TypeScript
TypeScript 简介与环境搭建
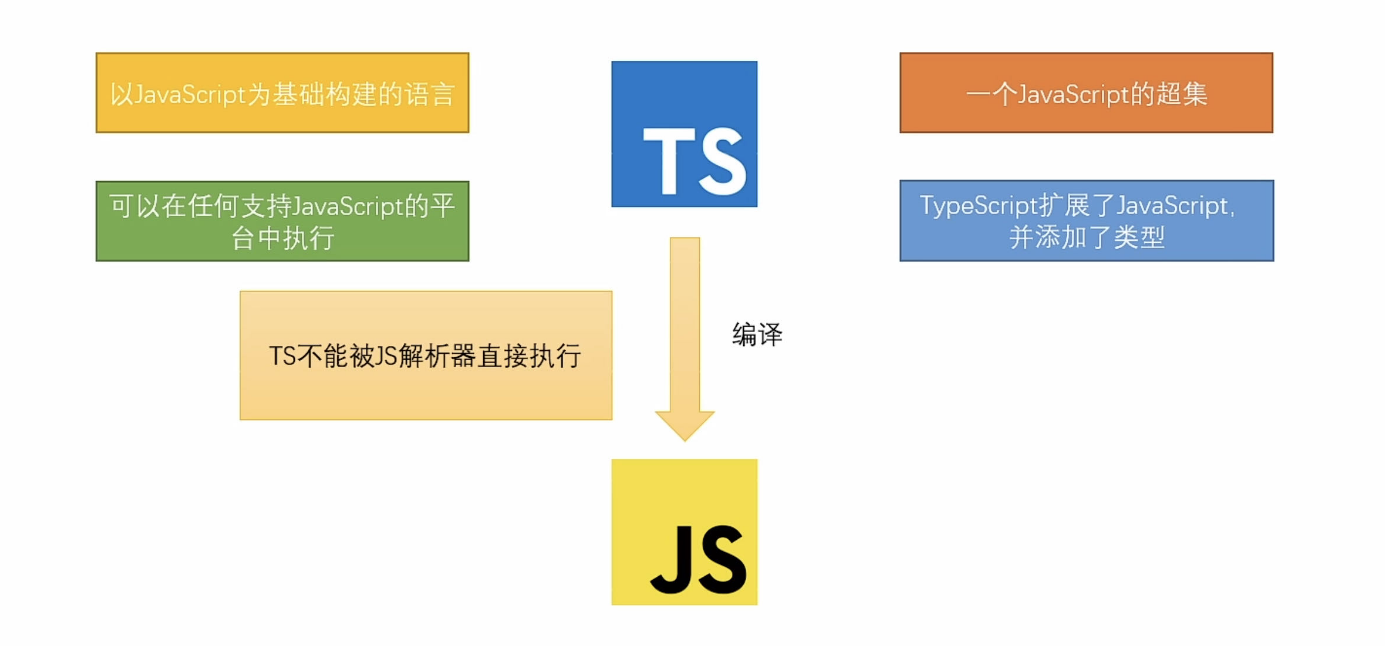
简介:
- TypeScript是JavaScript的
超集。 - 它对JS进行了扩展,向JS中引入了
类型的概念,并添加了许多新的特性。 - TS代码需要通过编译器
编译为JS,然后再交由JS解析器执行。 - TS完全兼容JS,换言之,任何的JS代码都可以直接当成JS使用。
- 相较于JS而言,TS拥有了
静态类型,更加严格的语法,更强大的功能;TS可以在代码执行前就完成代码的检查,减小了运行时异常的出现的几率;TS代码可以编译为任意版本的JS代码,可有效解决不同JS运行环境的兼容问题;同样的功能,TS的代码量要大于JS,但由于TS的代码结构更加清晰,变量类型更加明确,在后期代码的维护中TS却远远胜于JS。
环境搭建:
- 下载安装 Node.js
- 使用npm全局安装 typescript
- 进入命令行
- 输入:
npm i -g typescript
- 创建一个ts文件
- 使用 tsc 命令对 ts文件 进行编译
- 进入命令行
- 进入ts文件所在目录
- 执行命令:tsc xxx.ts
TypeScript 编译选项
自动编译单个文件
编译文件时,使用 -w 指令后,TS编译器会自动监视文件的变化,并在文件发生变化时对文件进行重新编译。
1 | tsc xxx.ts -w |
自动编译整个项目
配置直接使用tsc指令,自动将当前项目下的所有 ts 文件编译为 js 文件。
- 项目根目录下创建一个ts的配置文件
tsconfig.json - tsconfig.json 是一个
JSON 文件,添加配置文件后,只需只需tsc或tsc -w命令即可完成对整个项目的编译或监视 - 配置选项
| 配置 | Description |
|---|---|
| include | 定义希望被编译文件所在的目录 |
| exclude | 定义需要排除在外的目录 |
| extends | 定义被继承的配置文件 |
| files | 指定被编译文件的列表,只有需要编译的文件少时才会用到 |
| compilerOptions | 编译选项 |
补充:
- 路径:
**表示任意目录*表示任意文件
include
描述:定义希望被编译文件所在的目录
默认值:["**/*"]
示例:1
2// 所有src目录和tests目录下的文件都会被编译
"include":["src/**/*", "tests/**/*"]
exclude【可选】
描述:定义需要排除在外的目录
默认值:["node_modules", "bower_components", "jspm_packages"]
示例:1
2// src下 hello目录下的文件都不会被编译
"exclude": ["./src/hello/**/*"]
extends
描述:定义被继承的配置文件
