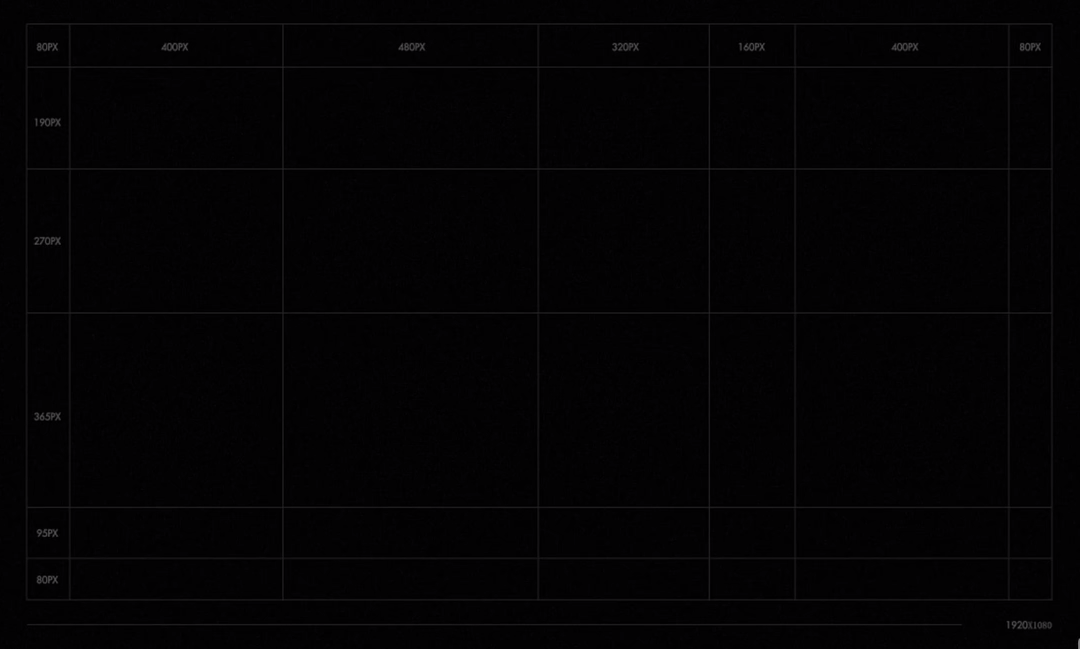
栅格结构划分
自定义栅格系统
栅格基础掌握牢固之后,可以大胆地尝试并自定义栅格系统
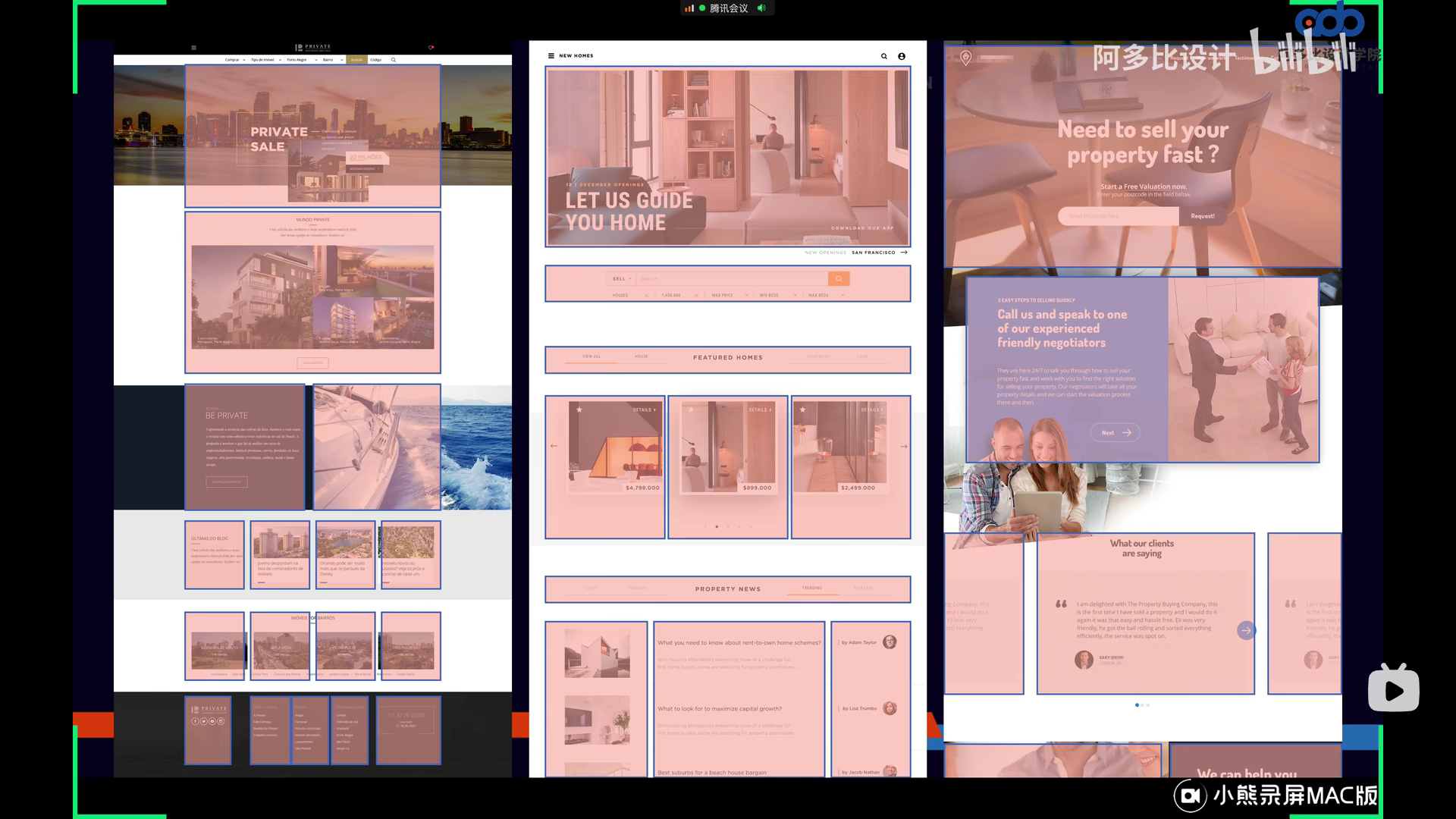
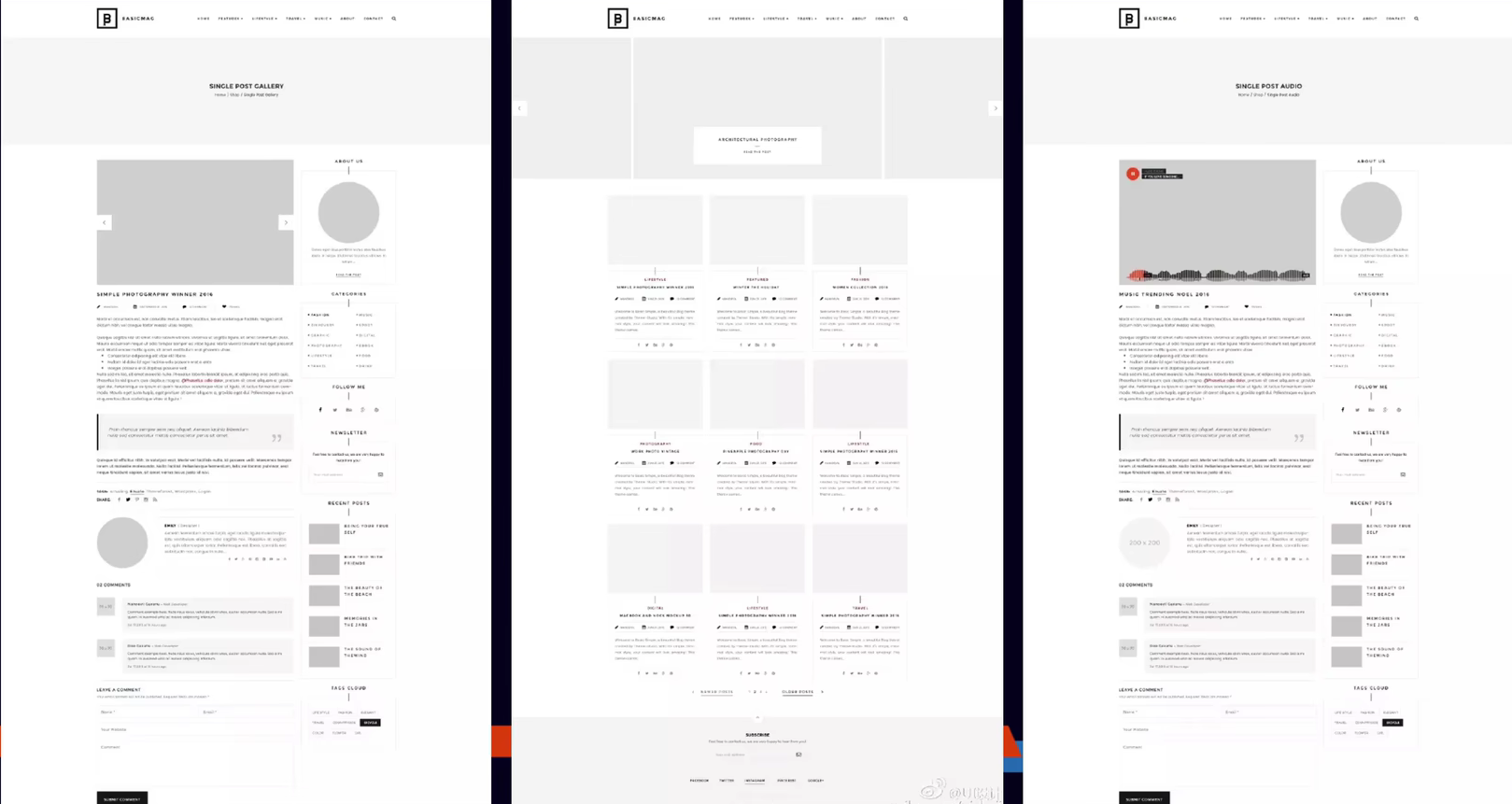
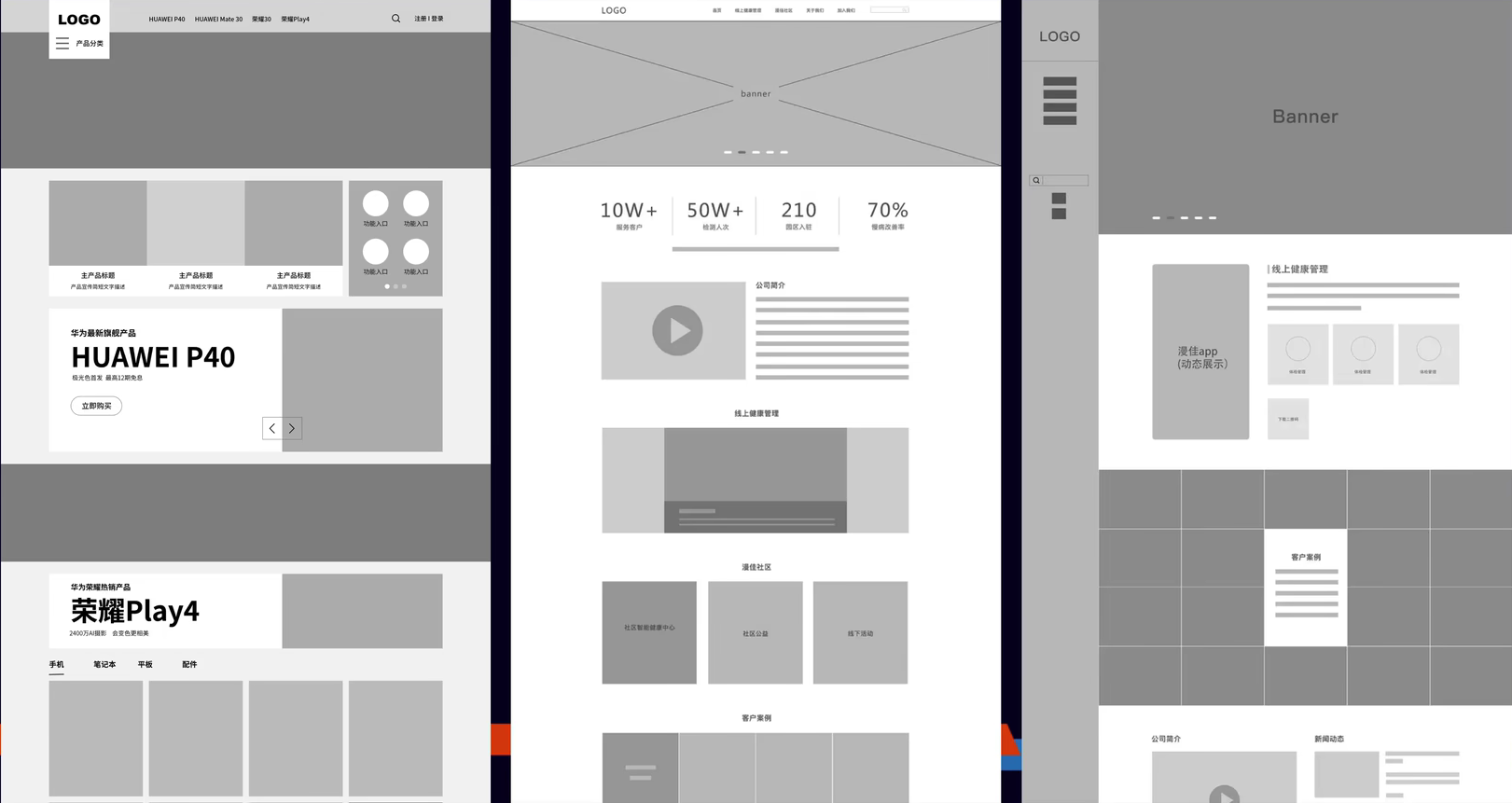
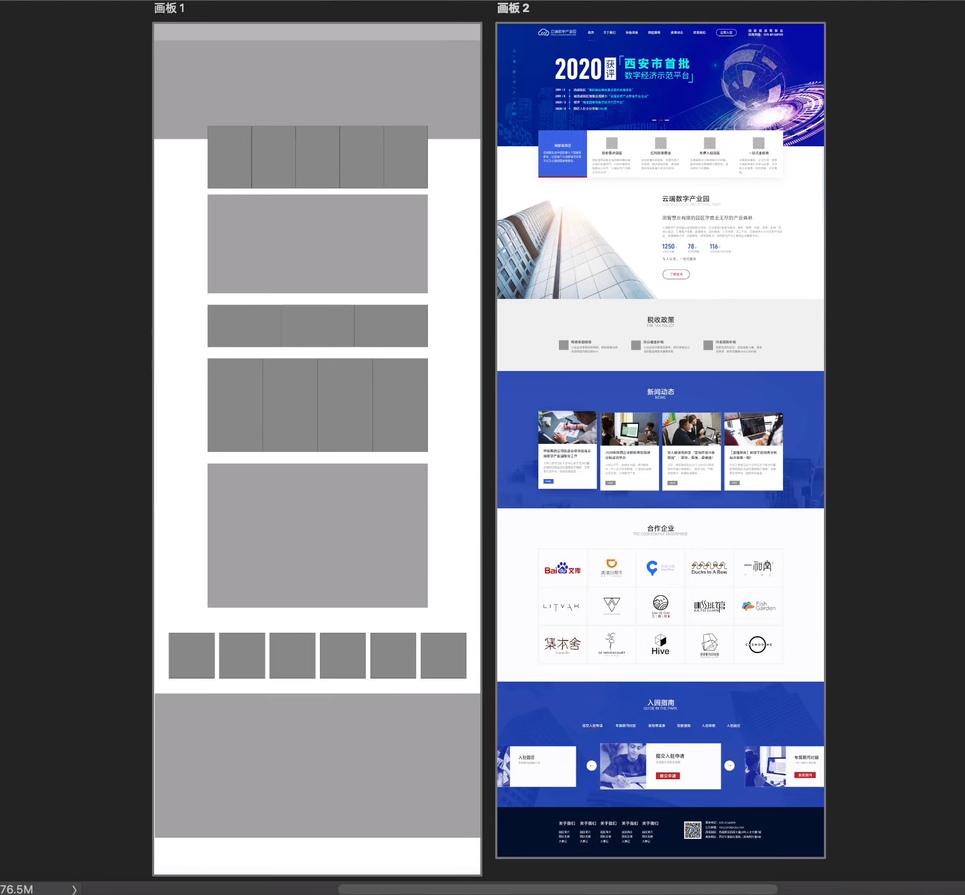
线框图
线框图,英文为Wireframe,是指在网站设计(不仅用于网页界面设计)中对网站结构和层级关系作出表现的一种方式,是网站、APP设计过程中非常重要的环节,适用于团队内部的讨论和初步提案。
设计相关关键词
黄金分割比
黄金分割是指将整体一分为二,较大部分与整体部分的比值等于较小部分与较大部分的比值,其比值约为0.618。 这个比例被公认为是最能引起美感的比例,因此被称为黄金分割。
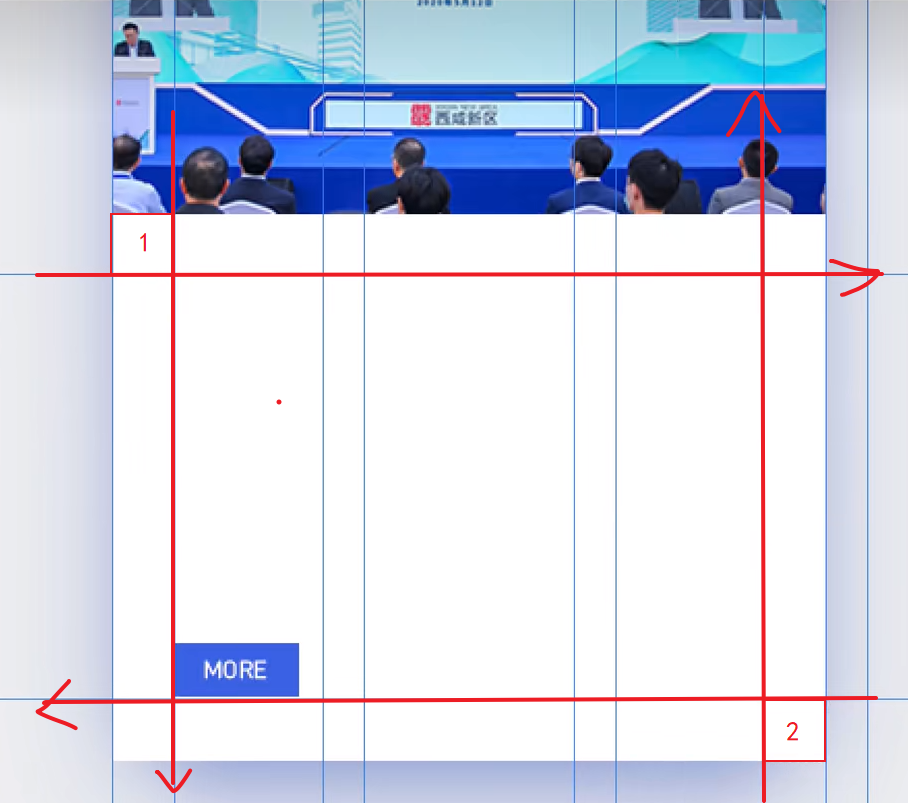
视觉中心
亲密性原则
等分原则
具体做法:
- 先在容器的左上角画一个矩形,X 轴一条参考线,Y 轴一条参考线
- 在容器的右下角画一个矩形,X 轴一条参考线,Y 轴一条参考线即可
宫格排版
点线面
常见效果实现
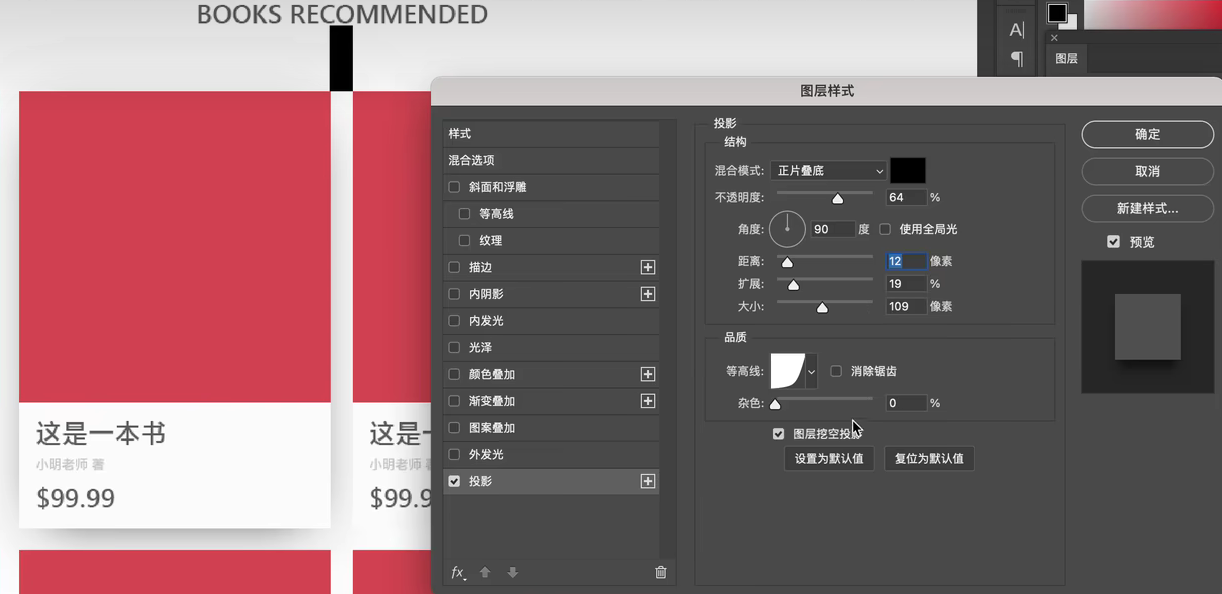
阴影效果
阴影效果的颜色:背景色,在调色板中斜向下45度角选择同色系的颜色
第一种做法:
第二种做法:
复制一个目标对象,然后将复制出来的目标对象设置羽化效果,(可选:调整复制对象的大小,缩小到原来的70%)
网页模板创建
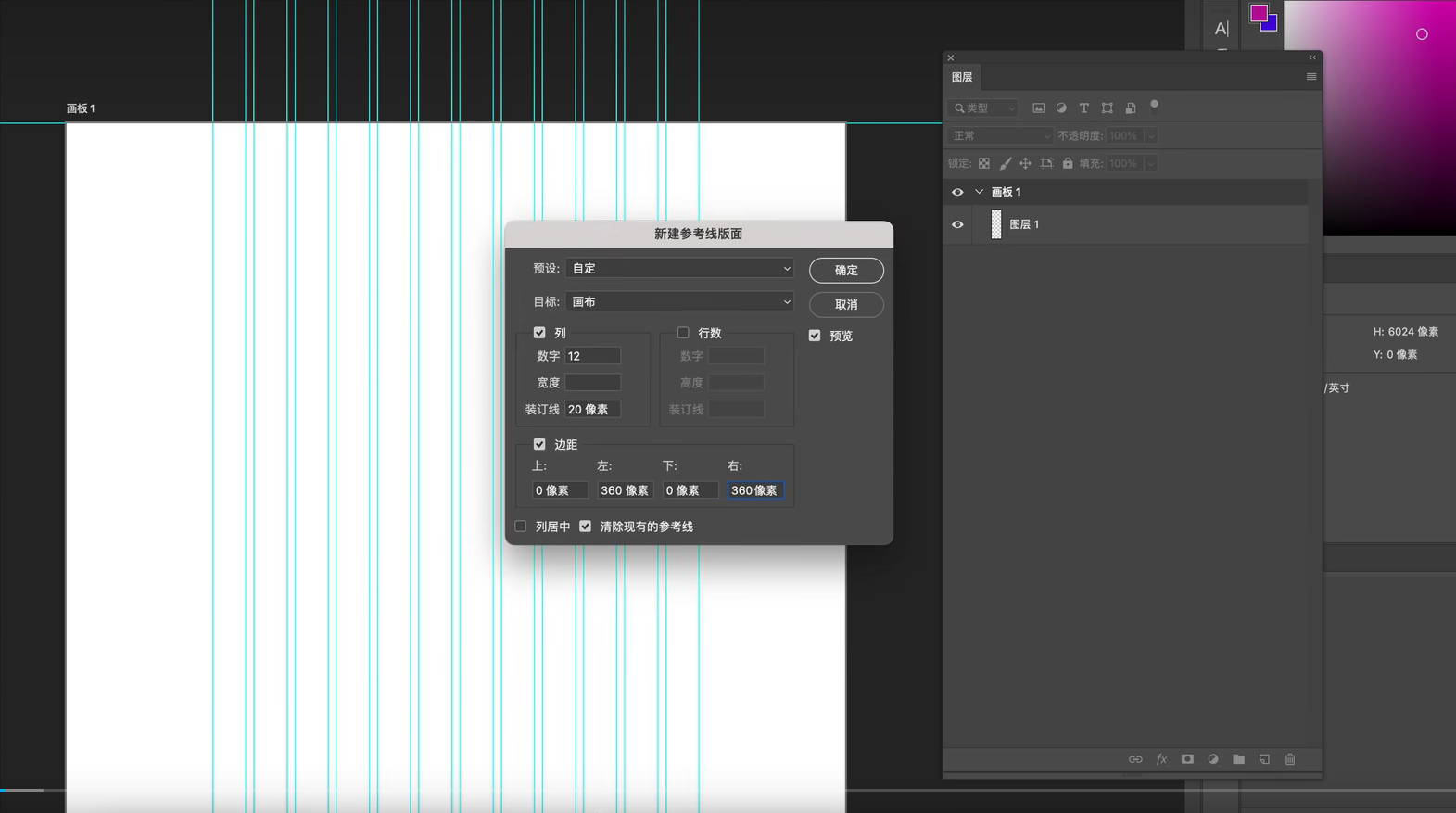
- 新建 web 格式,宽度 1920 x 5000 px
- 新建参考线
- 版心:1200px
banner
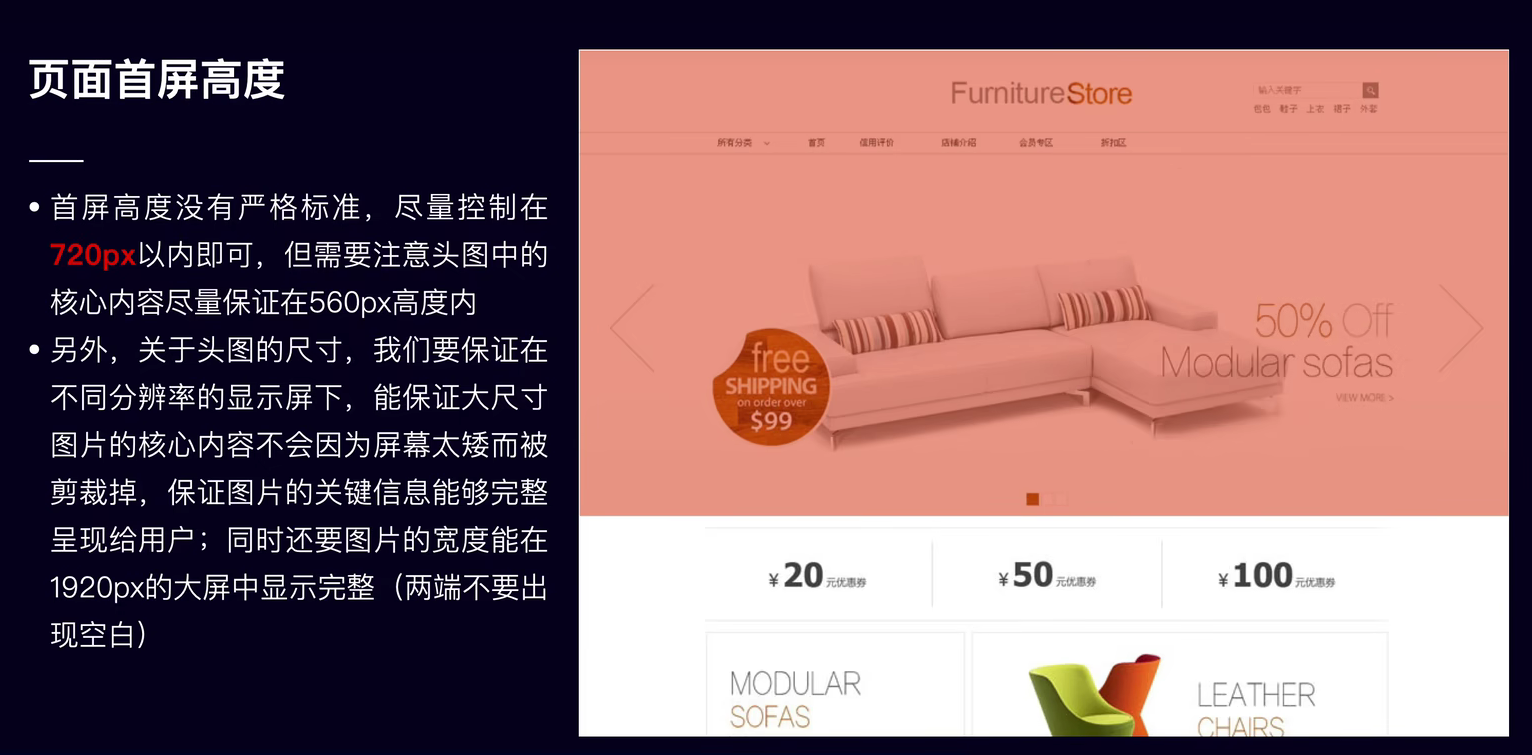
- 头图+导航栏 高度建议不超过 720px
丰富背景方法
- 图片
- 纹理
- 渐变
- 水印(如翻译英文做文字水印)
文字描边
- 先将文字转换为形状
- 填充—>描边
网页设计规范
分辨率
Web 设计时,网页的宽度(画布尺寸)创建1920px,高度不限(依内容决定),分辨率则使用默认的72像素/英寸
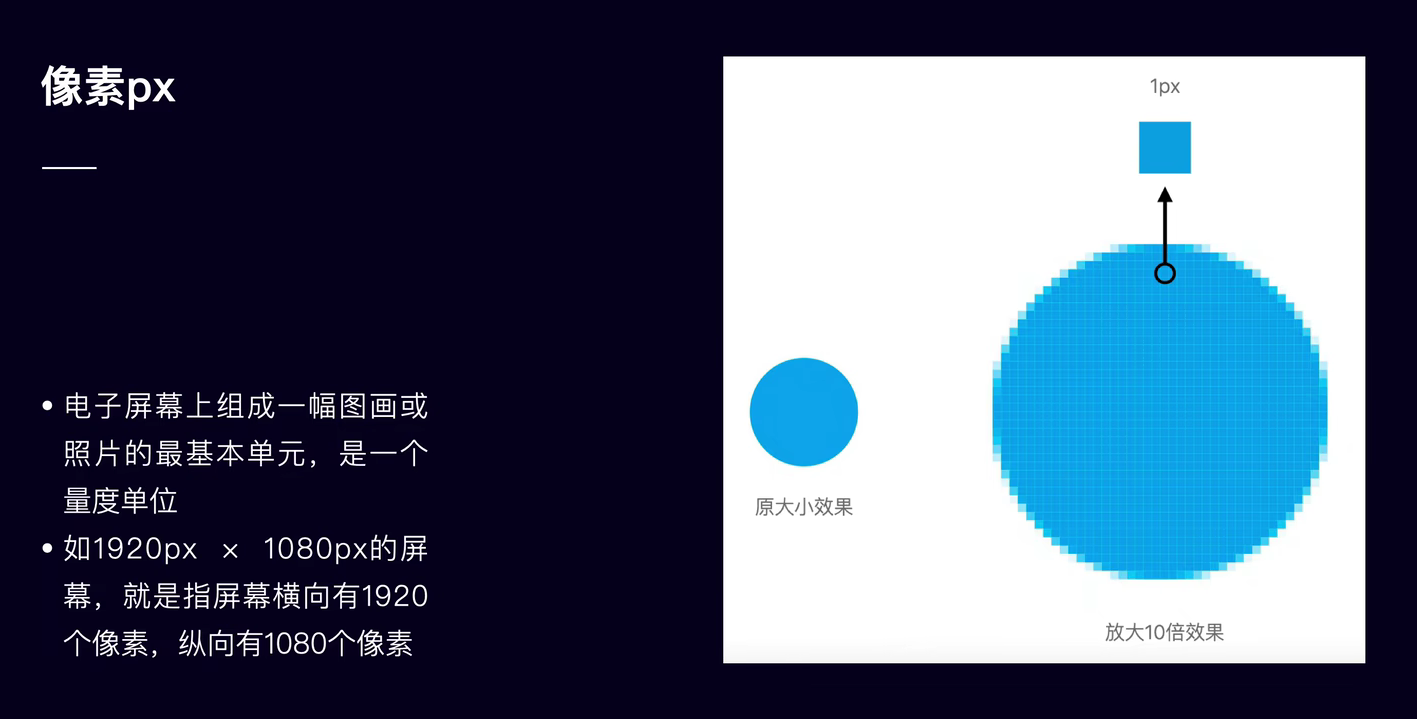
- 像素(px)
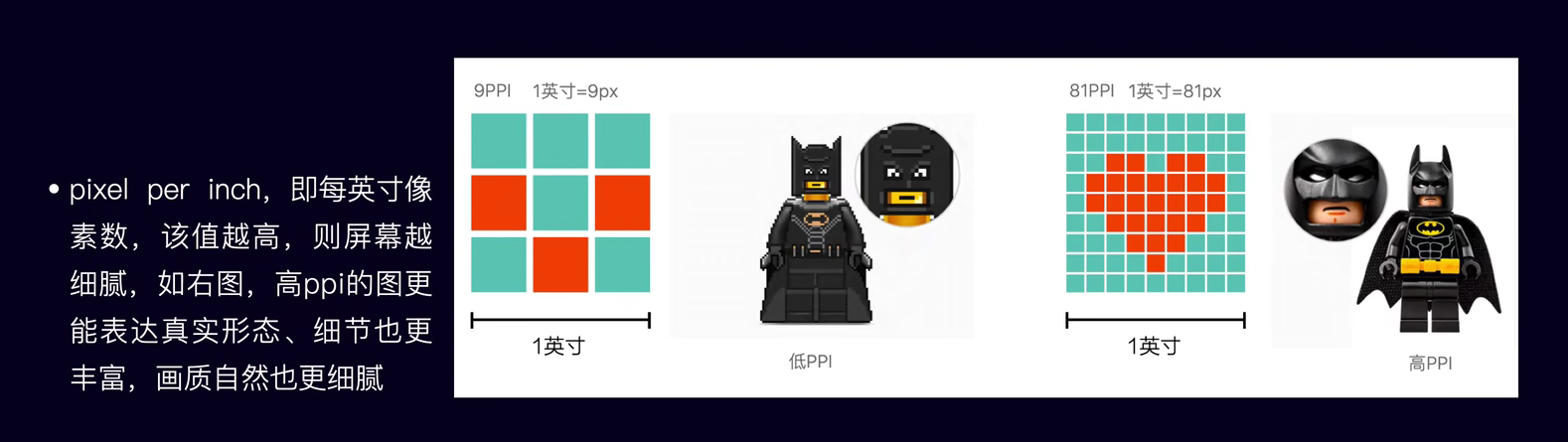
- 像素密度(ppi)
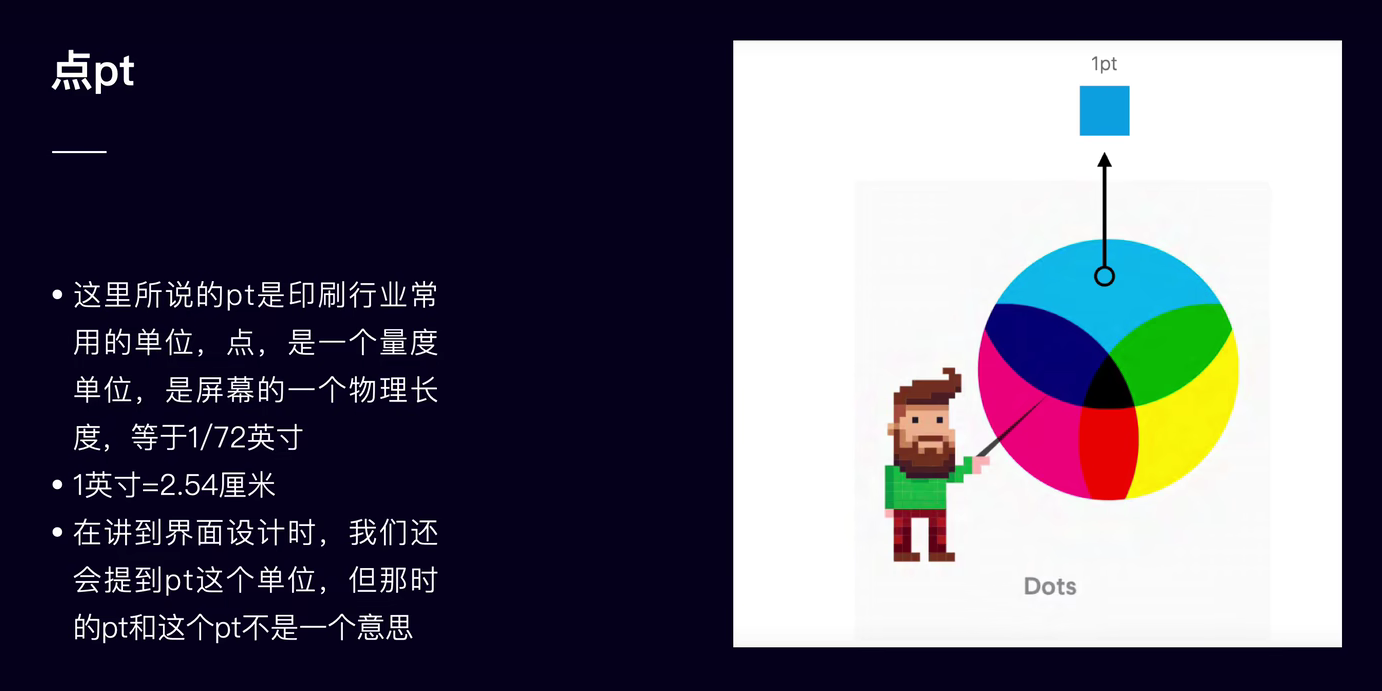
- 点(pt)印刷单位
页面安全宽度
界面设计和前端开发都需要保证网页在某个分辨率下图片、文字、布局、按钮等元素的正常比例和正常显示效果,比例不能过宽或过窄,否则容易造成阅读障碍。那么在某个分辨率下,我们使用一个固定宽度值来作为基准进行设计和开发,这个固定值就是安全宽度。
安全宽度的设定原则:
- 不允许在浏览过程中出现左右滚动条(用户体验差);
- 根据当前市场屏幕分辨率的使用大数据来看;
- 结合网页的发展历史进程来看。
列宽的计算方法