示例:1
2// 当前配置文件中会自动包含 config 目录下 base.json 中的所有配置信息
"extends": "./configs/base"
files
描述:指定被编译文件的列表,只有需要编译的文件少时才会用到
示例:1
2
3
4
5
6
7
8
9
10
11
12// 列表中的文件都会被TS编译器所编译
"files": [
"core.ts",
"sys.ts",
"types.ts",
"scanner.ts",
"parser.ts",
"utilities.ts",
"binder.ts",
"checker.ts",
"tsc.ts"
]
compilerOptions
编译选项是配置文件中非常重要也比较复杂的配置选项
在 compilerOptions 中包含多个子选项,用来完成对编译的配置
| compilerOptions 子选项 | Description |
|---|---|
| target | 设置ts代码编译的目标版本 |
| module | 设置编译后代码使用的模块化系统 |
| lib | 指定代码运行时所包含的库(宿主环境) |
| outDir | 指定编译后文件的所在目录 |
| rootDir | 指定代码的根目录 |
| outFile | 将所有的文件编译为一个js文件 |
| allowJs | 是否对js文件编译【默认false】 |
| checkJs | 是否对js文件进行语法检查【默认false】 |
| removeComments | 是否删除注释【默认false】 |
| noEmit | 不对代码进行编译【默认false】 |
| noEmitOnError | 语法错误时不对代码进行编译【默认false】 |
| sourceMap | 是否生成sourceMap【默认false】 |
| 语法检查 | 语法检查相关配置 |
target
描述:设置ts代码编译的目标版本
可选值:ES3(默认)、ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext(最新版本)
示例:1
2
3
4"compilerOptions": {
// 所编写的ts代码将会被编译为ES6版本的js代码
"target": "ES6"
}
module
描述:设置编译后代码使用的模块化系统
可选值:CommonJS、UMD、AMD、System、ES2020、ESNext、None
示例:1
2
3"compilerOptions": {
"module": "CommonJS"
}
lib
描述:指定代码运行时所包含的库(宿主环境)【默认不用改动,除非重新配置运行环境】
默认值:浏览器的运行环境
可选值:ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext、DOM、WebWorker、ScriptHost ......
示例:1
2
3
4
5
6"compilerOptions": {
"target": "ES6",
"lib": ["ES6", "DOM"],
"outDir": "dist",
"outFile": "dist/aa.js"
}
outDir
描述:指定编译后文件的所在目录,默认情况下,编译后的js文件会和ts文件位于相同的目录,设置outDir后可以改变编译后文件的位置
示例:1
2
3
4// 设置后编译后的js文件将会生成到dist目录
"compilerOptions": {
"outDir": "dist"
}
rootDir
描述:指定代码的根目录,默认情况下编译后文件的目录结构会以最长的公共目录为根目录,通过rootDir可以手动指定根目录
示例:1
2
3"compilerOptions": {
"rootDir": "./src"
}
outFile
描述:将所有的文件编译为一个js文件,默认会将所有的编写在全局作用域中的代码合并为一个js文件,如果 module 指定了 None、System 或 AMD 则会将模块一起合并到文件之中
示例:1
2
3"compilerOptions": {
"outFile": "dist/app.js"
}
allowJs
描述:是否对js文件编译
checkJs
描述:是否对js文件进行语法检查
示例:1
2
3
4"compilerOptions": {
"allowJs": true,
"checkJs": true
}
removeComments
描述:是否删除注释
默认值:false
noEmit
描述:不对代码进行编译
默认值:false
noEmitOnError
描述:语法错误时不对代码进行编译
默认值:false
sourceMap
描述:是否生成sourceMap
默认值:false
语法检查
| 语法检查配置项 | Description |
|---|---|
| strict | 启用所有的严格检查【默认true】,相当于开启了所有的严格检查 |
| alwaysStrict | 总是以严格模式对代码进行编译 |
| noImplicitAny | 禁止隐式的any类型 |
| noImplicitThis | 禁止类型不明确的this |
| strictBindCallApply | 严格检查bind、call和apply的参数列表 |
| strictFunctionTypes | 严格检查函数的类型 |
| strictNullChecks | 严格的空值检查 |
| strictPropertyInitialization | 严格检查属性是否初始化 |
| allowUnreachableCode | 检查不可达代码 |
| noEmitOnError | 有错误的情况下不进行编译【默认值false】 |
webpack 打包 TS
通常情况下,实际开发中我们都需要使用构建工具对代码进行打包,TS同样也可以结合构建工具一起使用,webpack可以结合构建工具使用TS
配置步骤:
- 初始化项目:进入项目根目录,执行命令
npm init -y创建package.json文件 - 下载构建工具
npm i -D webpack webpack-cli webpack-dev-server typescript ts-loader clean-webpack-plugin共安装了7个包:- webpack
- webpack-cli(webpack的命令行工具)
- webpack-dev-server(webpack的开发服务器,自动热重载)
- typescript(ts编译器)
- ts-loader(ts加载器,用于在webpack中编译ts文件)
- html-webpack-plugin(webpack中html插件,用来自动生成html文件,并自动引入相关资源)
- clean-webpack-plugin(webpack中的清除插件,每次构建都会先清除dist目录)
- 根目录下创建 webpack 的配置文件
webpack.config.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53const path = require("path");
// 用来自动生成html文件,并自动引入相关资源
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
module.exports = {
optimization:{
minimize: false // 关闭代码压缩,可选
},
// 指定入口文件
entry: "./src/index.ts",
devtool: "inline-source-map",
devServer: {
contentBase: './dist'
},
// 指定打包文件所在目录
output: {
path: path.resolve(__dirname, "dist"),
filename: "bundle.js",
environment: {
arrowFunction: false // 将 webpack 打包生成最外层的立即执行箭头函数变为普通函数【可选】
}
},
// 用来设置引用模块
resolve: {
extensions: [".ts", ".js"]
},
// 指定webpack打包要使用的模块
module: {
rules: [
{
// 匹配 ts 文件
test: /\.ts$/,
use: {
loader: "ts-loader"
},
exclude: /node_modules/
}
]
},
plugins: [
new CleanWebpackPlugin(),
// html-webpack-plugin 插件