可以使用在线工具来计算:http://grid.guide/
首屏高度
- 首屏重要的信息要在 560px 之内
- 核心内容不要超出版心
页面组成部分
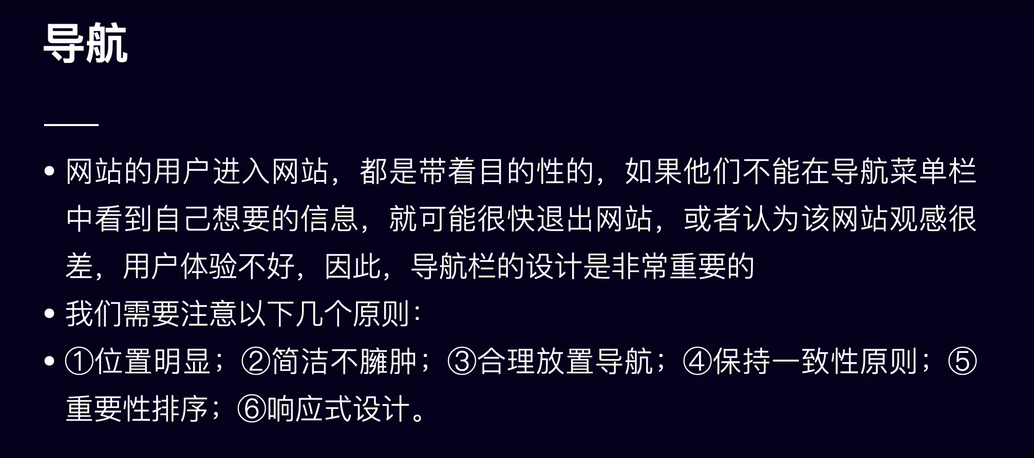
导航
- 位置明显;
- 简洁不腑肿;
- 合理放置导航(用户的点击频率高/产品业务权重,的放在靠前);
- 保持一致性原则;
- 重要性排序;
- 响应式设计。
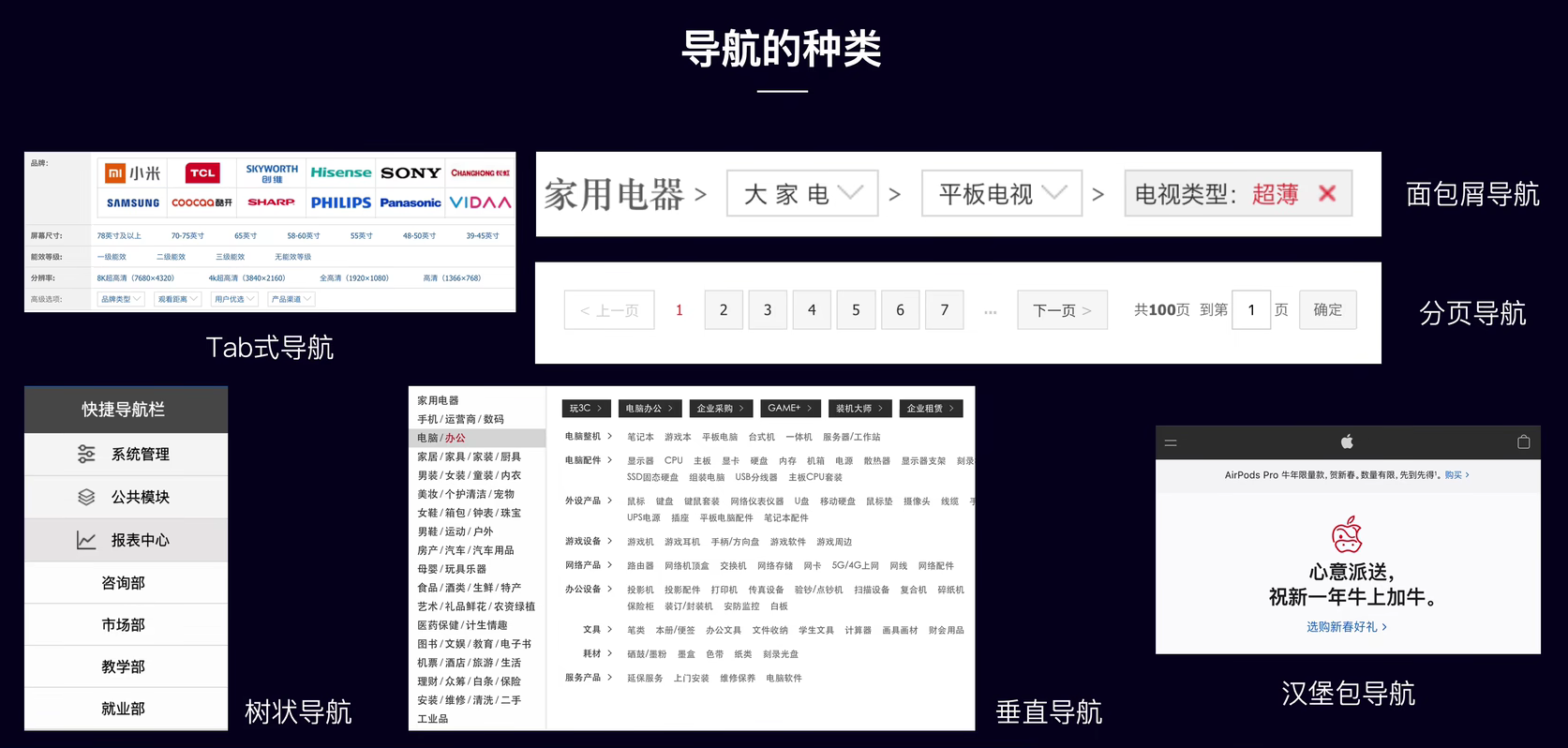
导航的种类:
按钮
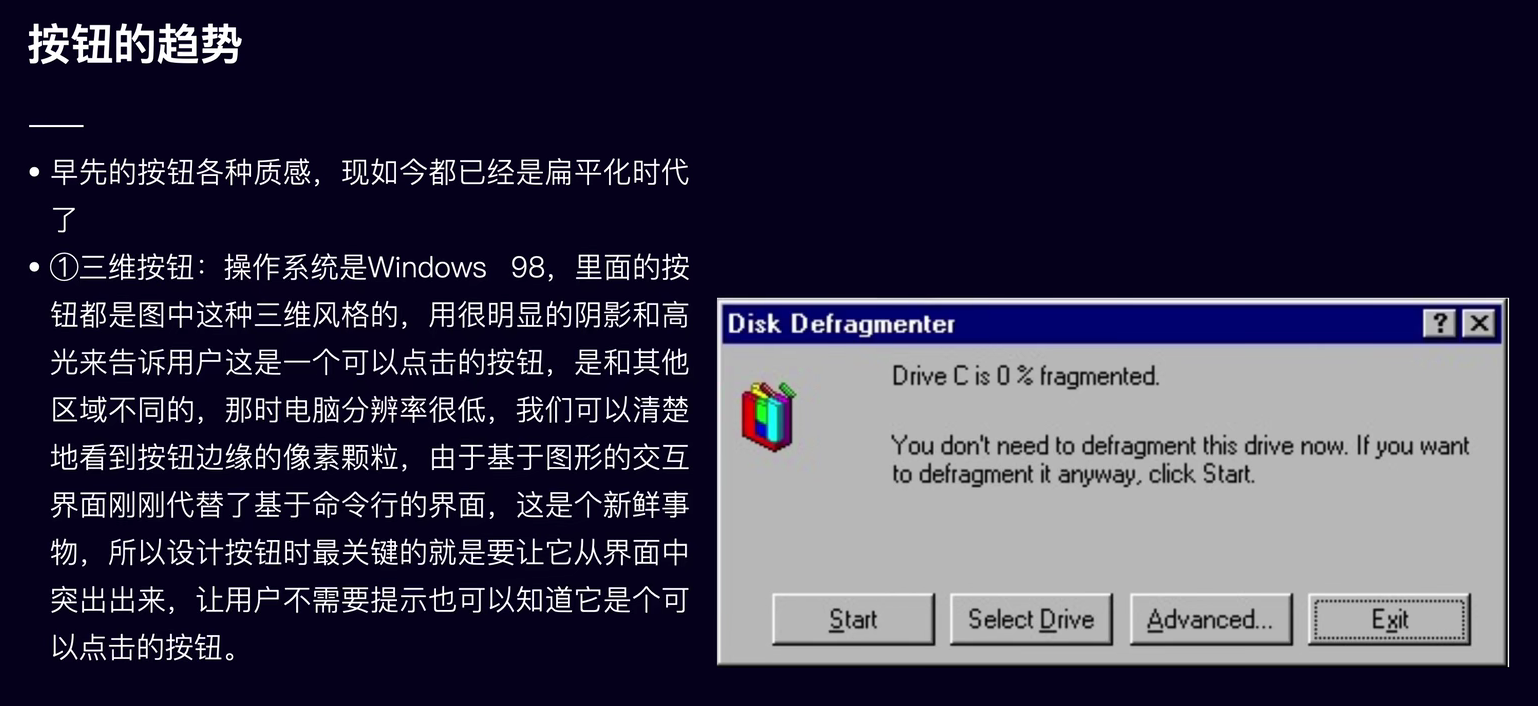
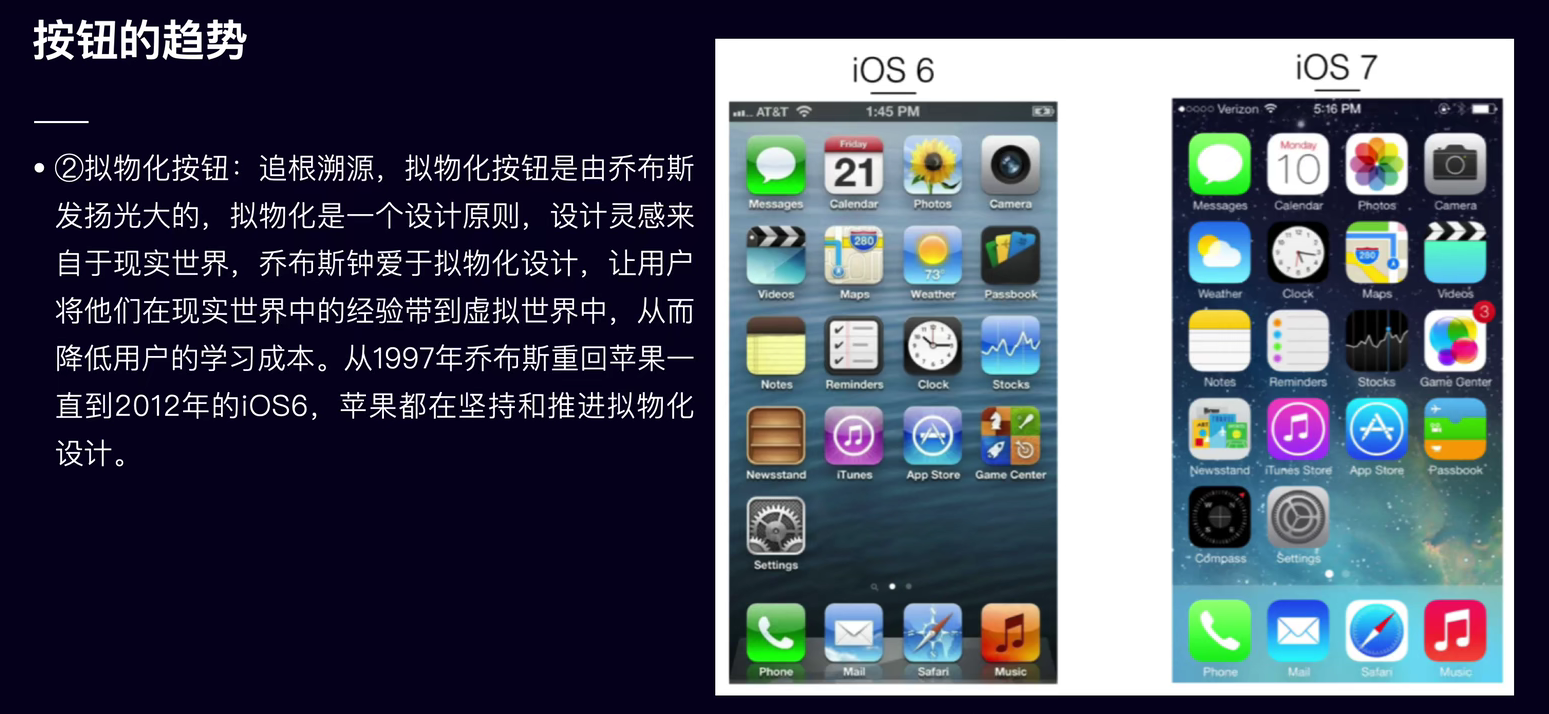
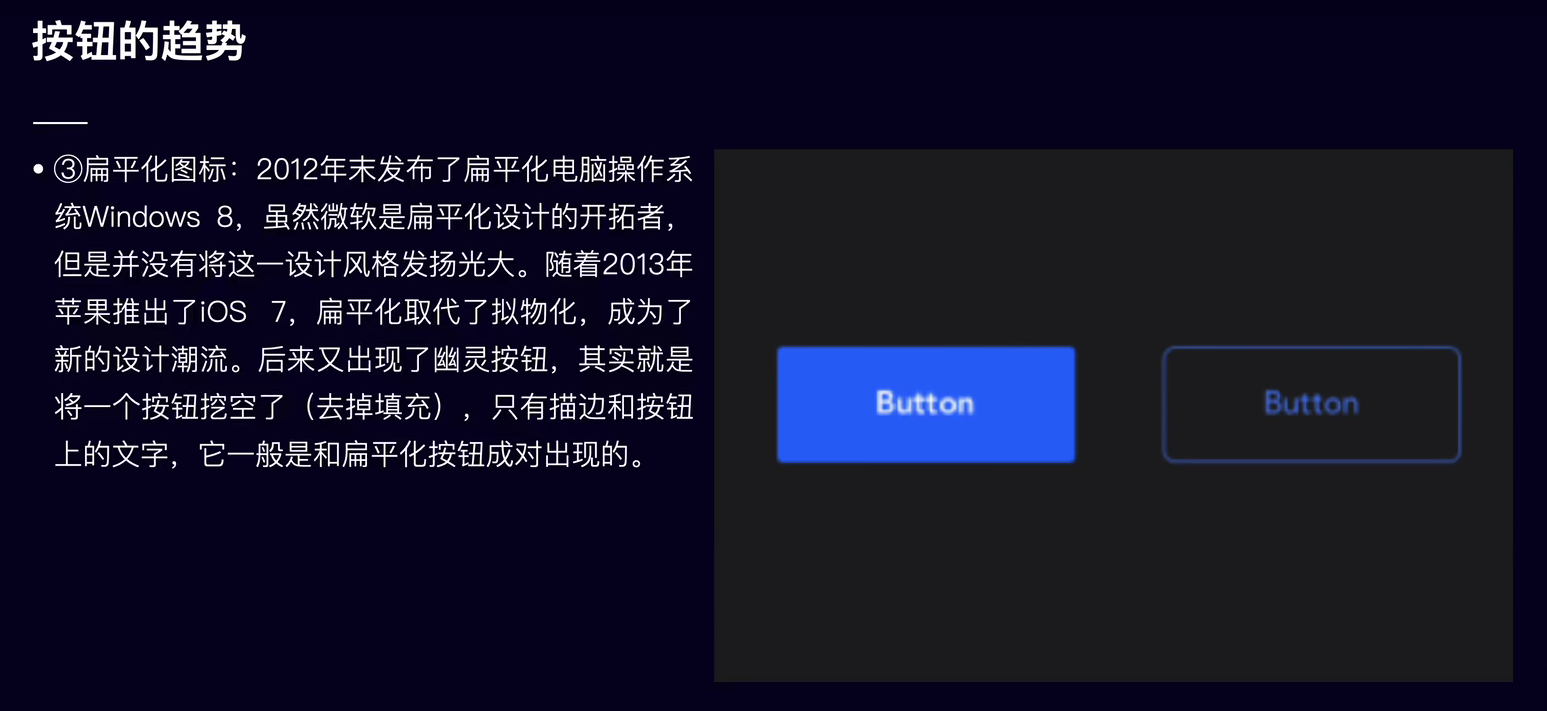
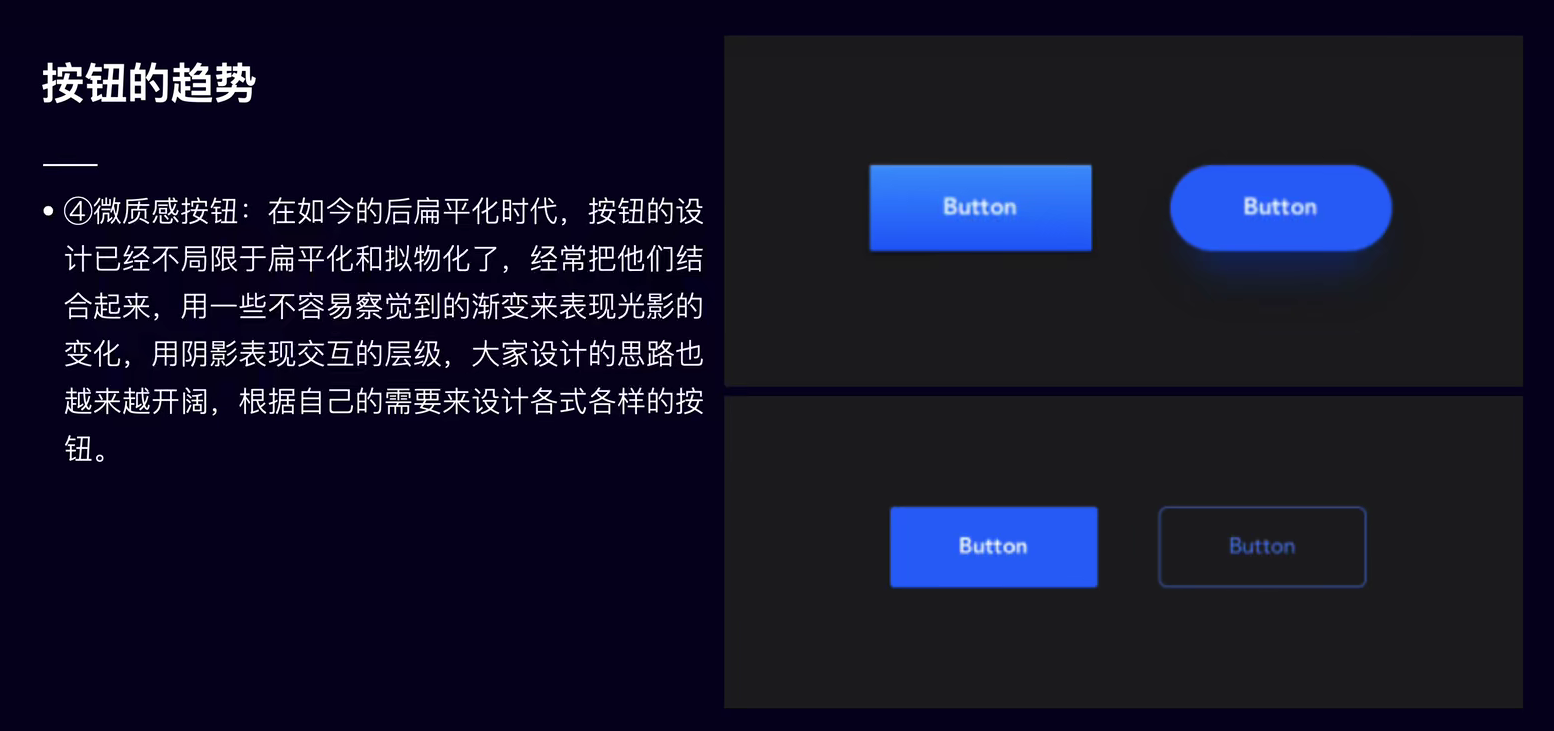
按钮发展趋势
三维按钮
拟物化:降低用户的学习成本
扁平化:提高工作效率
微质感按钮:渐变 + 阴影
按钮设计规范
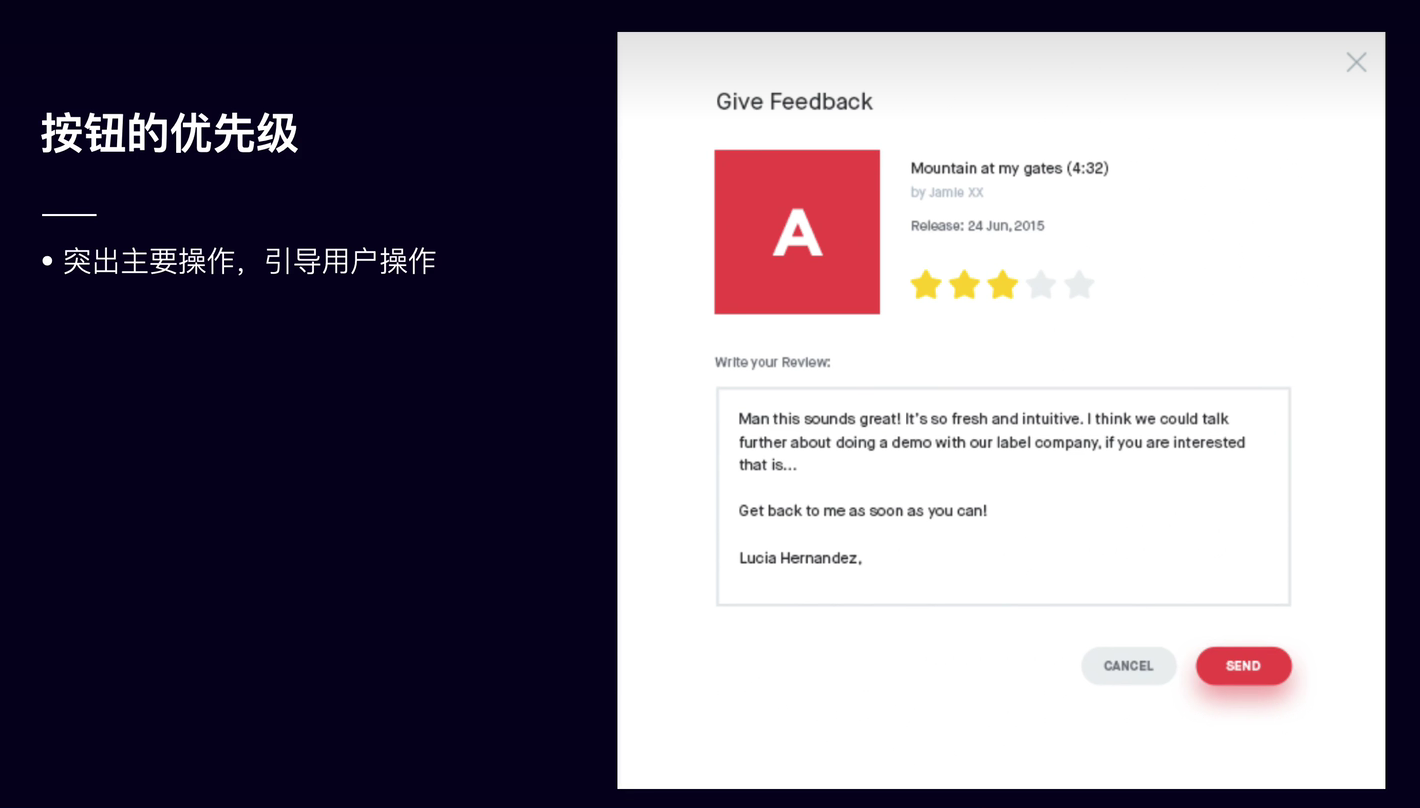
颜色:引导用户主要操作的按钮通常采用强调色、放在画面的视觉中心、恰当的大小
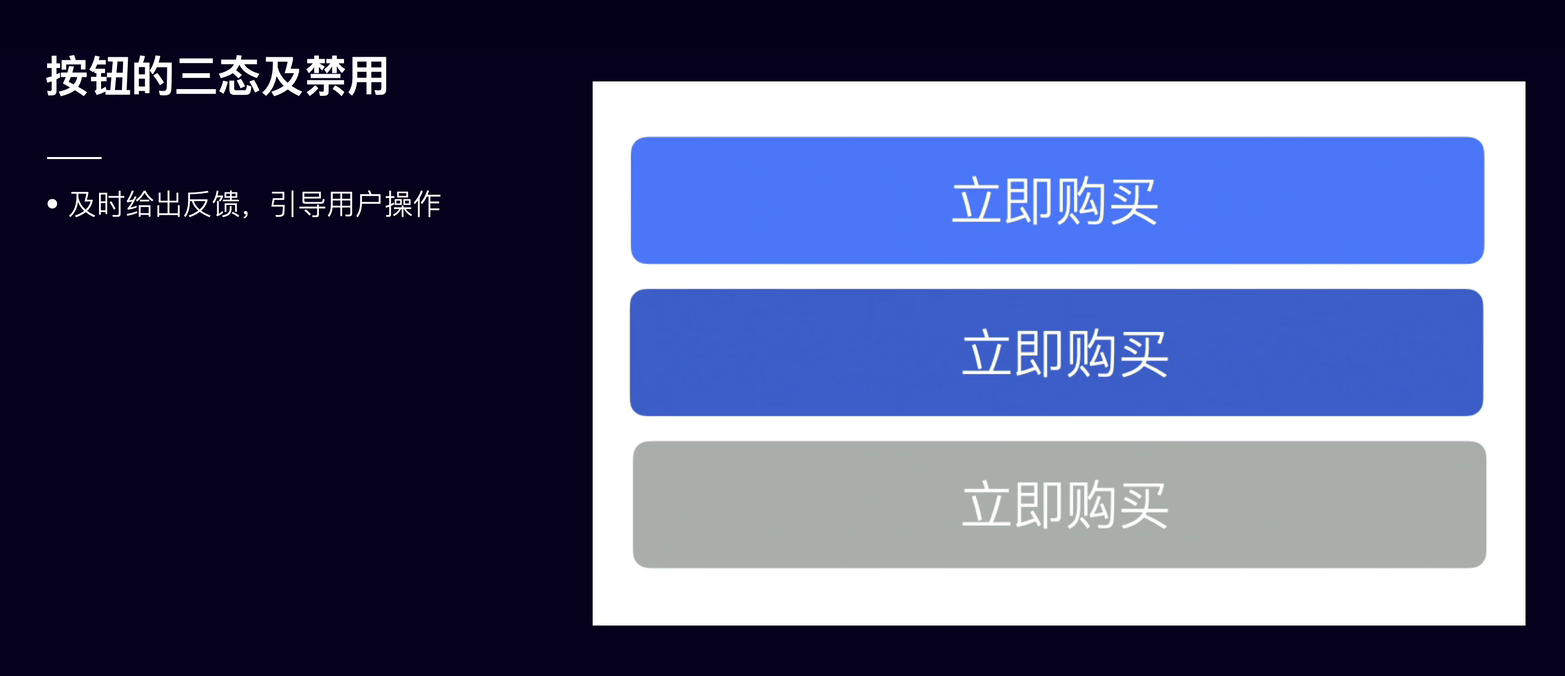
按钮的三态及禁用:
按钮的优先级:
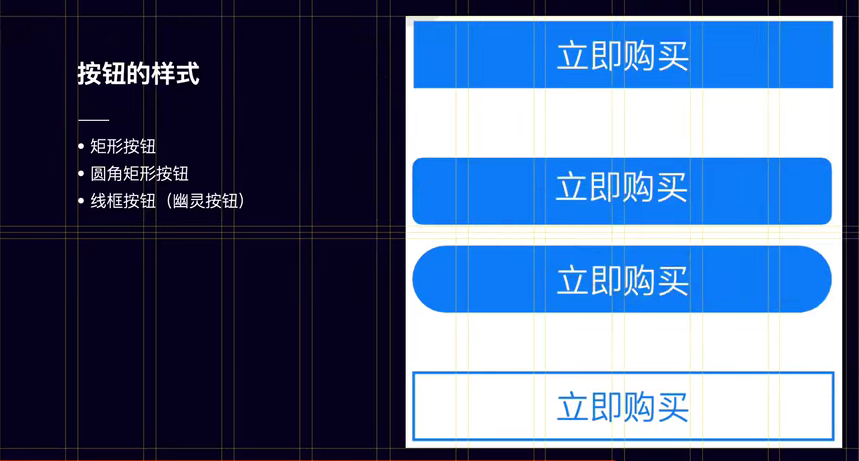
按钮的样式:
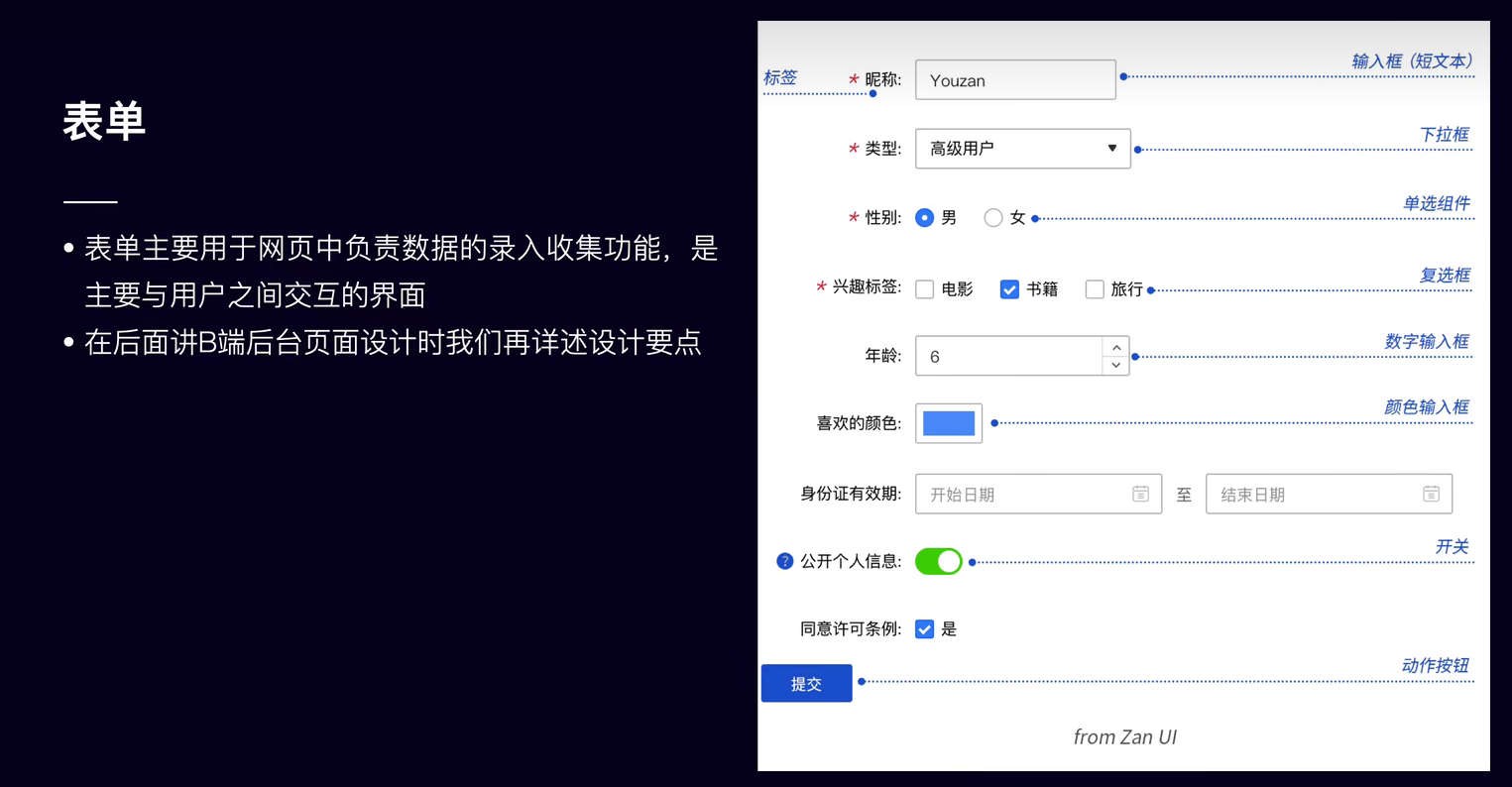
表单:
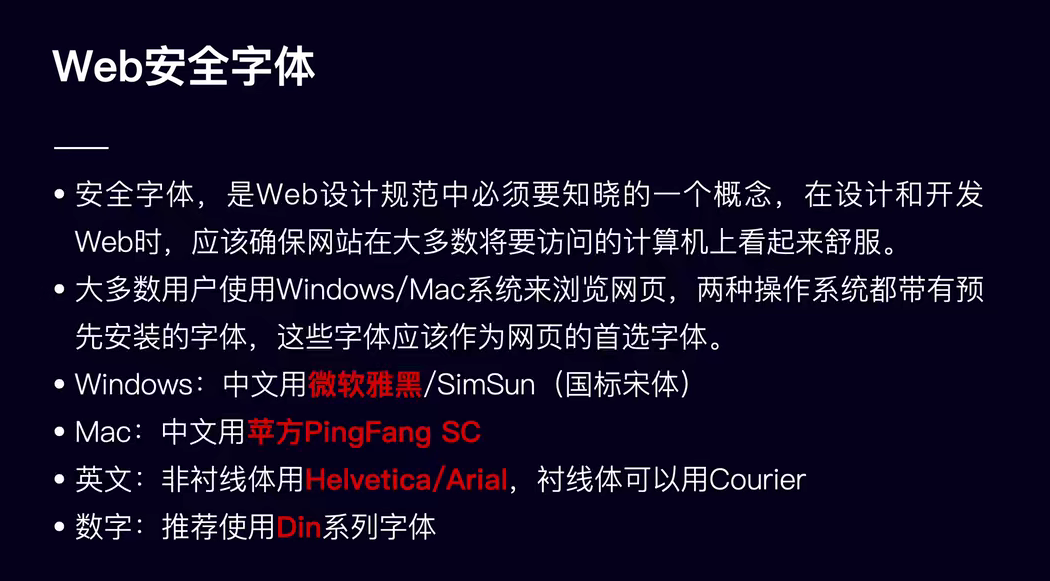
中英文字体规范
- 字体:在网页设计中除了图片中的字,其他地方的字体只能用
微软雅黑,单位是像素 - 字体颜色:拾色器面板勾选只有Web颜色
- 字体间距:常用 4 的倍数来控制
- 行间距:段落行间距一般为 1.5倍,如字体大小为 16,行间距应该为 24,段落中的文字一般为左对齐,有更好的阅读体验
- 字体对齐:全选文字,然后选择水平居中分布选项
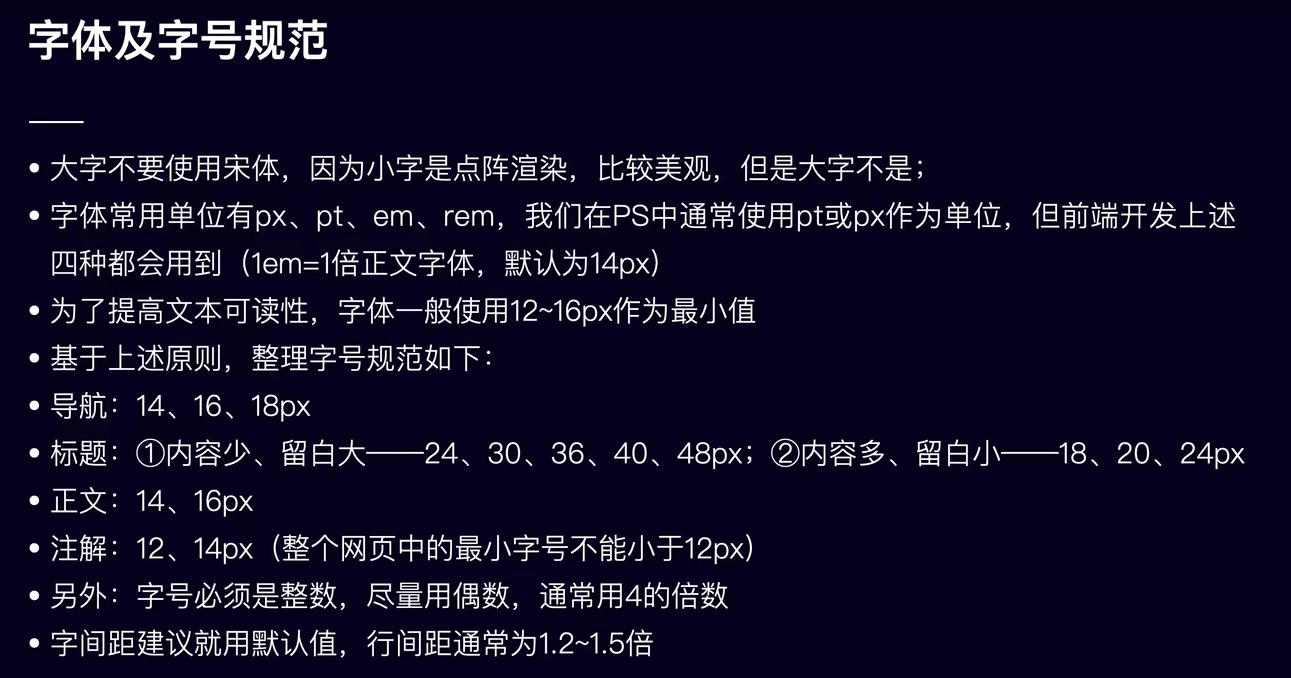
字号:
- 大字不要使用宋体,因为小字是点阵渲染,比较美观,但是大字不是;
- 字体常用单位有px、pt、em、rem,我们在PS中通常使用pt或px作为单位,但前端开发上述
- 四种都会用到(1em=1倍正文字体,默认为14px)
- 为了提高文本可读性,字体一般使用12~16px作为最小值
- 基于上述原则,整理字号规范如下:
- 导航:14、16、18px
- 标题:①内容少、留白大——24、30、36、40、48px;②内容多、留白小——18、20、24px
- 正文:14、16px (一般为左对齐)
- 注解:12、14px(整个网页中的最小字号不能小于12px)
- 另外:字号必须是整数,尽量用偶数,通常用4的倍数
- 字间距建议就用默认值,行间距通常为1.2~1.5倍
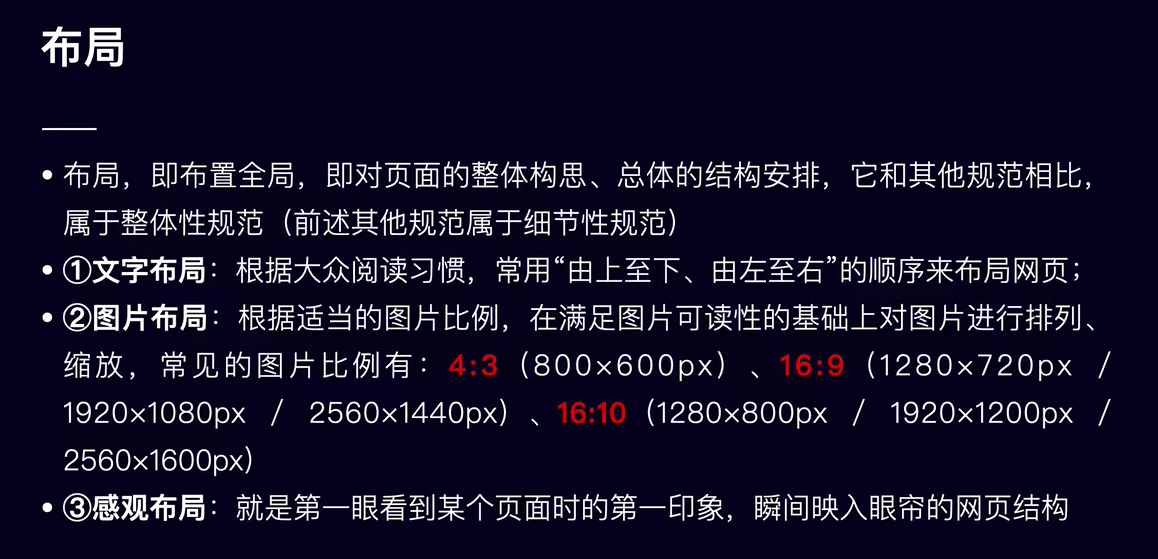
布局
- 文字布局:根据大众阅读习惯,常用“由上至下、由左至右”的顺序来布局网页;
- 图片布局:根据适当的图片比例,在满足图片可读性的基础上对图片进行排列、缩放,常见的图片宽高比例有:
- 4:3(800×600px)
- 16:9(1280×720px/1920×1080px/2560×1440px)
- 16:10(1280×800px/1920×1200px/2560×1600px)
- 感观布局:就是第一眼看到某个页面时的第一印象,瞬间映入眼帘的网页结构
颜色
常用文字配色:
- 主要文字颜色:首选公司品牌 Logo 颜色,可提高网站与公司 VI 的关联,增加可辨识性和记忆性
- 正文颜色:选用易读性的深灰色,建议选用 #333333-#666666 之间的颜色
- 辅助类、注释类文字颜色:选用中级灰色,建议选用 #999999-#cccccc 之间颜色
常用灰色(配色)
- 主要文字颜色:#333333、#666666、#999999 (冷色灰 #2e3233)
- 背景颜色:#eeeeee、#f2f2f2 (冷色灰 #8a9699)
- 分割线颜色:#cccccc、#eeeeee、#fcfcfc
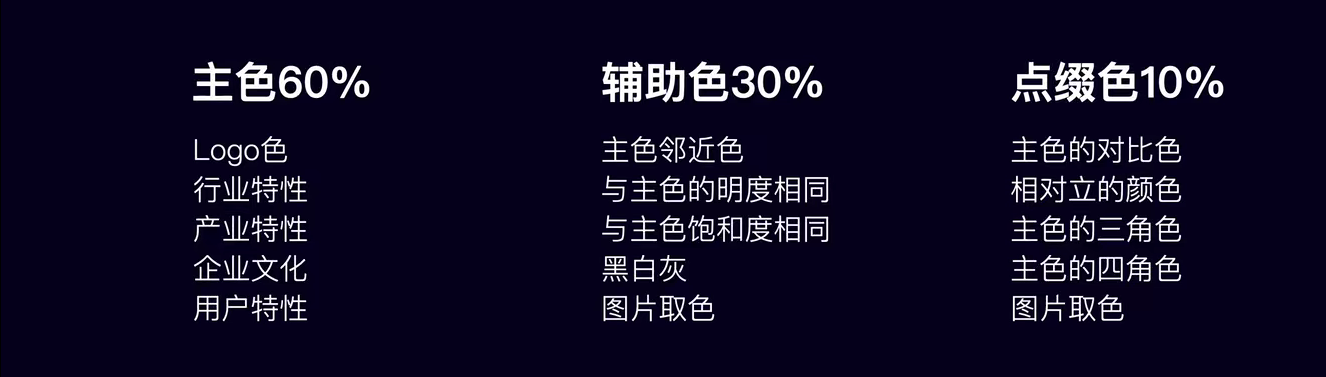
网站中的配色
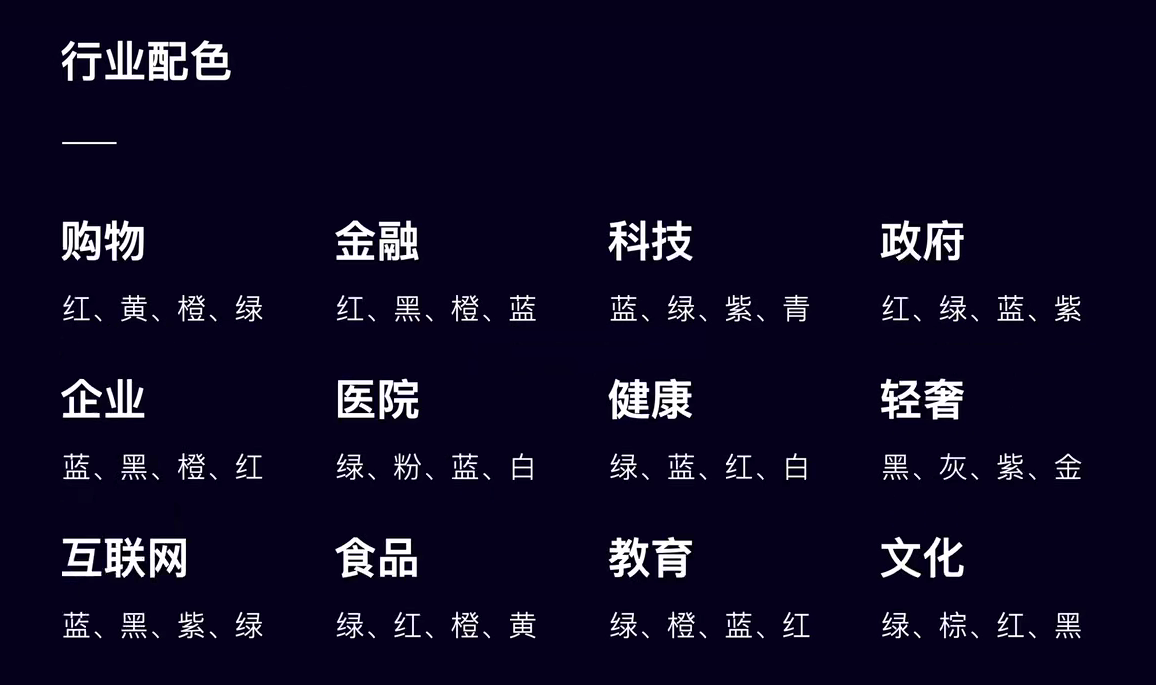
行业配色
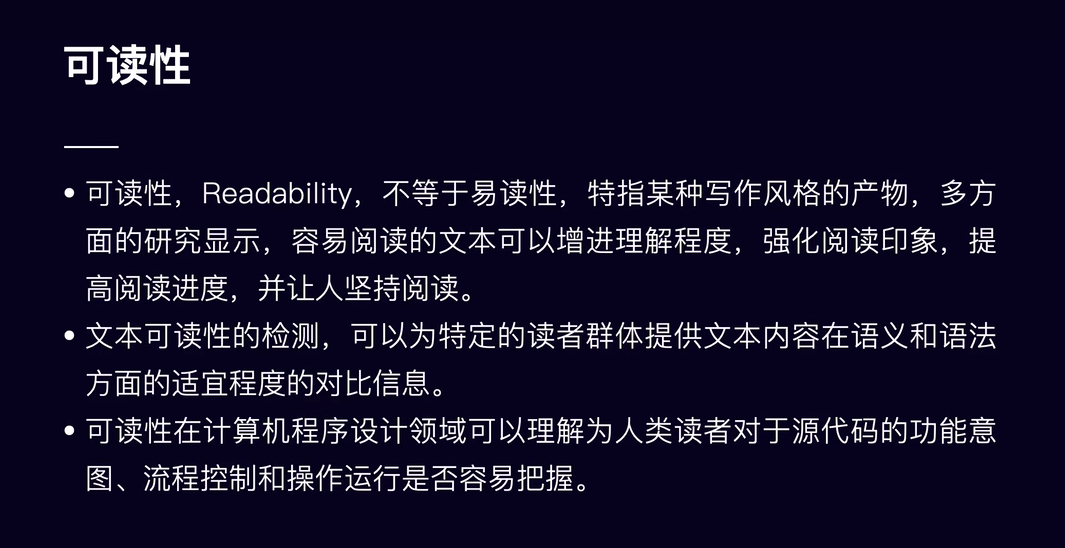
可读性
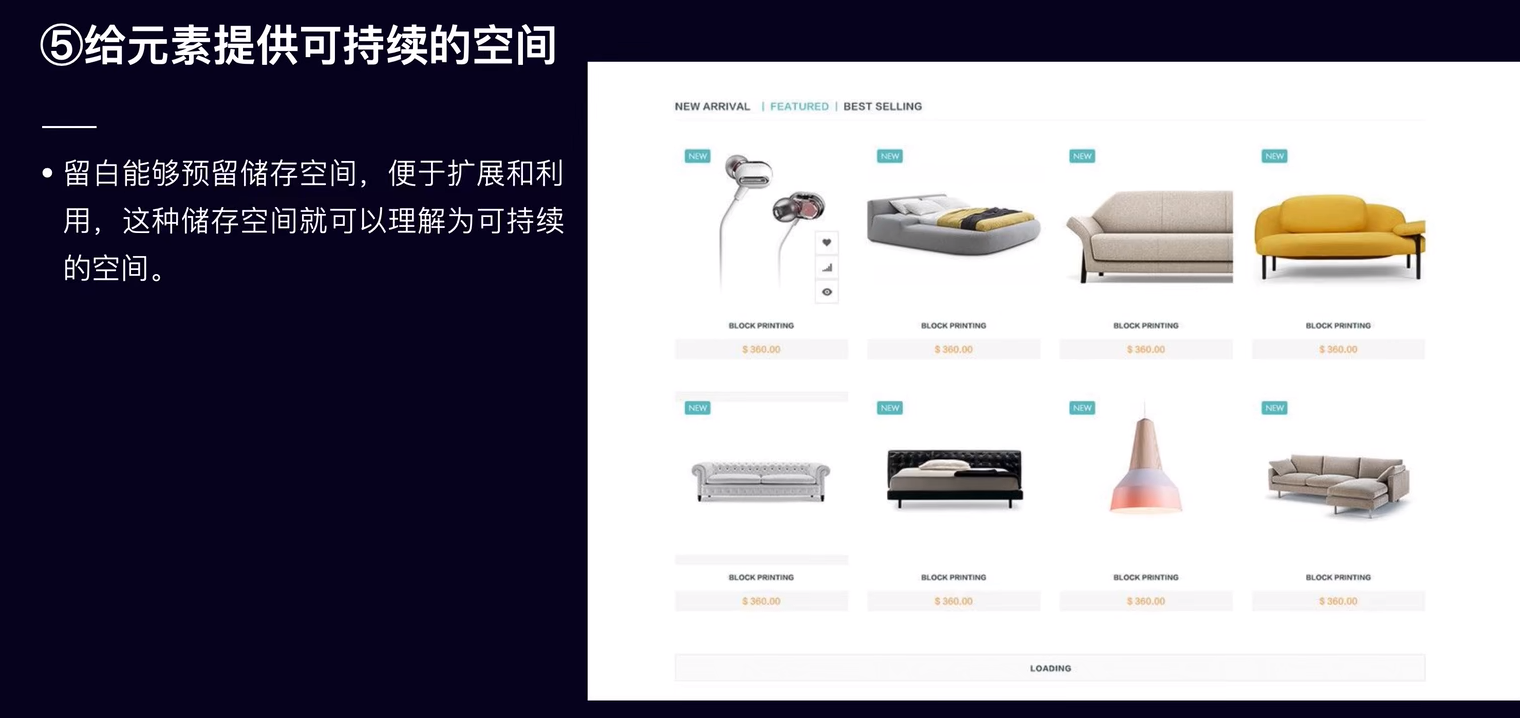
空白与留白
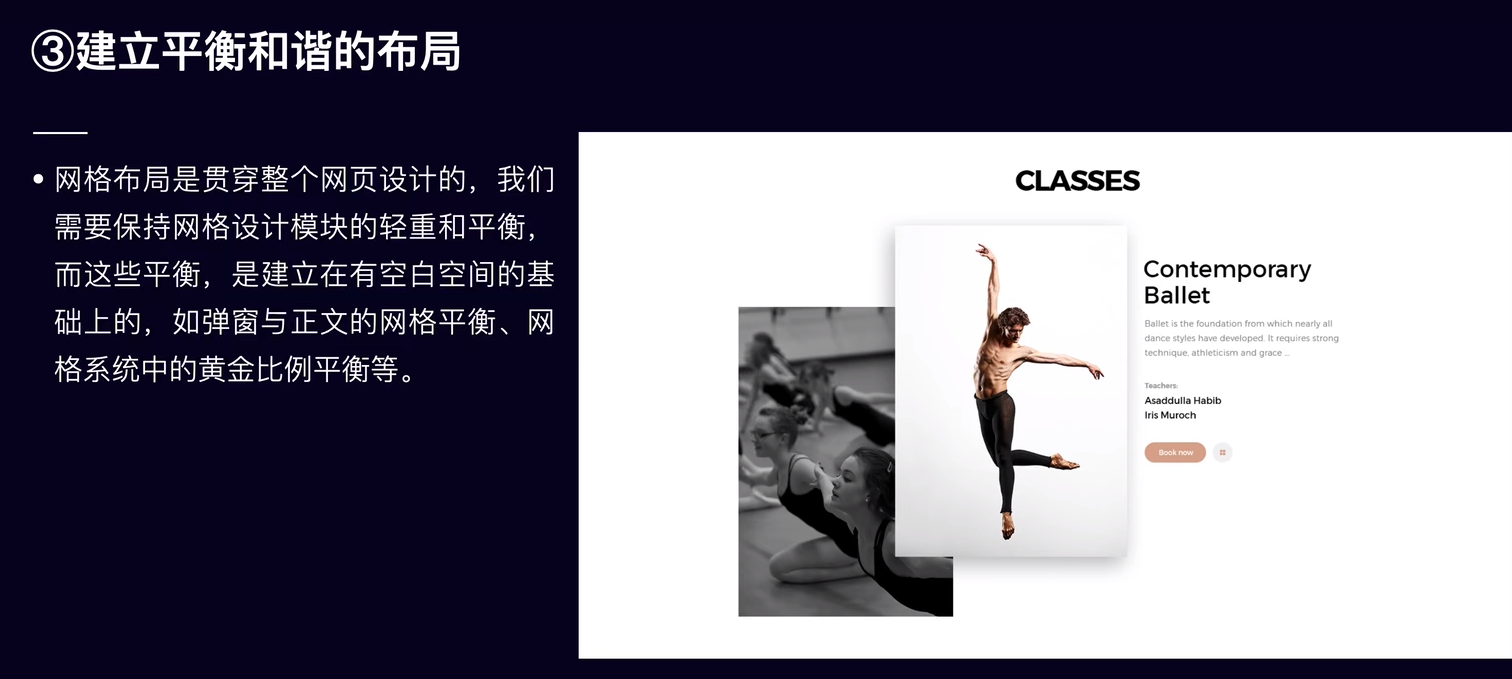
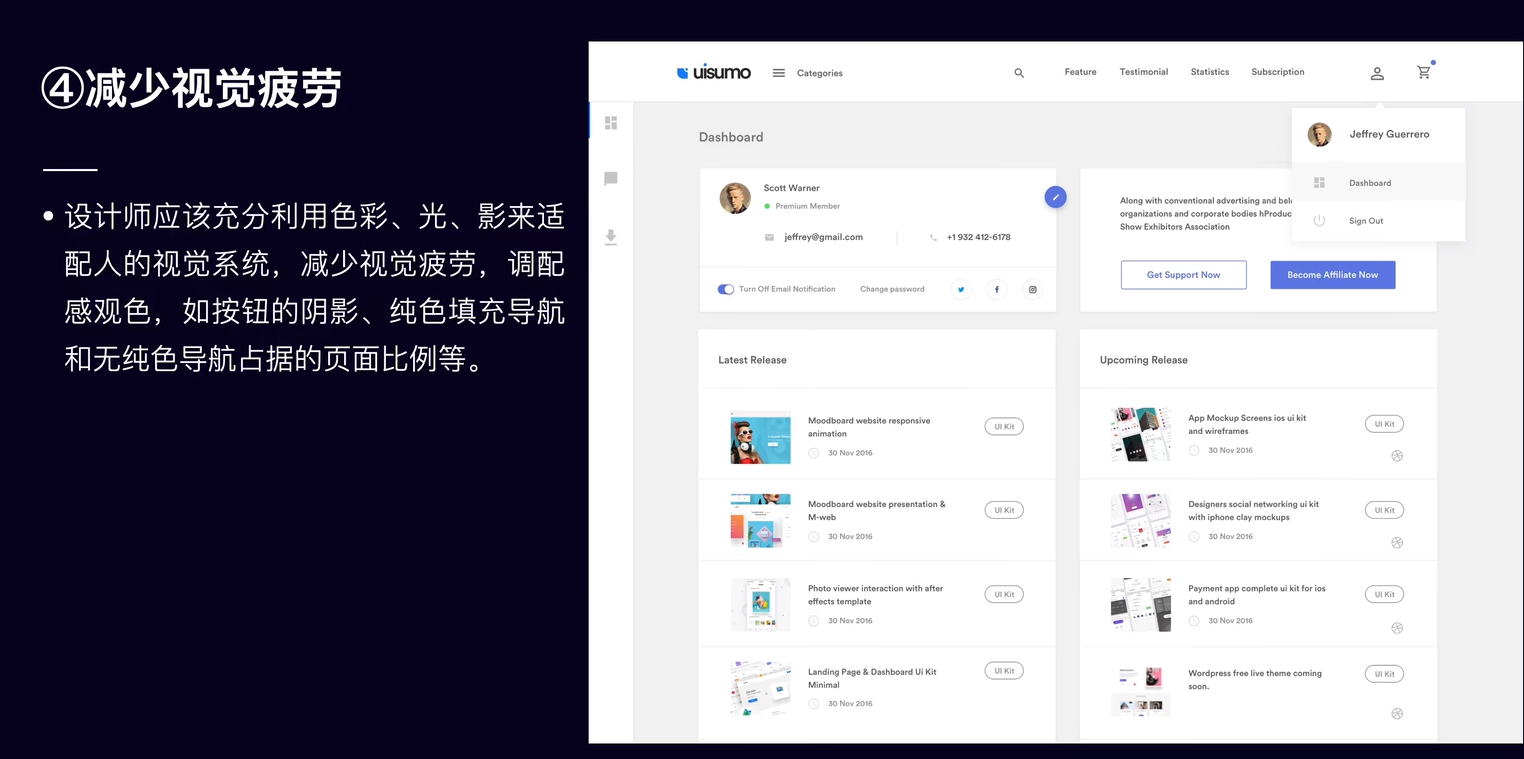
五个设计原则
页脚信息
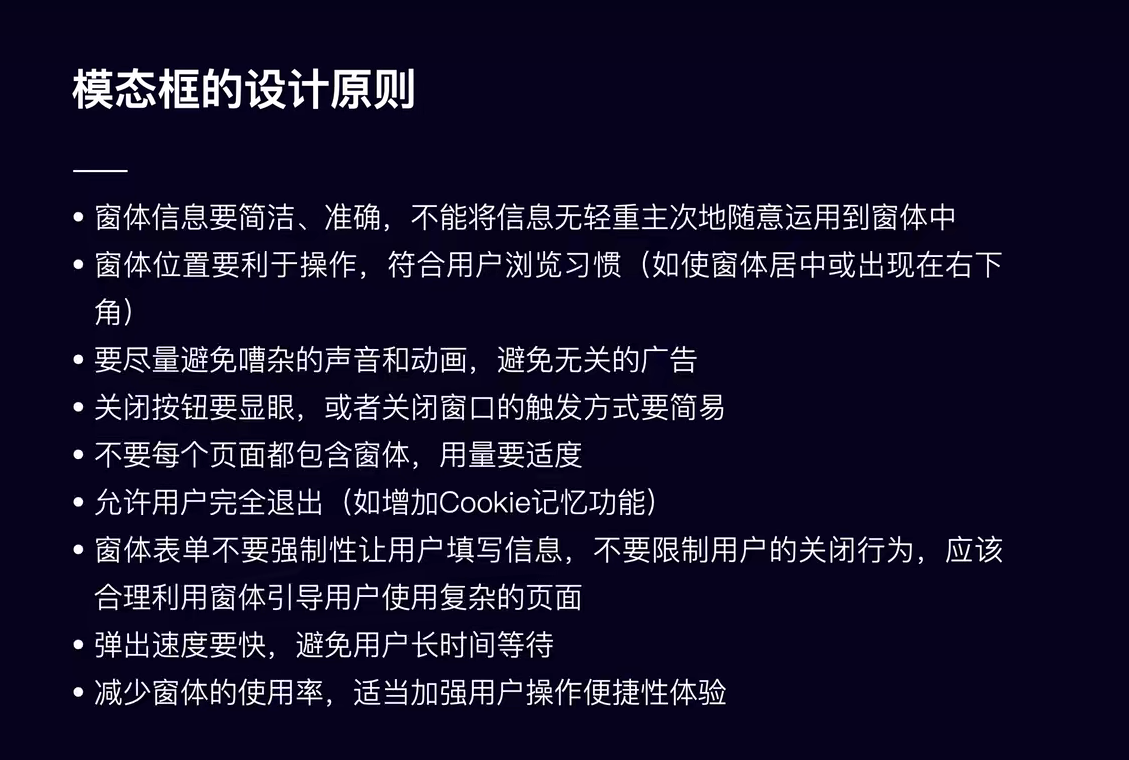
页脚设计的用户体验目标:
- 能够为网站建立必须的导航系统
- 不同模块之间留白要适当,宜于阅读
- 表单体验不能过于复杂
- 首尾呼应,页头设计和页脚设计要和谐,避免头重脚轻或头轻脚重
- 能够突出和宣传网站品牌特征
- 信息列表样式美观,宜于分栏分列
- 尽量保留能与网站做出快速的响应互动的入口(注册、返回顶部、订阅、社交等)
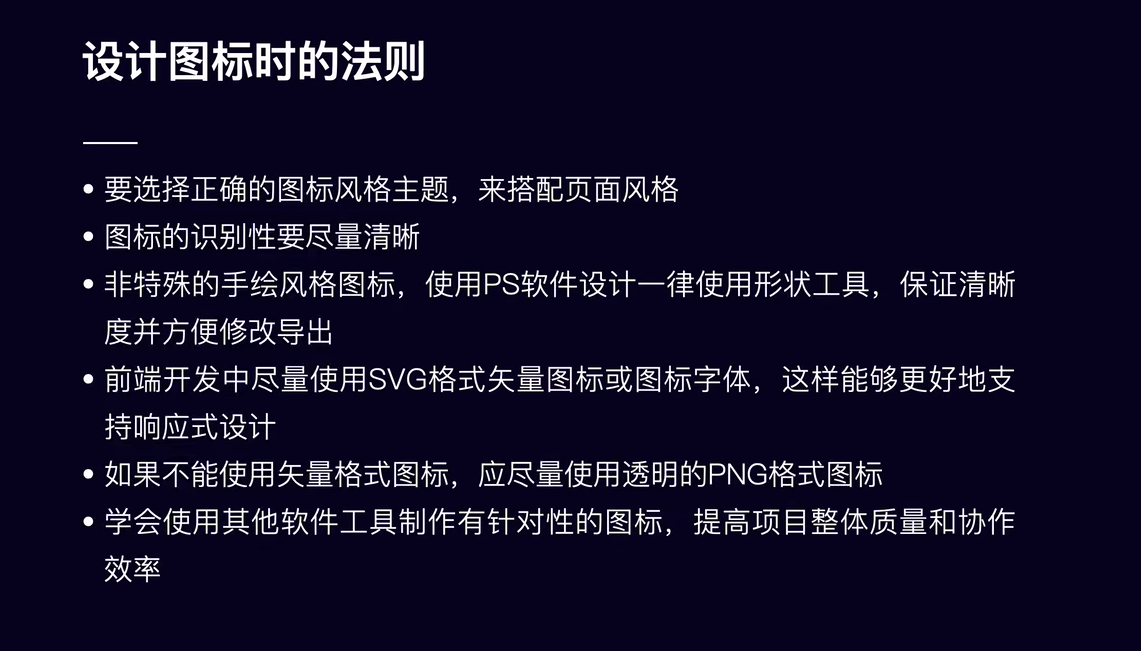
图标
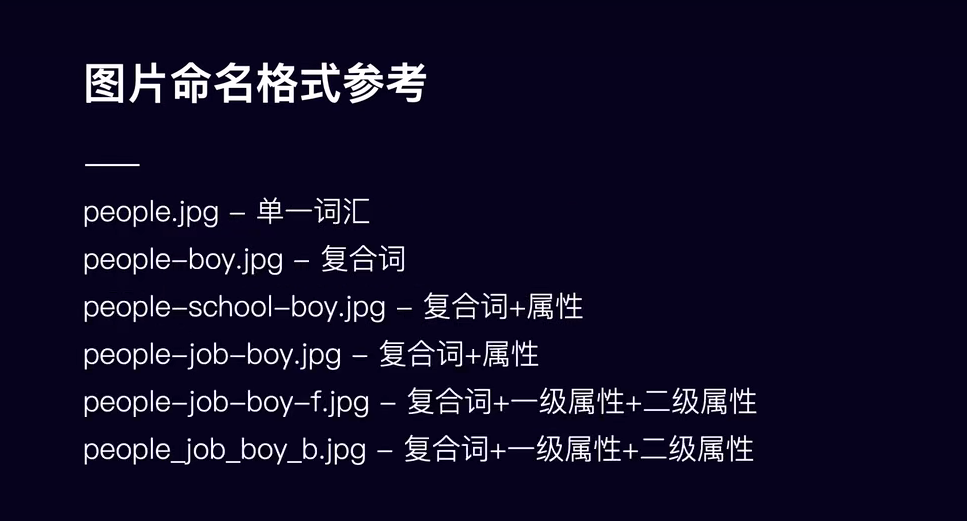
命名
PSD 文件和图层可以使用中文,导出后的图片和文件夹尽量都使用英文保存。
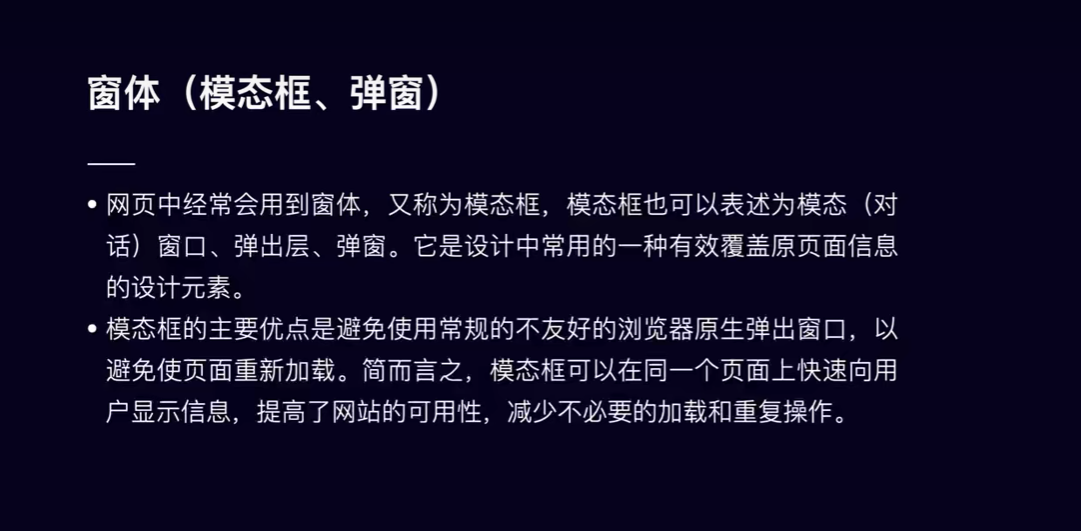
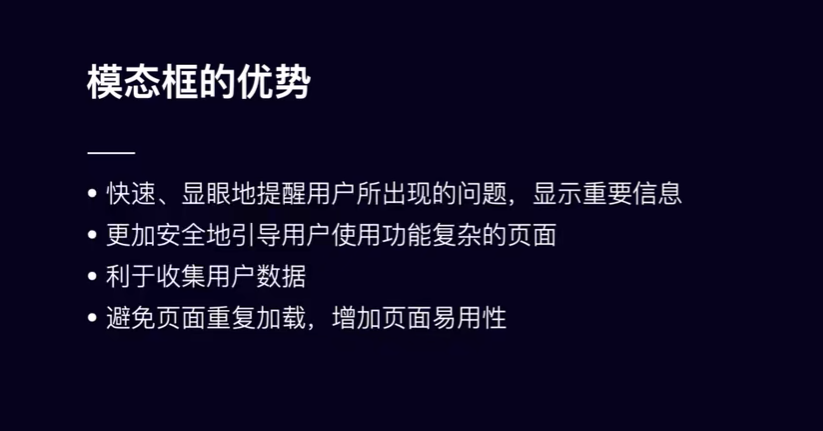
窗体
图标制作
全屏站
基本参数
尺寸:
- N x “1920×1080”
- 画板 1920×1080,数量有几屏就建几块画布
版心:
- 全屏站没有固定的版心尺寸
- 没有版心不代表没有栅格和边距
页面指示:
告诉用户 “现在在哪里,将要去哪里”
排版方式
- 左右排版
- 居中排版
Todo
- [ ] 学习地址:https://www.bilibili.com/video/BV1PL411J7zF 历史记录:P24
- [ ] 保持谦虚,不要自大!!!注意!这是任何时候!!!当你自己觉得你自己又行了的时候,保持冷静,时刻保持危机感