new HtmlWebpackPlugin({
title:'TS测试' // 自定义 html title
// template: './src/index.html', // 打包生成的 html 文件依据这个模板基础创建
}),
]
} - 根目录下创建
tsconfig.json,配置可以根据自己需要1
2
3
4
5
6
7{
"compilerOptions": {
"target": "ES2015",
"module": "ES2015",
"strict": true
}
} - 修改package.json添加如下脚本配置
1
2
3
4
5
6
7
8{
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
// webpack-dev-server 插件配置项
"start": "webpack serve --open chrome.exe"
},
} - 在src下创建ts文件,并在并命令行执行
npm run build对代码进行编译,或者执行npm start来启动开发服务器
Babel 低版本兼容
经过一系列的配置,使得 TS 和 webpack 已经结合到了一起,除了webpack,开发中还经常需要结合 babel 来对代码进行转换以使其可以兼容到更多的浏览器,在上述步骤的基础上,通过以下步骤再将 babel 引入到项目中。
- 安装依赖包:
npm i -D @babel/core @babel/preset-env babel-loader core-js共安装了4个包,分别是:- @babel/core(babel的核心工具)
- @babel/preset-env(babel的预定义环境)
- @babel-loader(babel在webpack中的加载器)
- core-js(core-js用来使老版本的浏览器支持新版ES语法)
- 修改 webpack.config.js 配置文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31module: {
rules: [
{
test: /\.ts$/,
+ use: [
+ {
+ loader: "babel-loader",
+ options:{
+ presets: [
+ [
+ "@babel/preset-env",
+ {
+ "targets":{
+ "chrome": "58",
+ "ie": "11"
+ },
+ "corejs":"3", // 指定 corejs 版本
+ "useBuiltIns": "usage" // 按需加载
+ }
+ ]
+ ]
+ }
+ },
{
loader: "ts-loader",
}
],
exclude: /node_modules/
}
]
} - 如此一来,使用ts编译后的文件将会再次被babel处理,使得代码可以在大部分浏览器中直接使用,可以在配置选项的
targets中指定要兼容的浏览器版本。
TypeScript 类型声明
通过类型声明可以指定TS中变量(参数、形参)的类型
指定类型后,当为变量赋值时,TS编译器会自动检查值是否符合类型声明,符合则赋值,否则报错
语法
1 | let 变量: 类型; // 声明变量及类型 |
自动类型判断
- TS拥有自动的类型判断机制
- 当对变量的声明和赋值是同时进行的,TS编译器会自动判断变量的类型
- 所以如果你的变量的声明和赋值时
同时进行的,可以省略掉类型声明
类型
| 类型 | 例子 | 描述 |
|---|---|---|
| number | 1, -33, 2.5 | 任意数字 |
| string | ‘hi’, “hi”, hi |
任意字符串 |
| boolean | true、false | 布尔值true或false |
| 字面量 | 其本身 | 限制变量的值就是该字面量的值 |
| any | * | 任意类型 |
| unknown | * | 类型安全的any |
| void | 空值(undefined) | 没有值(或undefined) |
| never | 没有值 | 不能是任何值 |
| object | {name:’孙悟空’} | 任意的JS对象 |
| array | [1,2,3] | 任意JS数组 |
| tuple | [4,5] | 元组,TS新增类型,固定长度数组 |
| enum | enum{A, B} | 枚举,TS中新增类型 |
number
1 | let decimal: number = 6; |
string
1 | let color: string = "blue"; |
boolean
1 | let isDone: boolean = false; |
字面量
可以使用字面量去指定变量的类型,通过字面量可以确定变量的取值范围(联合类型)
1 | let color: 'red' | 'blue' | 'black'; // color 变量只能是字符串 red blue black 三个中的其中一个 |
拓展:
- & 操作符
1
2
3// 表示 obj 对象必须满足 name 属性(string类型) 和 age 属性(number类型)
let obj: {name: string} & {age: number}
obj = {name:'frank',age:18} - 类型的别名
1
2
3
4
5
6
7
8// 优化前:
// let a = 1 | 2 | 3 | 4 | 5;
// let b = 1 | 2 | 3 | 4 | 5;
// 优化后:
type myType = 1 | 2 | 3 | 4 | 5;
let a = myType;
let b = myType;