- [ ] 绘制矩形的时候不用管宽度,只用管宽度即可,超过画板宽度的是看不见的
- [ ] 画板可以新建多个,可以先画一个草图,然后再新建一个画板对比第一个画板进行设计
- [ ] 选中对应的元素之后,可以在右侧属性栏中修改元素的属性
- [ ] 参考线:可以新建一根参考线,输入对应的数值即可自动创建
- [ ] 数字(年月日之类)动词、名词、可以单独提出来进行排版
- [ ] 数字的字体可以使用 din 字体
- [ ] 关键词:标题设计、文案版式
- [ ] 处理历史之类的信息推荐使用时间轴的方式来呈现
- [ ] 点缀色:选取目标颜色的对比颜色进行突出,一般用于小面积的点缀
- [ ] 有“小标题+正文”的类似特点、说明、列举之类的文案,可以用“图标+标题+正文”然后做卡片设计
- [ ] 图标没有准备之前可以先用一个色块去代替,进行占位
- [ ] 遇见多个重复相同的模块时,可以先做一个模块,做完之后将其编组,选中组进行复制,注意:复制之后的组不要轻易改动结构
- [ ] 选择比较难以选中的元素时,可以将选择的《自动选择》属性取消勾选,再进行选择
- [ ] 拷贝图层样式:当给某个图层加了样式之后,可以右击该图层,然后选择拷贝该图层的样式,快速应用到其他图层。(单次拷贝快捷方式:按住 Alt 键选择该图层的样式,然后复制到目标图层)
- [ ] 文字的对齐注意事项:放在左中右文字就要选择的对应的对齐方式(如图标下的文字,选居中对齐即可)
- [ ] 注意“分布”选项的用法:多个元素分布对齐的时候,可以直接把多个元素中的第一个和最后一个对应对应的头和尾,然后选分布对齐即可