any (推荐使用unknown代替)
相当于对该变量关闭了 TS 类型检测
1 | let d: any = 4; |
补充:
- 声明变量如果不指定类型,则 TS解析器会自动判断变量的类型为 any (如
let a;) - any 类型可以赋值给任意变量
unknown
1 | let notSure: unknown = 4; |
补充:
- unknown 和 any 的区别:unknown 类型的变量不可以直接赋值给其他类型的变量
- 如果想把 unknown 类型的变量赋值给其他变量:
- 类型判断
- 类型断言
类型判断举例:
1 | let a: unknown; |
类型断言举例:
1 | let a: unknown; |
void
1 | let unusable: void = undefined; |
never
never 表示永远都不会返回一个结果
1 | function error(message: string): never { |
object
1 | let obj: object = {}; // 这样写没啥用 |
限制对象属性
对象一般是限制它包含哪些属性; 【常见用法】
1 | /* |
设置函数类型声明
1 | /* |
array
1 | /* |
tuple
tuple:元组,固定长度数组(效率较好 )
1 | /* |
enum
1 | /* |
TypeScript 面向对象
面向对象简而言之就是程序之中所有的操作都需要通过对象来完成。在程序中所有的对象都被分成了两个部分数据和功能,以人为例,人的姓名、性别、年龄、身高、体重等属于数据,人可以说话、走路、吃饭、睡觉这些属于人的功能。数据在对象中被成为属性,而功能就被称为方法。
举例来说:
- 操作浏览器要使用
window对象 - 操作网页要使用
document对象 - 操作控制台要使用
console对象
类(class)
要想面向对象,操作对象,首先便要拥有对象,要创建对象,必须要先定义类,所谓的类可以理解为对象的模型,程序中可以根据类创建指定类型的对象。
举例来说:可以通过Person类来创建人的对象,通过Dog类创建狗的对象,通过Car类来创建汽车的对象,不同的类可以用来创建不同的对象。
定义类
语法:
1 | class 类名 { |
示例:
1 | class Person { |
使用类
1 | const p = new Person('Frank', 18); |
面向对象的特点
封装
对象实质上就是属性和方法的容器,它的主要作用就是存储属性和方法,这就是所谓的封装。
属性封装
默认情况下,对象的属性是可以任意的修改的,为了确保数据的安全性,在 TS 中可以对属性的权限进行设置
TS 中属性具有三种修饰符:
| 修饰符 | Description |
|---|---|
| public | 【默认】可以在类、子类和实例对象中修改 |
| private | 只能在类内部修改(一般通过内部方法修改(setter)/读取(getter)私有属性) |
| protected | 只能在类、子类中访问/修改 |
public:
1 | class Person{ |
private:
1 | class Person{ |
protected:
1 | class Person{ |
继承
通过extends继承关键字可以将其他类中的属性和方法引入到当前类中,可以在不修改类的情况下完成对类的扩展
示例:
1 | class Animal{ |
重写
发生继承时,子类中的同名方法方法会替换掉父类中的同名方法,这就称为方法的重写
示例:
1 | class Animal{ |
super
在子类中可以使用 super 来完成对父类的引用
应用场景:调用父类的构造函数
默认情况下类在创建实例时会
自动调用构造函数,子类继承父类通过子类创建实例父类构造函数不会调用,此时需要使用 super 关键字进行手动调用
1 | class Animal { |
抽象类(abstract)
抽象类:是专门用来被其他类所继承的类,它只能被其他类所继承不能用来创建实例
抽象方法:没有方法体只能定义在抽象类中,继承抽象类时抽象方法必须要实现
代码演示:
1 | abstract class Animal{ |
接口(interface)
接口的作用类似于抽象类,不同点在于接口中的所有方法和属性都是没有实值的,接口中的所有方法都是抽象方法。
接口主要负责定义一个类的结构,接口可以去限制一个对象的接口,对象只有包含接口中定义的所有属性和方法时才能匹配接口。同时,可以让一个类去实现接口,实现接口时类中要保护接口中的所有属性。
代码演示:
1 | interface Person { |
代码演示:
1 | // 使用 interface 关键字定义接口,使用 implements 关键字实现接口。 |
泛型(Generic)
定义一个函数或类时,有些情况下无法确定其中要使用的具体类型(返回值、参数、属性的类型不能确定),此时可以使用泛型。
函数中的泛型
函数中的泛型只有在函数执行时才能确定类型
1 | /* |
方式一(直接使用):
1 | test(10) // 使用时可以直接传递参数使用,类型会由 TS 自动推断出来 |
方式二(指定类型):
1 | test<number>(10) |
也可以在函数后手动指定多个泛型:
1 | // 可以同时指定多个泛型,泛型间使用逗号隔开: |
使用泛型时,完全可以将泛型当成是一个普通的类去使用
类中的泛型
1 | class MyClass<T>{ |
除此之外,也可以对泛型的范围进行约束
1 | interface MyInter{ |
使用 T extends MyInter 表示泛型 T 必须是 MyInter 的子类,不一定非要使用接口类和抽象类同样适用。