- [ ] 调整文本框大小误区:不要直接 Ctrl + T,正确:使用文字工具获取文本框焦点之后再去调整
- [ ] 避免“孤行寡字” 可以删除不影响语义的文字或稍减少文字间距。
- [ ] 站酷:小明老师教设计
- [ ] 字体:字重的选择尽量避免选最粗/最细两种极端,推荐跨一个层级
- [ ] 字号:尽量简单统一,避免过多字号
- [ ] 字色:明确好层级,保持统一
- [ ] 海报设计、画册设计
- [ ] 先放元素,再去排版:设计某一个模块的文案的时候,第一步先把文案全部复制进去,再进行设计排版
- [ ] 间距的控制:可以画矩形,然后用矩形的高度来进行距离的参考控制
- [ ] 图片调色:
- [ ] 方式一:添加一个矩形,放在图片的上方,设置和网站主色一样的颜色,降低矩形的透明度(加了以后图片还是彩色的,速度快)
- [ ] 方式二:单色处理:给图片加一个渐变映射效果,加了以后颜色可以随意调整
- [ ] 做卡片需要注重:等分原则,各个角之间的缝隙都是一样的
- [ ] 要做到像素级别,拒绝误差
- [ ] 找参考:看同行竞品看相同,看版式竞品看不同
- [ ] logo 的排列要注意视觉大小
- [ ] 背景做完之后要把背景锁住,防止误选背景
- [ ] 等比例缩放的容器中如果有文字,缩放操作会改变文字的大小,导致文字大小出现小数点,所以缩放之后将容器内的文字改为整数
- [ ] 图层蒙版的应用:
- [ ] 选中所有的文本图层: 在图层面板下方有图层筛选功能
- [ ] 英文设计尽量只用来做参考,不要做纯英文的设计,国内目前还是中文客户多
- [ ] 分割线不要做的那么明显,不要抢视觉